- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Picker
Pickers are used for selecting an option from a short list in a modal context.
bpk-component-picker
Backpack React Native picker component.
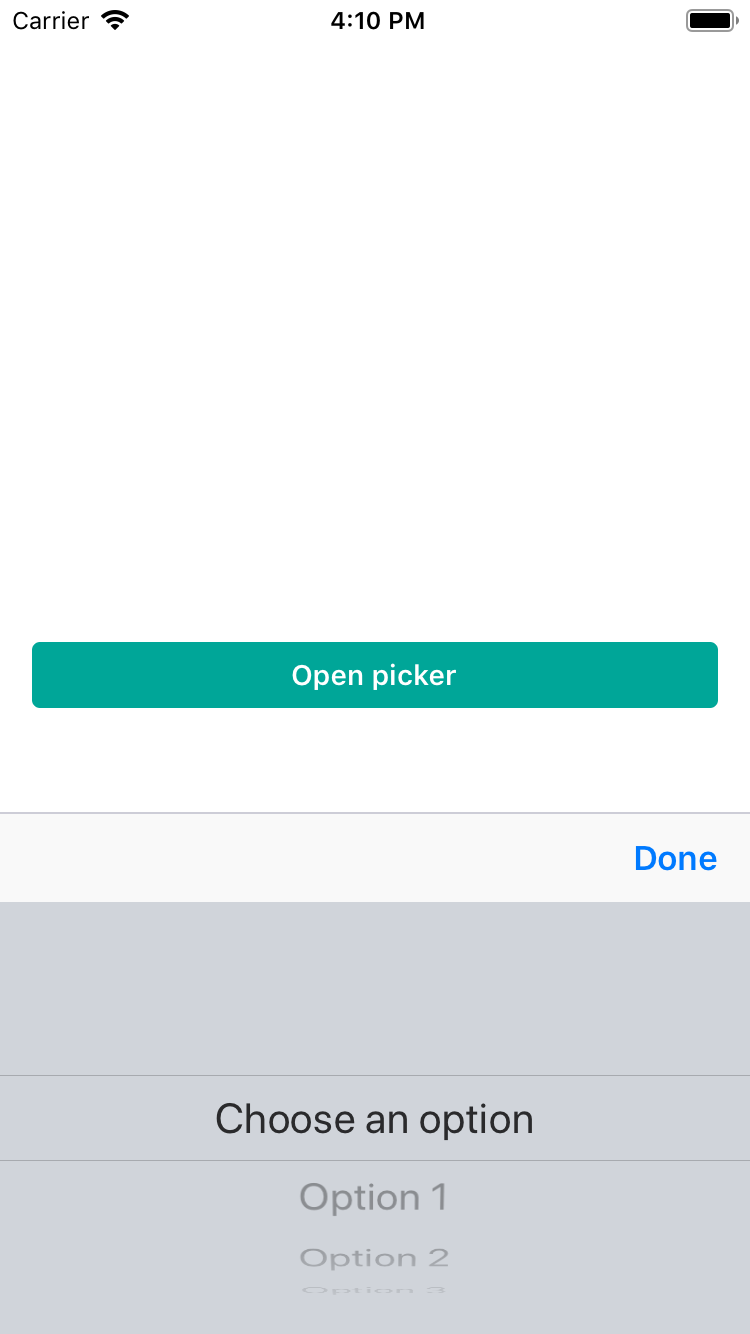
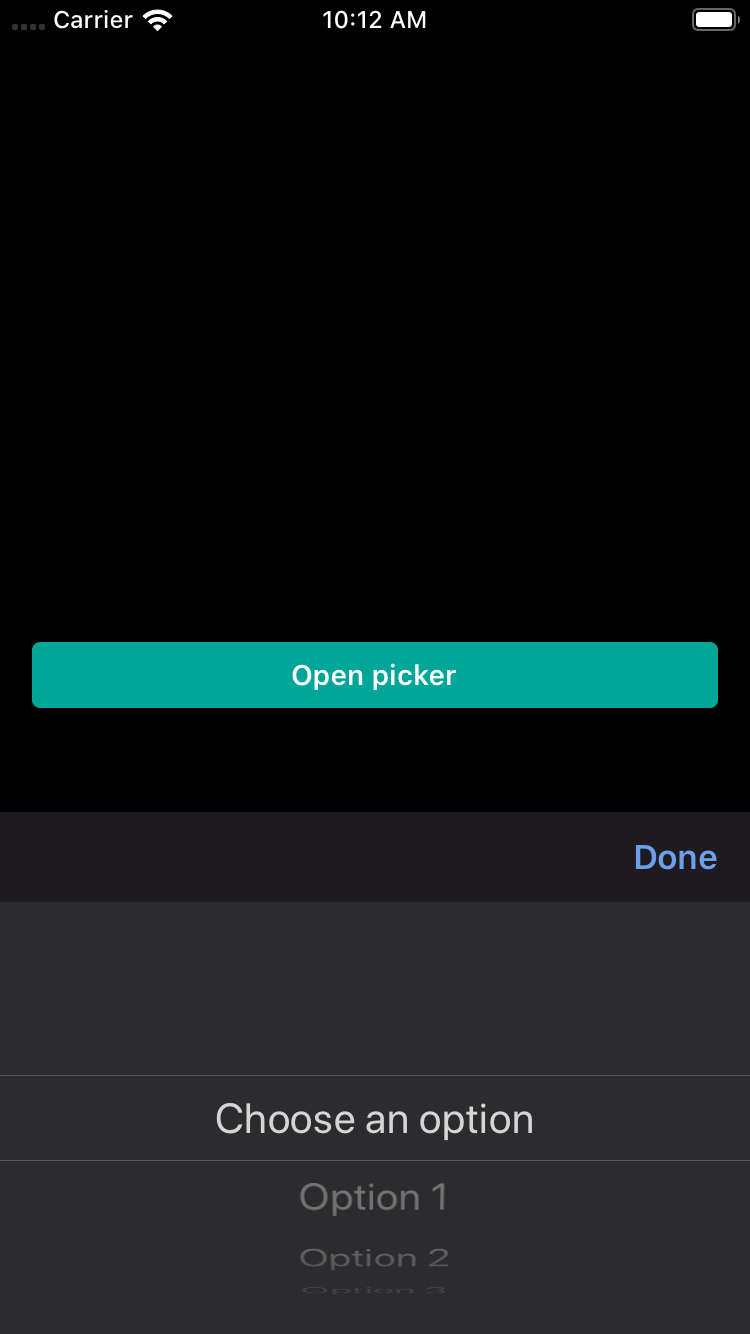
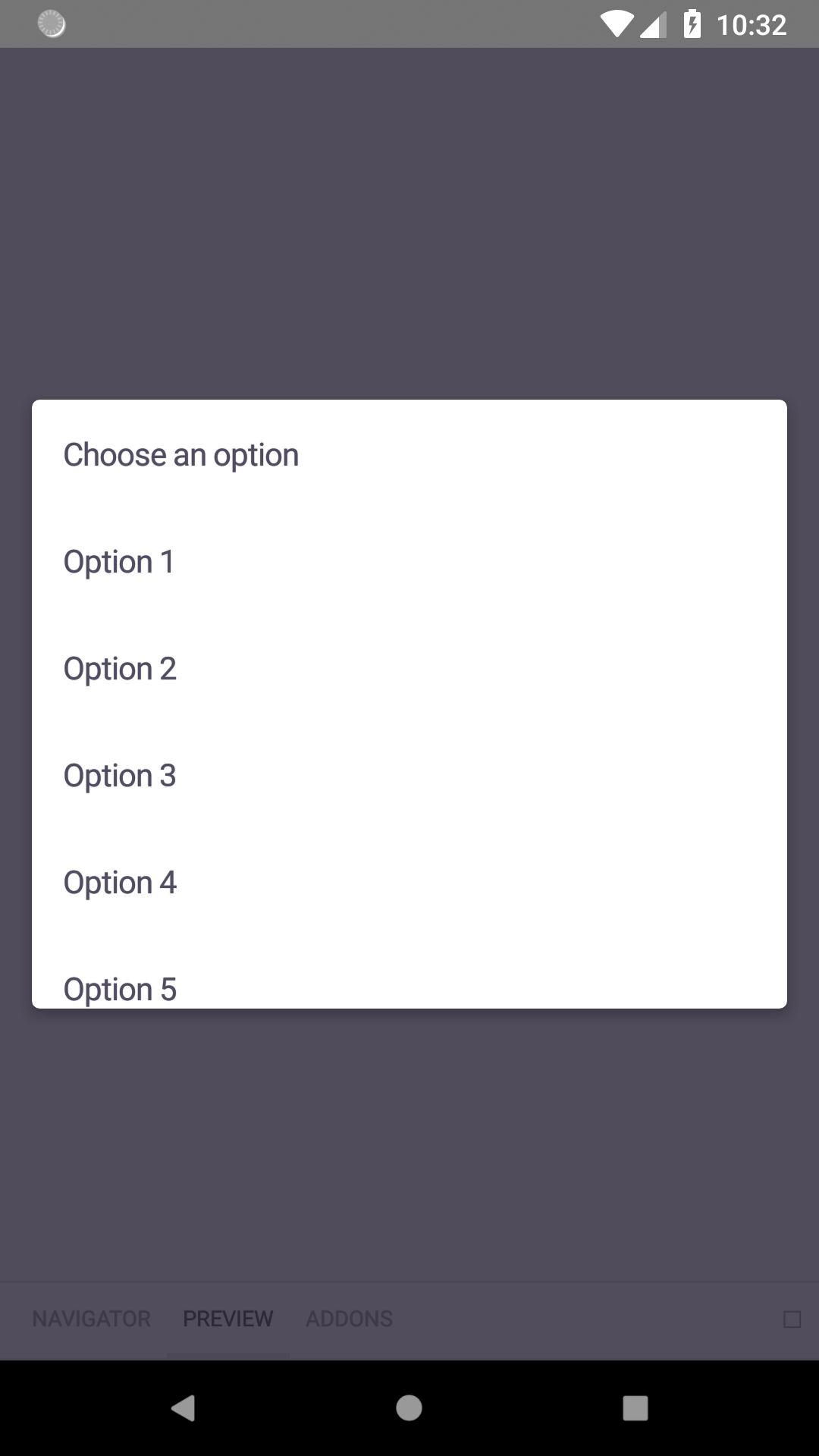
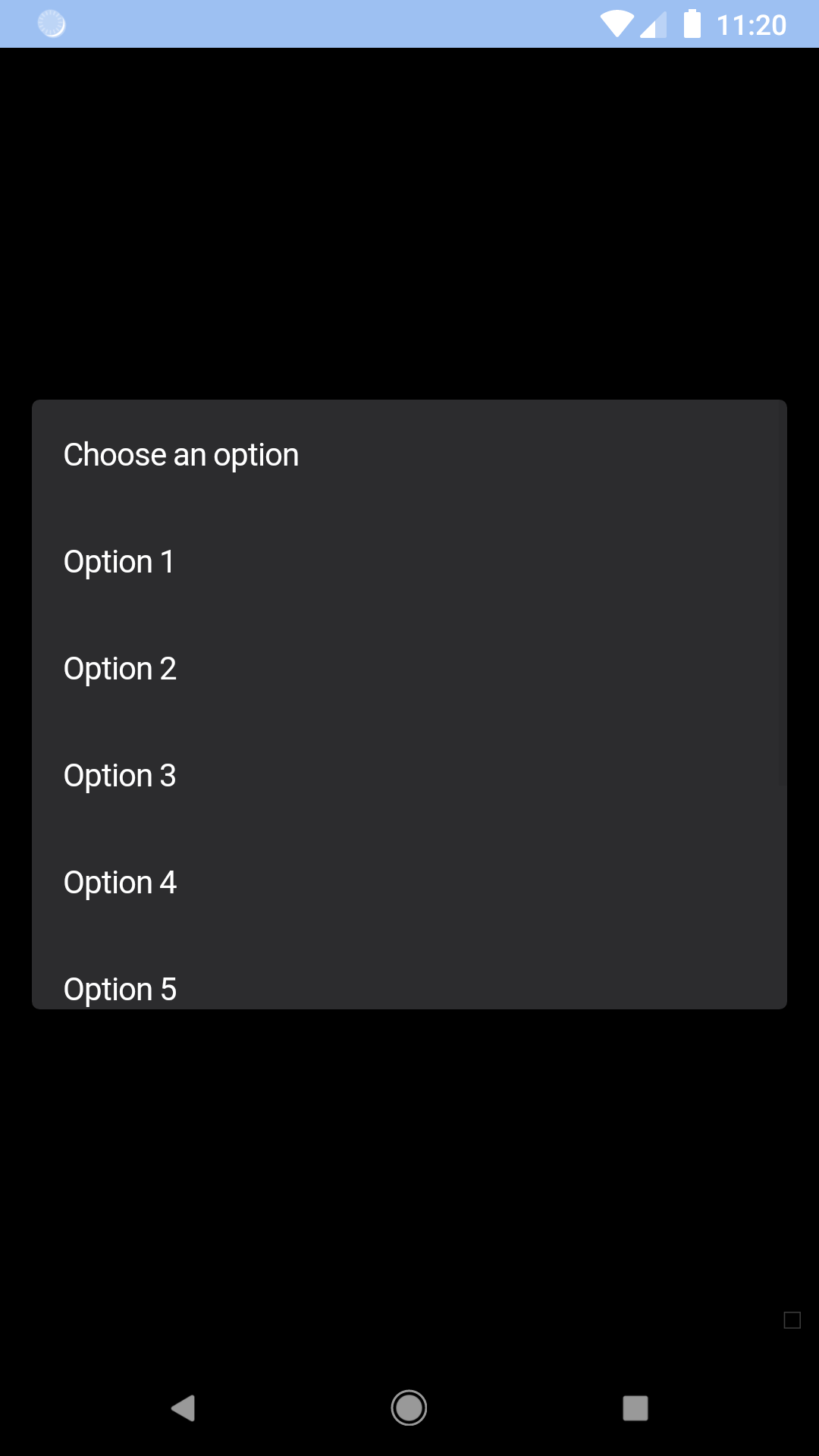
Default
| Day | Night |
|---|---|
 |
 |
 |
 |
Installation
Check the main Readme for a complete installation guide.
Usage
import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
