- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
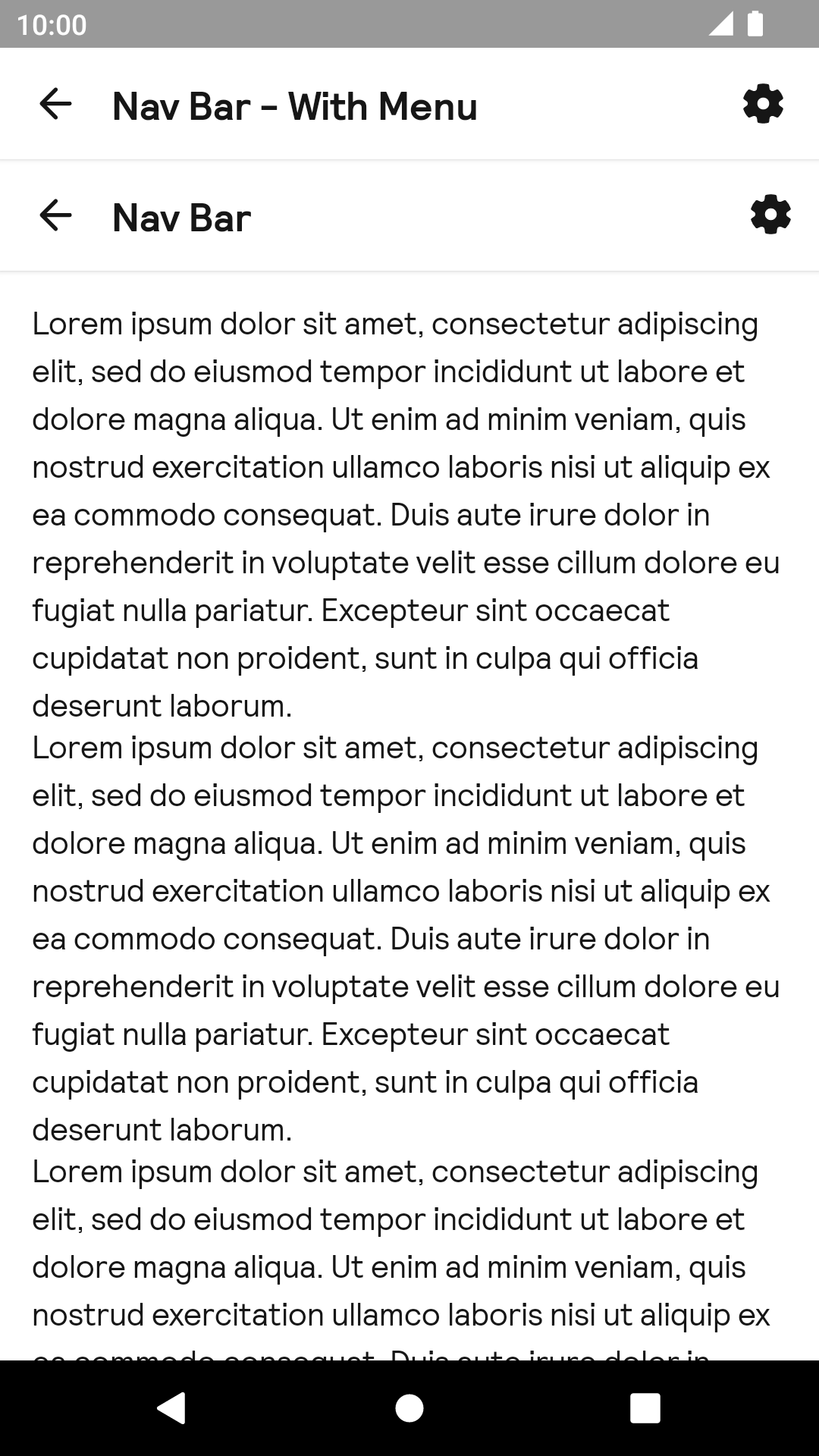
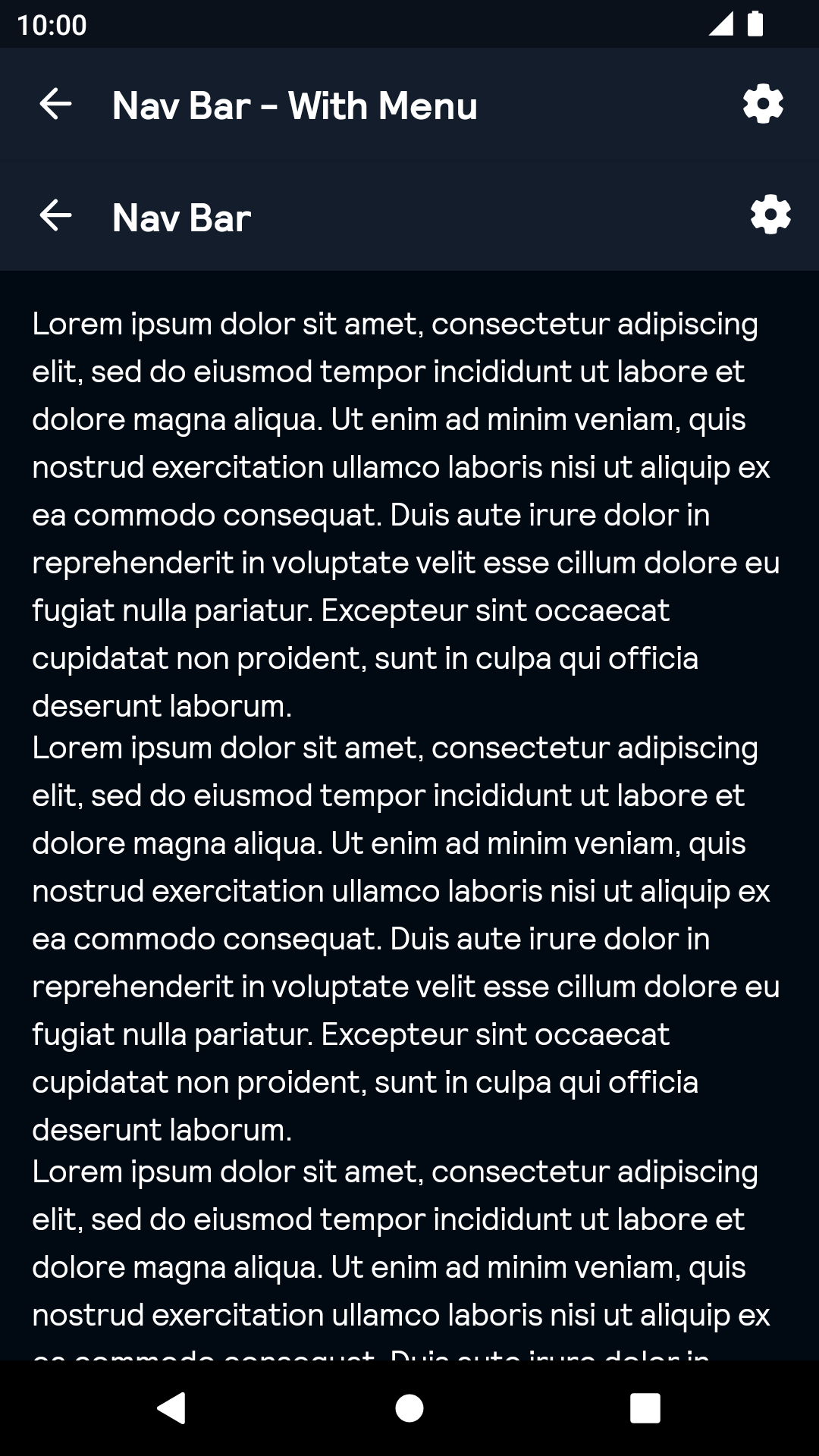
Navigation bar
The navigation bar component encapsulates a title and icon/text actions for controlling views.
