- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
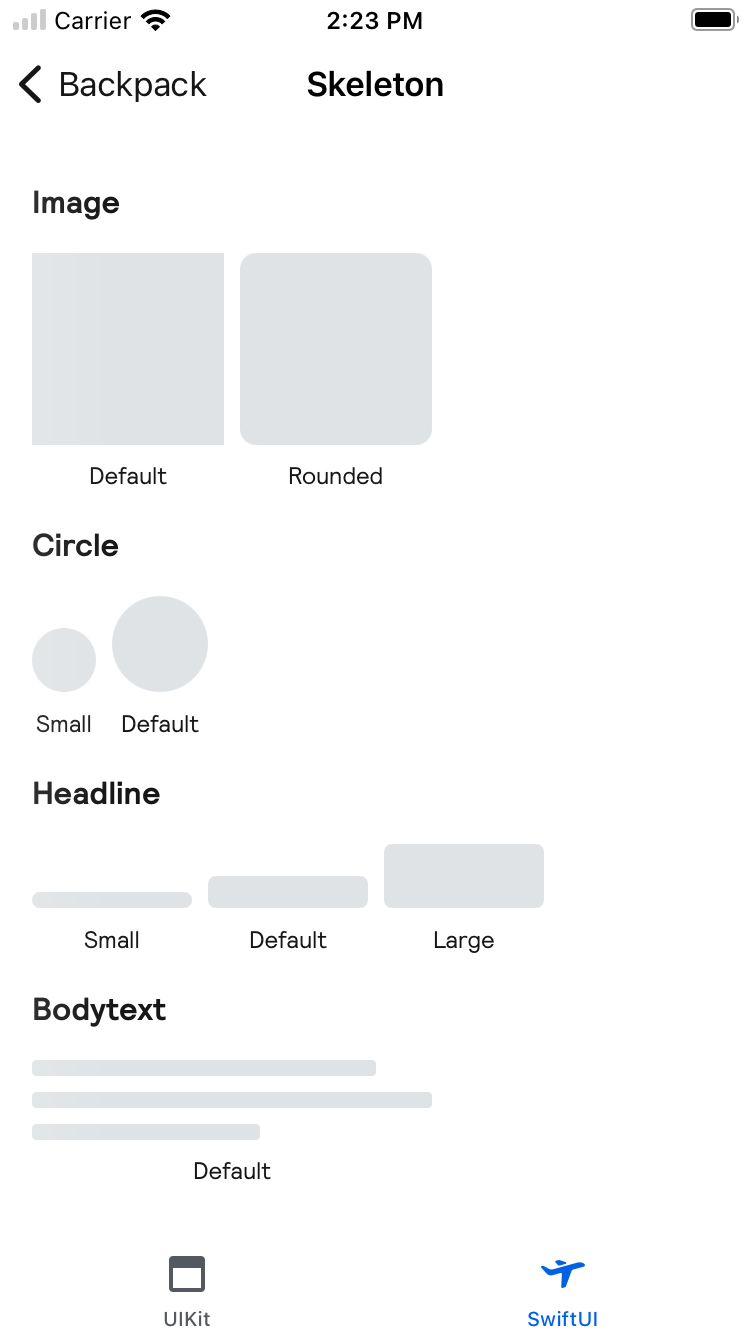
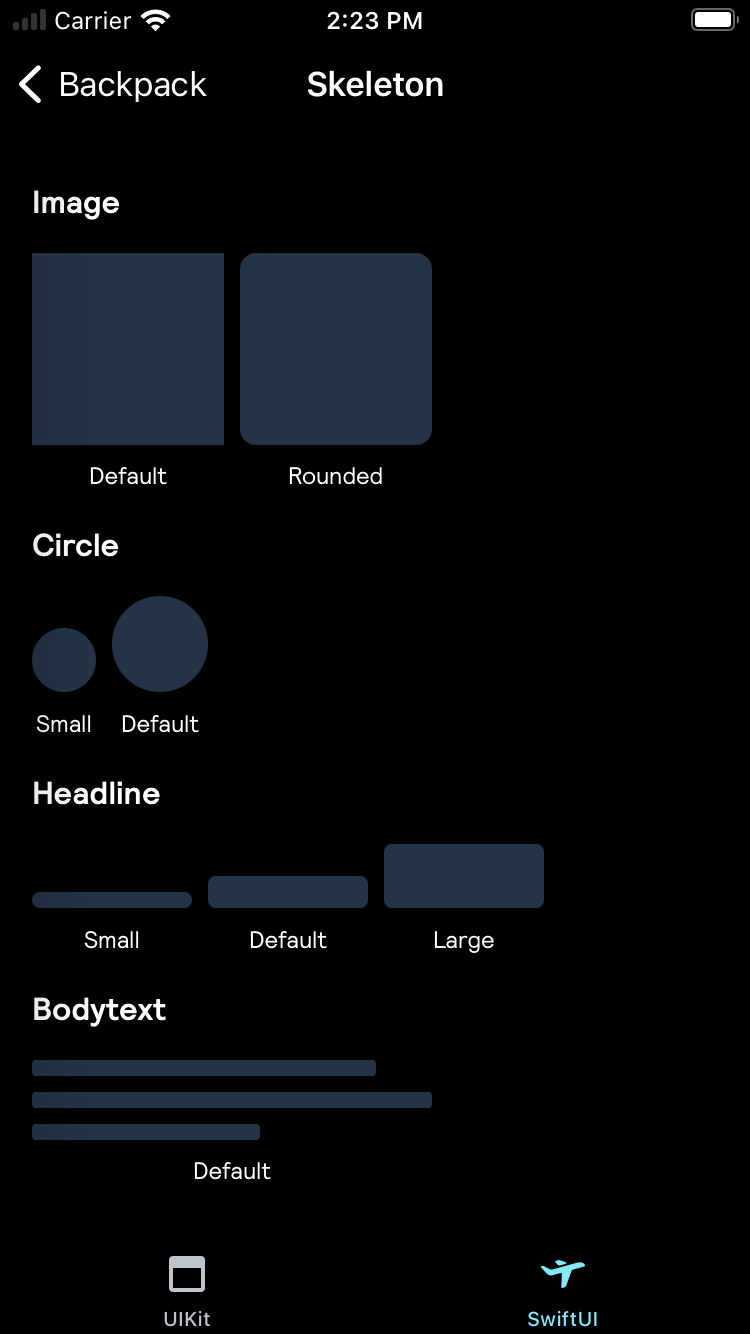
Skeleton
Skeleton components provides a standard way to build a skeleton loading view with shimmer animation.
Backpack-SwiftUI/Skeleton
Default
| Day | Night |
|---|---|
 |
 |
Usage
Image skeleton
| Style Options | Border radius |
|---|---|
| .rounded | 8 |
| .default | 0 |
Set the custom size:
// Default size: 96 * 96
- .custom(size: CGSize(width: xxx, height: xxx))
import Backpack_SwiftUI
BPKSkeleton.image()
BPKSkeleton.image(style: .rounded)
BPKSkeleton.image(size: .custom(size: CGSize(width: 120, height: 120)))Circle skeleton
Set the size to:
| Size Options | Size |
|---|---|
| .small | diameter: 32 |
| .default | diameter: 48 |
| .custom(size: CGSize(width: xxx, height: xxx)) | We will choose the short side as the diameter while width != height |
import Backpack_SwiftUI
BPKSkeleton.circle(size: .small)
BPKSkeleton.circle() // Default size
BPKSkeleton.circle(size: .custom(size: CGSize(width: 120, height: 120)))Headline skeleton
| Size Options | Size |
|---|---|
| .small | size: 80 * 8 |
| .default | size: 80 * 16 |
| .large | size: 80 * 32 |
| .custom(size: CGSize(width: xxx, height: xxx)) | N/A |
import Backpack_SwiftUI
BPKSkeleton.headline(size: .small)
BPKSkeleton.headline() // Default size
BPKSkeleton.headline(size: .large)
BPKSkeleton.headline(size: .custom(size: CGSize(width: 120, height: 120)))Body text skeleton
| Size Options | Size |
|---|---|
| .default | size: 200 * 40 |
| .custom(size: CGSize(width: xxx, height: xxx)) | N/A |
import Backpack_SwiftUI
BPKSkeleton.bodytext() // Default size
BPKSkeleton.bodytext(size: .custom(size: CGSize(width: 280, height: 61)))Shimmer animation
import Backpack_SwiftUI
yourView {
}
.shimmering()Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on May 3, 2023, 10:51