import { spacingBase } from '@skyscanner/bpk-foundations-react-native/tokens/base.react.native';
import BpkPicker, { BpkPickerItem } from 'backpack-react-native/bpk-component-picker';
import BpkSelect from 'backpack-react-native/bpk-component-select';
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
padding: spacingBase,
}
});
const AIRPORTS = [
{
value: '1',
label: 'Charles De Gaulle',
},
{
value: '2',
label: 'Paris Orly',
},
{
value: '3',
label: 'Beauvais-Tillé',
},
];
export default class App extends Component {
constructor() {
super();
this.state = {
value: null,
isOpen: false,
};
}
onOpen = () => {
this.setState({
isOpen: true,
});
}
onClose = () => {
this.setState({
isOpen: false,
});
}
setValue = (value) => {
this.setState({value});
}
render() {
return (
<View style={styles.container}>
<BpkSelect
onPress={this.onOpen}
label={this.state.value || 'Choose an airport'}
/>
<BpkPicker
isOpen={this.state.isOpen}
onClose={this.onClose}
selectedValue={this.state.value}
onValueChange={this.setValue}
doneLabel="Done"
>
<BpkPickerItem label="Choose an airport" />
{ AIRPORTS.map(({value, label}) => (
<BpkPickerItem value={value} label={label} />
))}
</BpkPicker>
);
}
}Props
BpkPicker
| Property | PropType | Required | Default Value |
|---|---|---|---|
| children | node | true | - |
| doneLabel (iOS only) | string | true | - |
| onClose | func | true | - |
| onValueChange | func | true | - |
| isOpen | bool | false | false |
| selectedValue | oneOfType(string, number) | false | null |
| onShow | func | false | - |
| pickerContentRef | React.Ref | false | null |
BpkPickerItem
| Property | PropType | Required | Default Value |
|---|---|---|---|
| label | string | true | - |
| value | oneOfType(string, number) | false | null |
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Oct 28, 2022, 16:07