- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Field Set
Fieldsets encapsulate the composition of form controls, labels & validation messages with the necessary attributes to ensure good accessibility for screen readers.
FieldSet
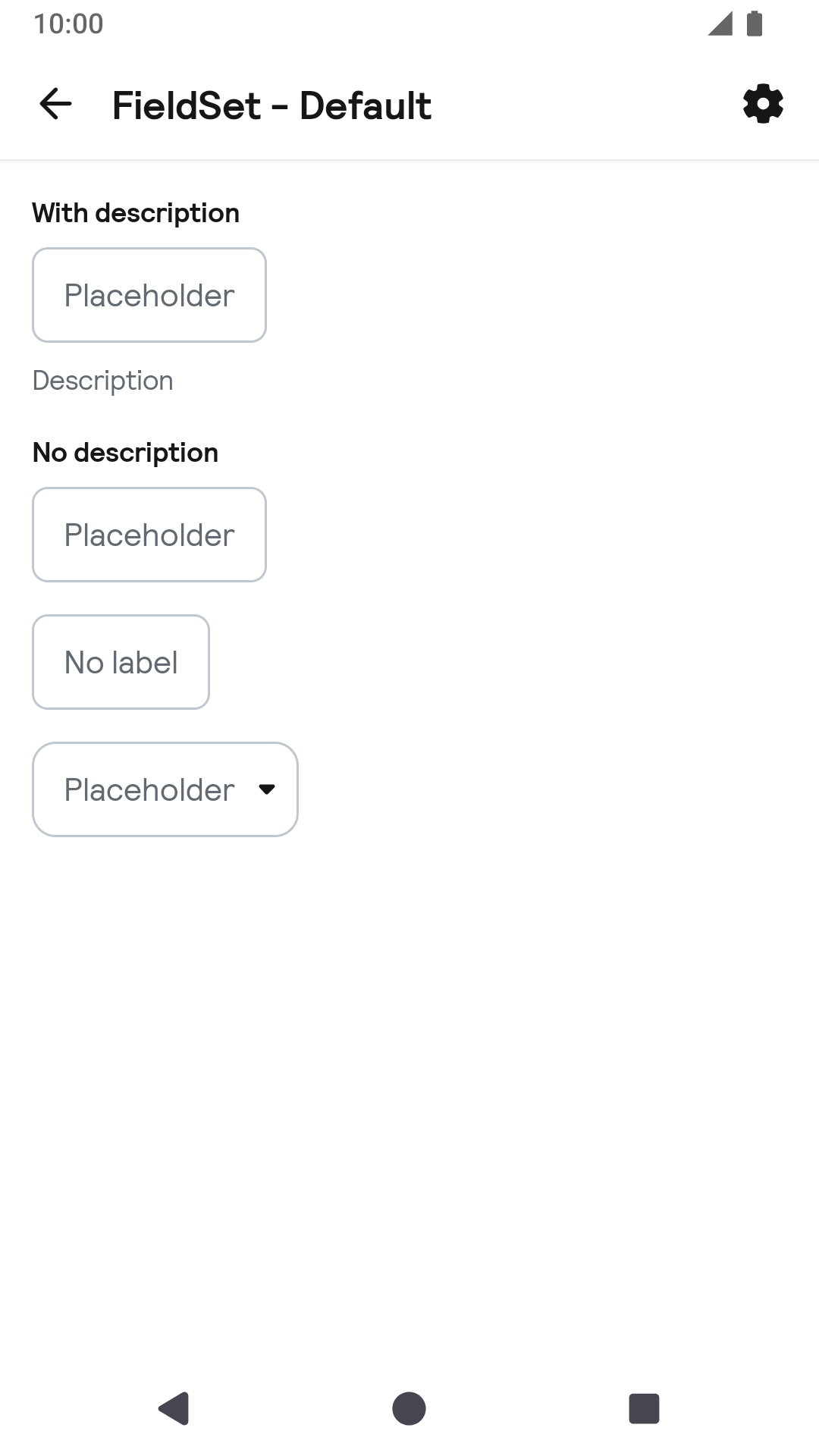