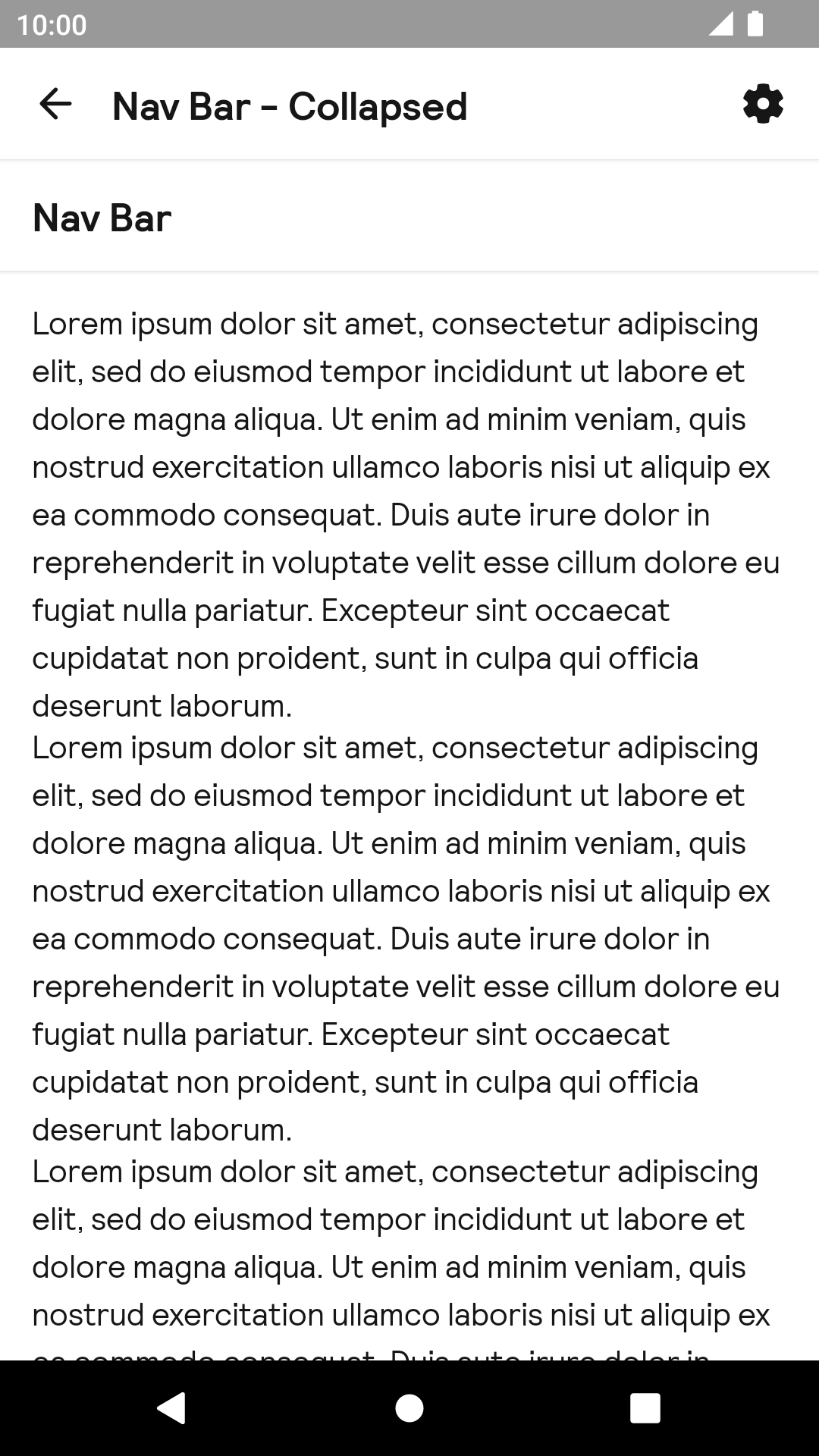
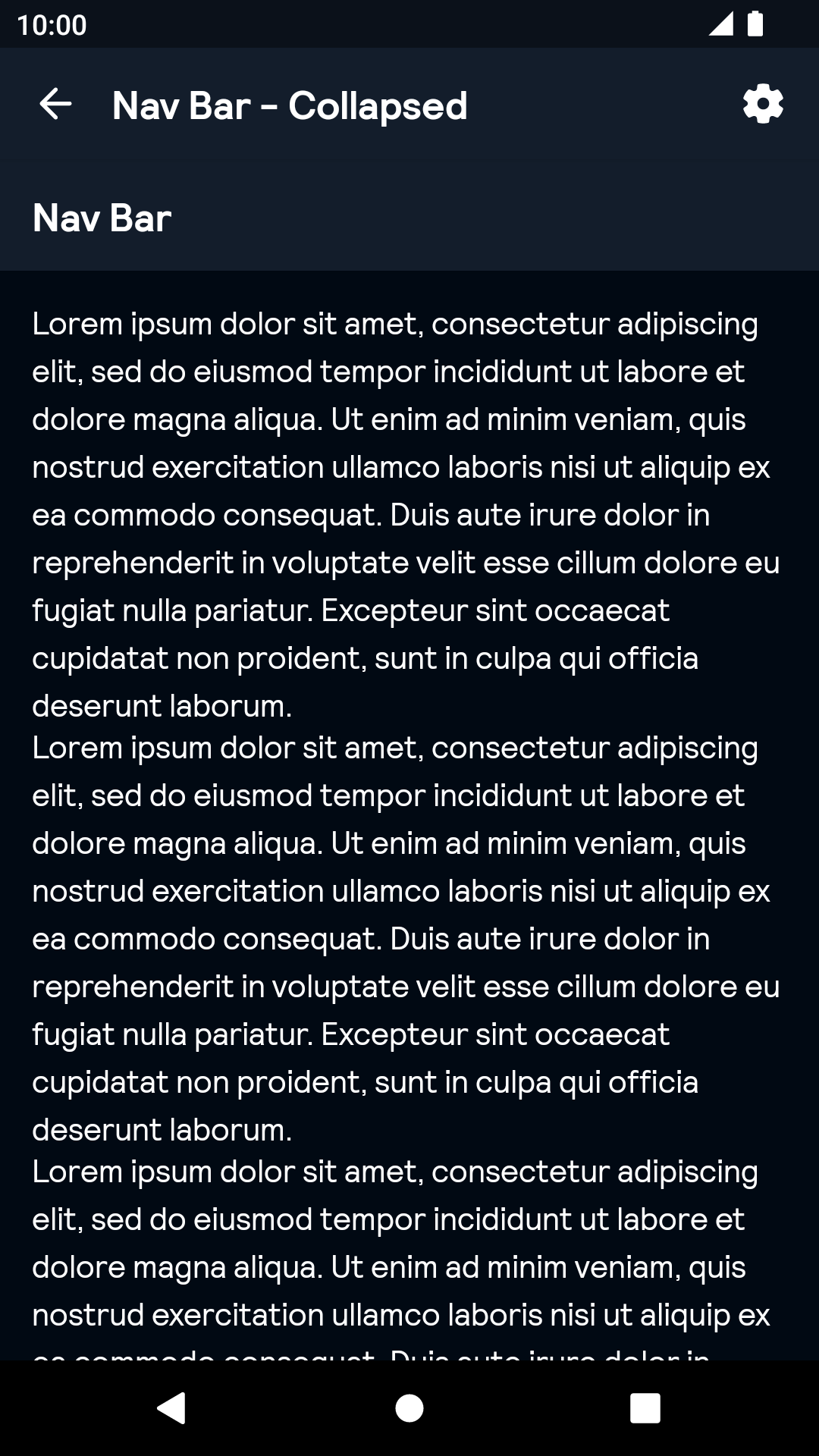
Nav Bar
Collapsed
| Day | Night |
|---|---|
 |
 |
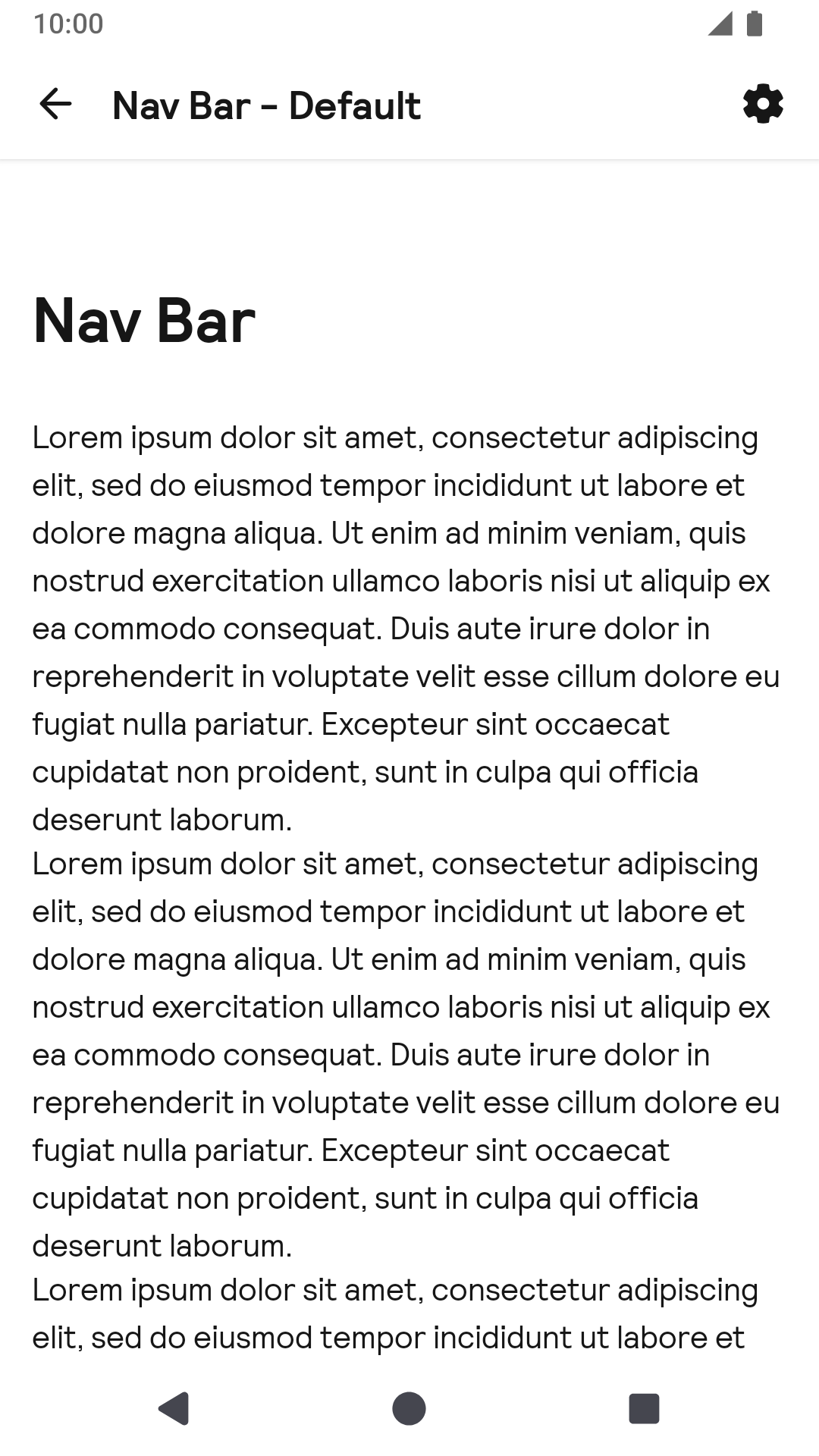
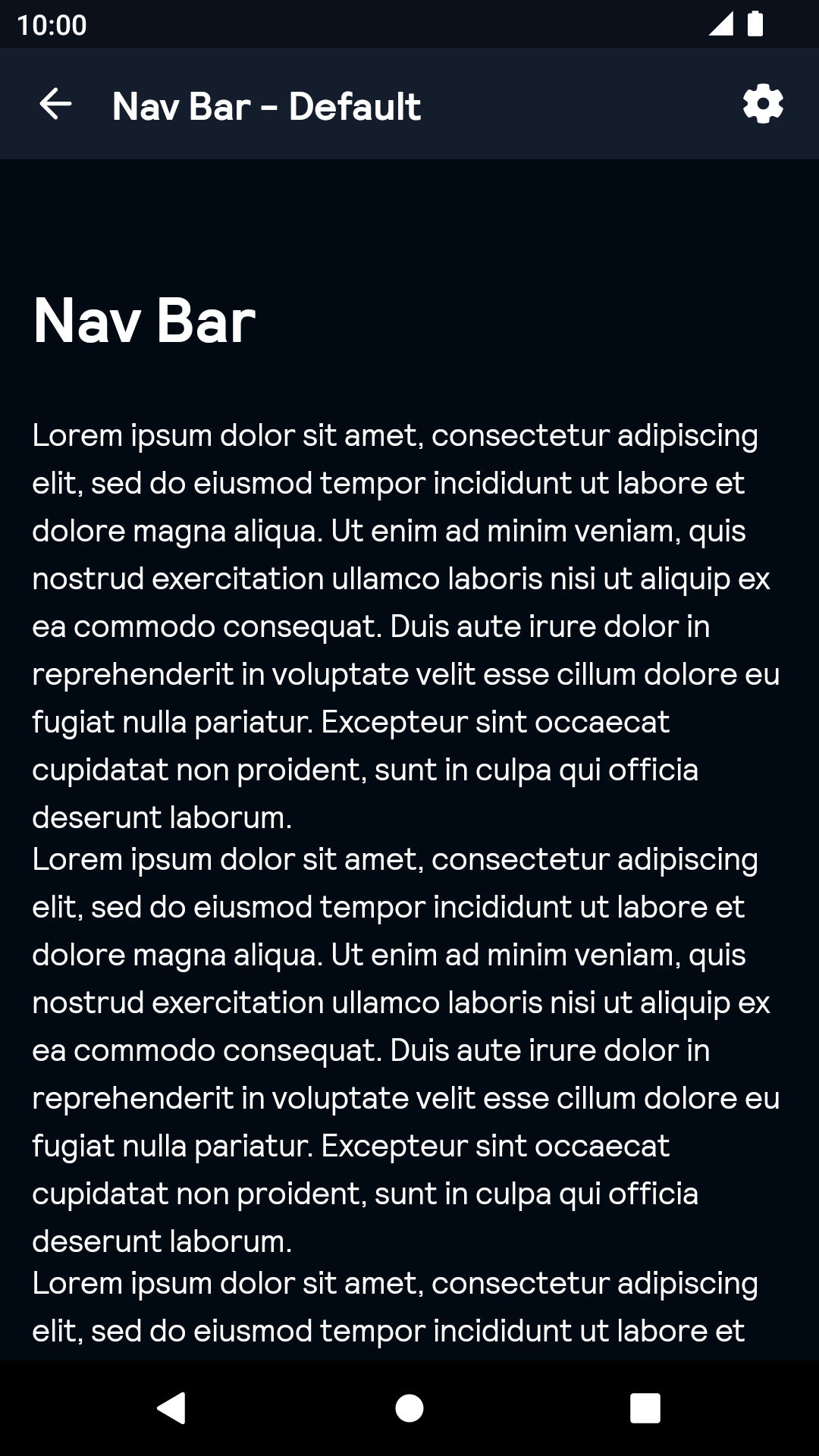
Expanded
| Day | Night |
|---|---|
 |
 |
Navigation
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Android is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
The NavBar component can be used in both XML and Kotlin/Java
Example of a NavBar in XML
<net.skyscanner.backpack.navbar.BpkNavBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:navBarTitle="Nav Bar"
app:navBarIcon="@drawable/bpk_native_android__back"
app:navBarMenu="@menu/settings"/>Example of a NavBar in Kotlin
import net.skyscanner.backpack.navbar.BpkNavBar
BpkNavBar(context).apply {
title = "Nav Bar"
menu = R.menu.settings
icon = AppCompatResources.getDrawable(context, R.drawable.bpk_native_android__back)
}The NavBar component uses the same logic as AppBarLayout, and needs to be used as a direct child of CoordinatorLayout.
The scrolling child of CoordinatorLayout should have app:layout_behavior="@string/appbar_scrolling_view_behavior" attribute.
Theme Props
Styles can be changed globally through bpkNavBarStyle. Check theming for more information.
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Oct 31, 2022, 13:20