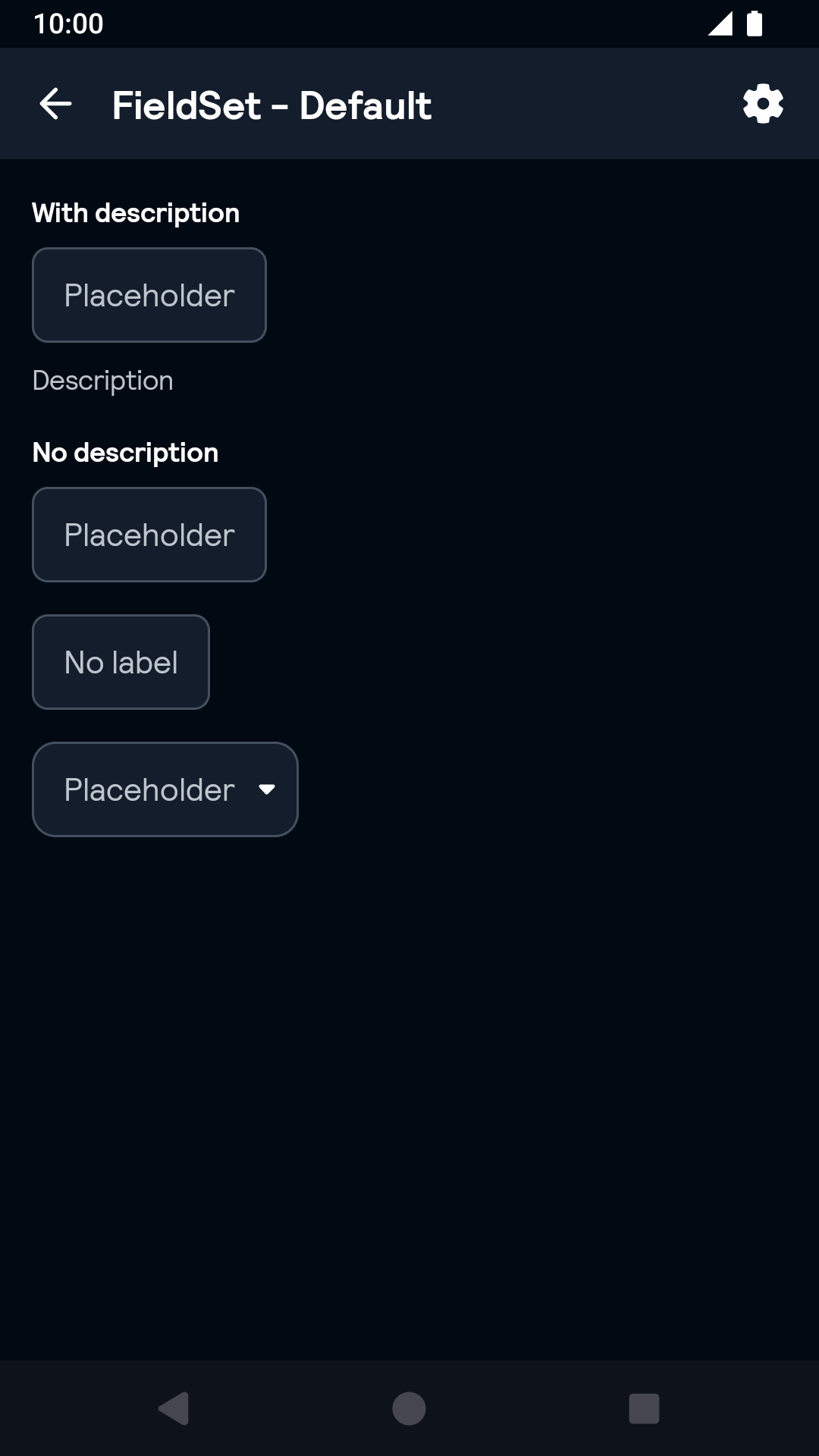
Default
| Day | Night |
|---|---|
 |
 |
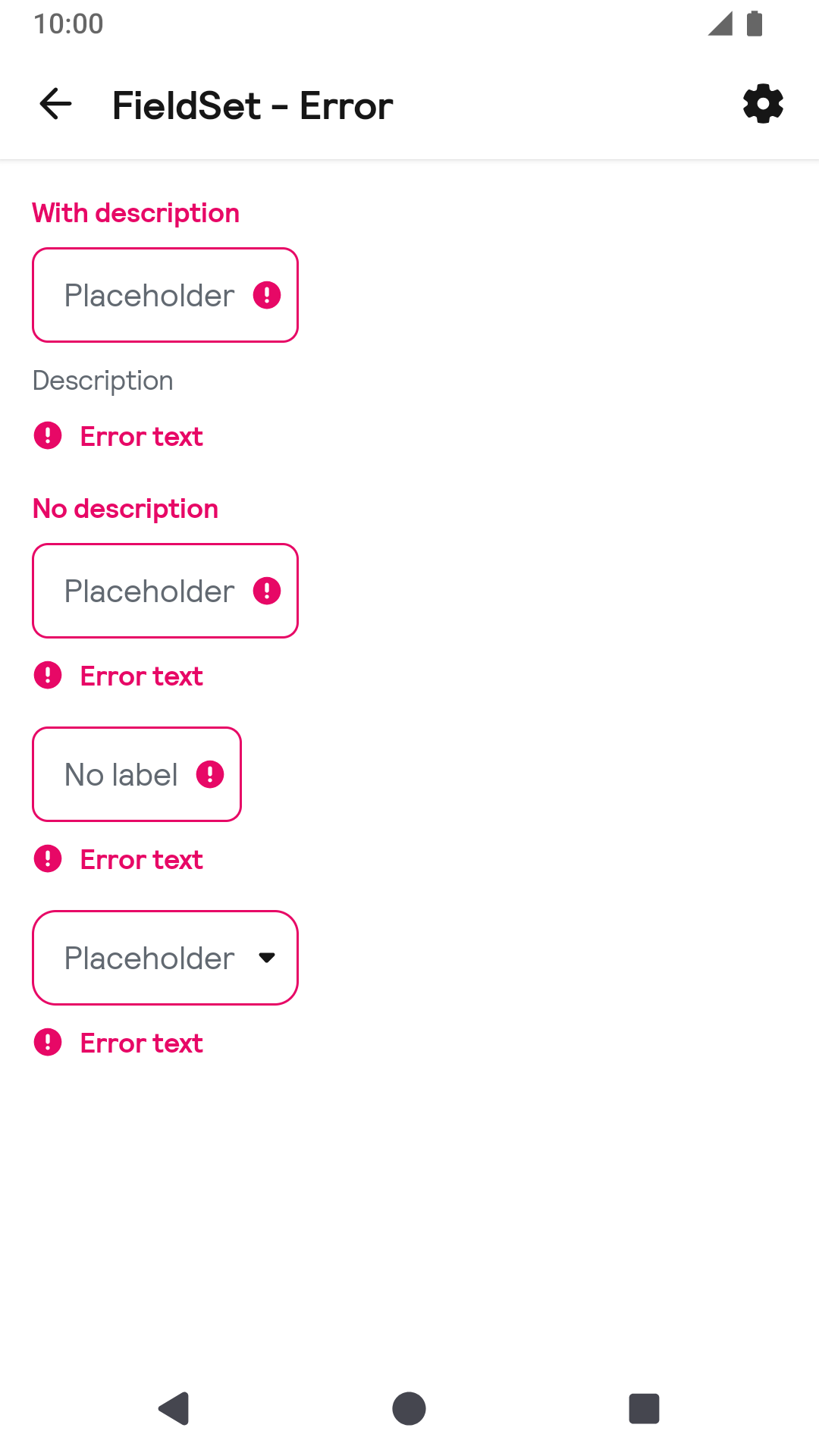
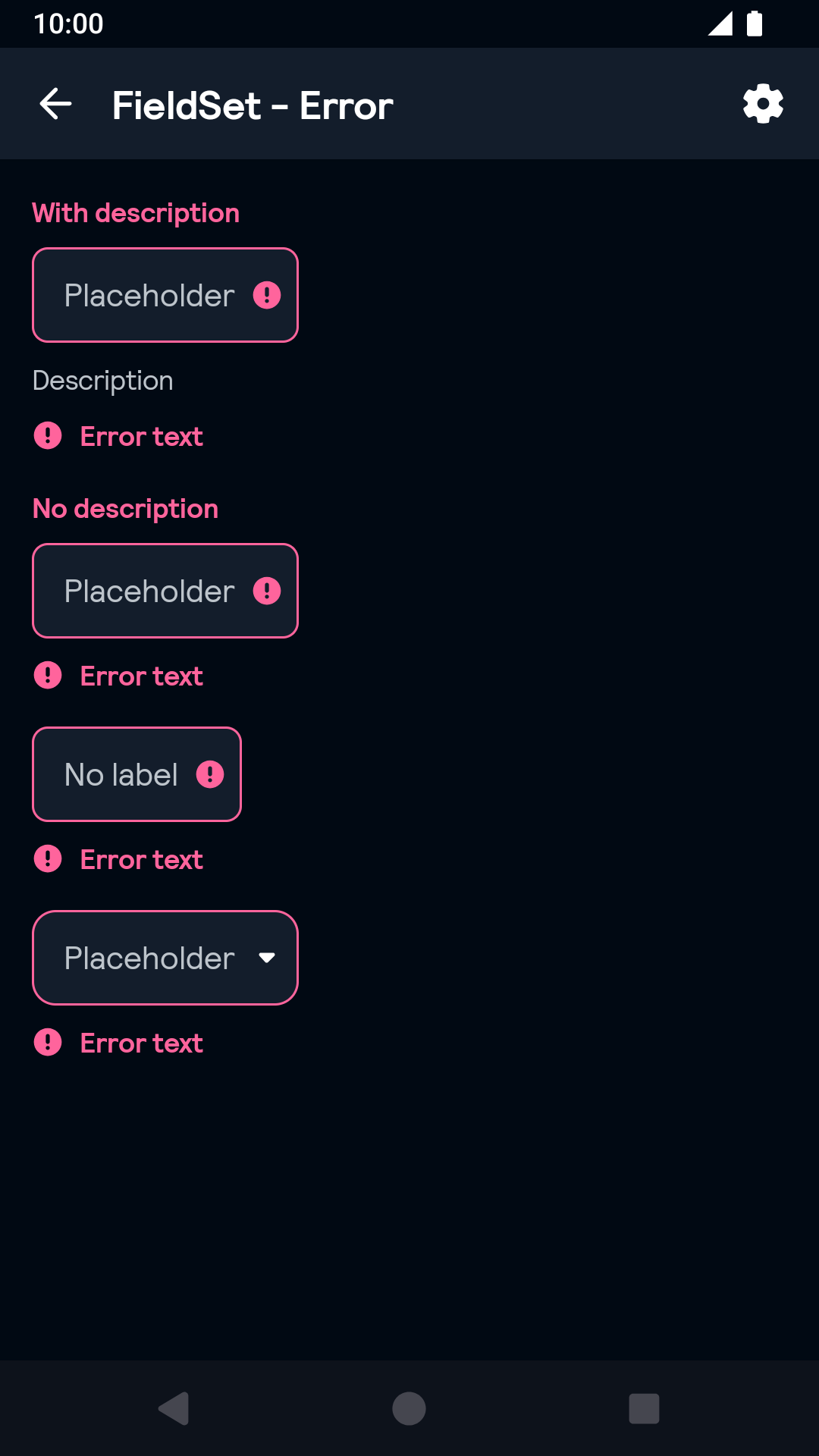
Error
| Day | Night |
|---|---|
 |
 |
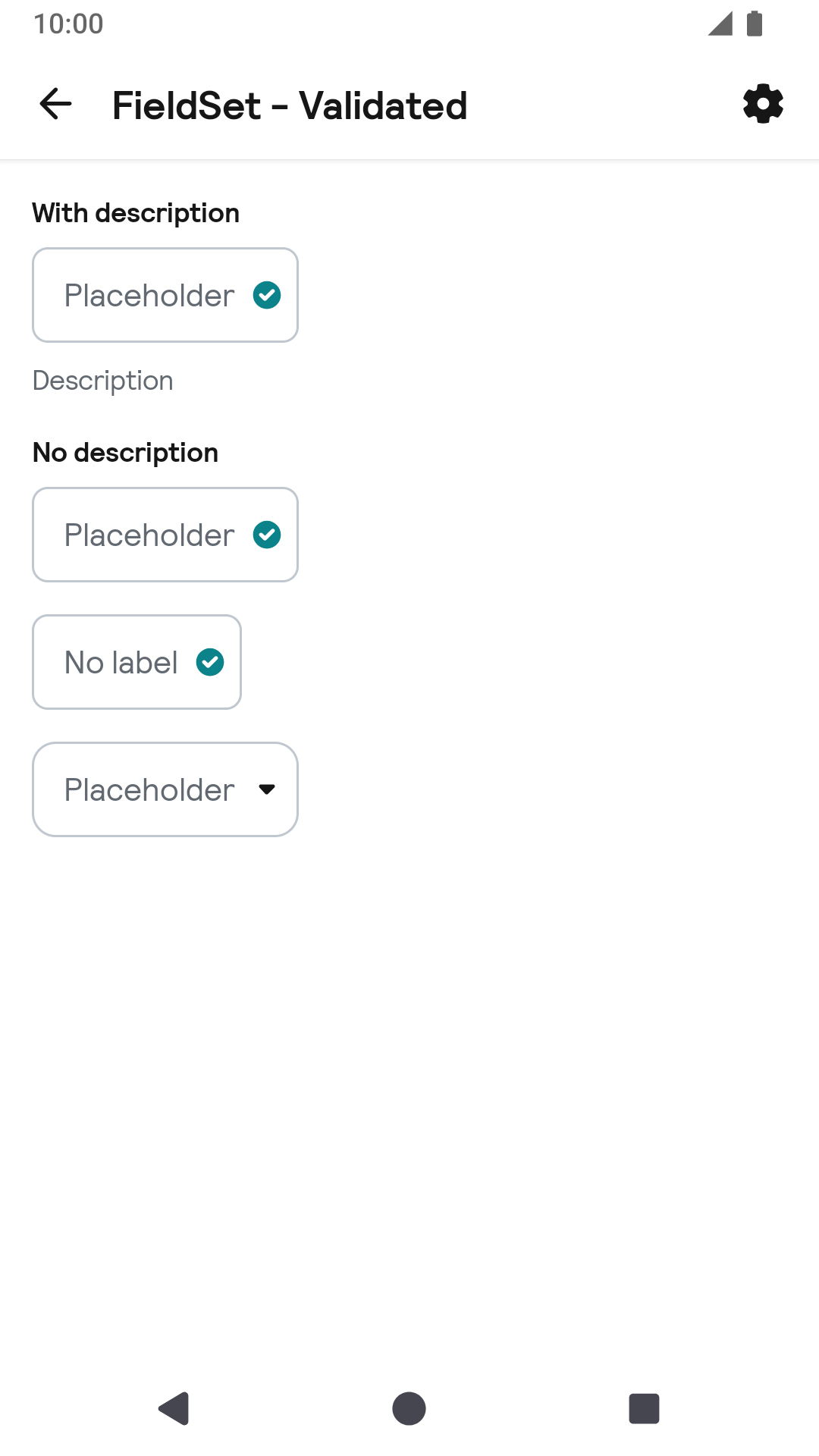
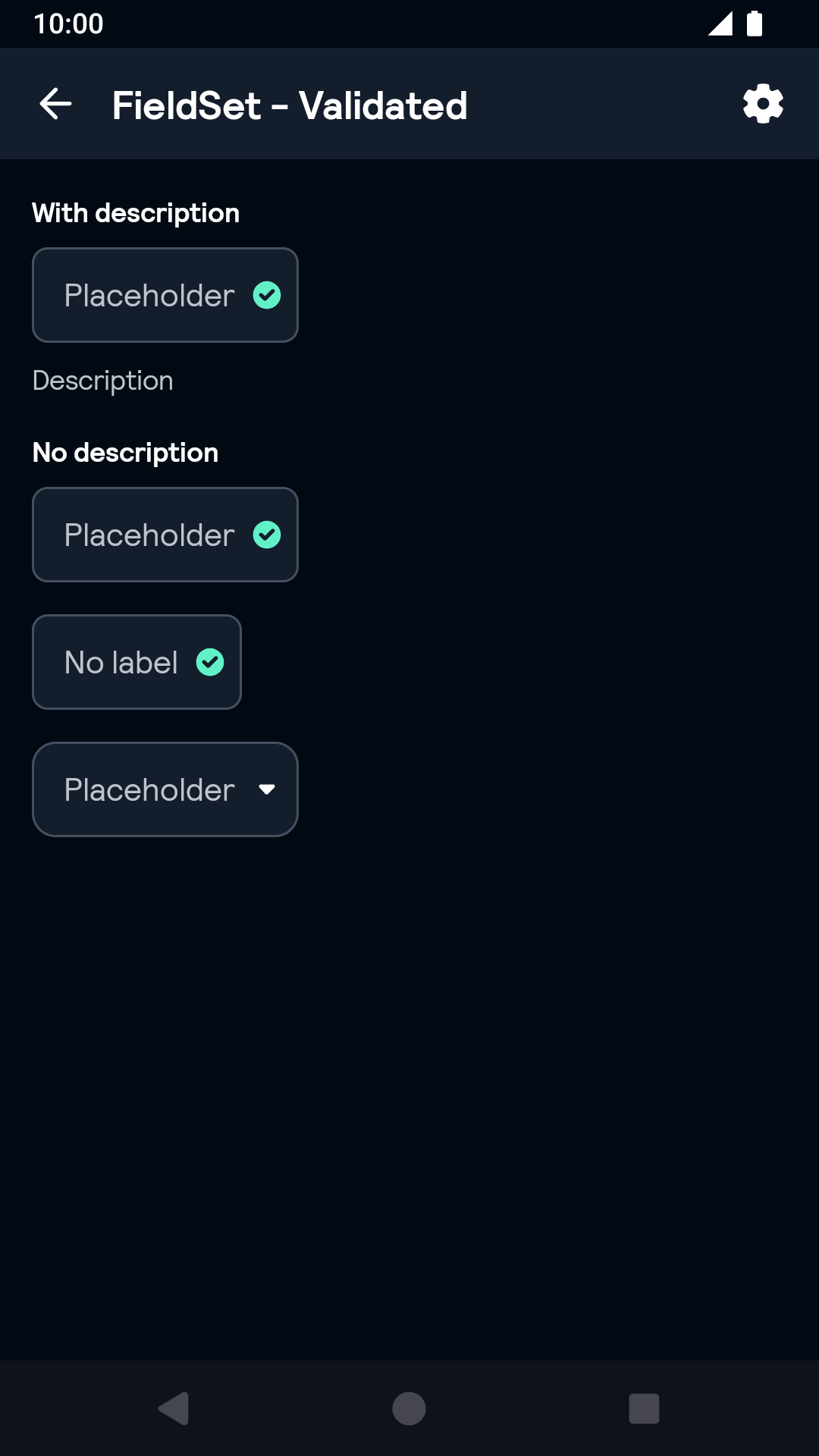
Validated
| Day | Night |
|---|---|
 |
 |
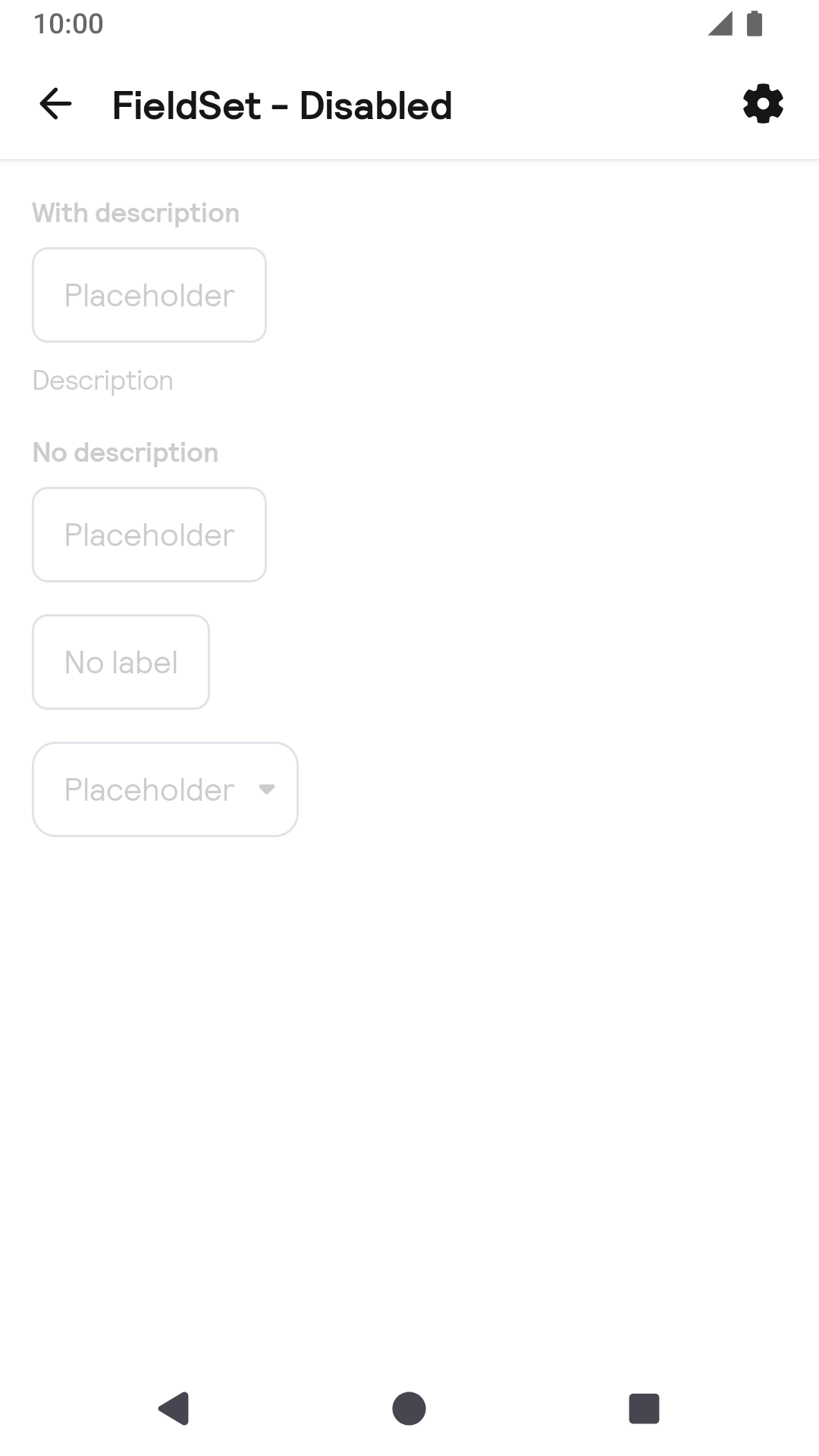
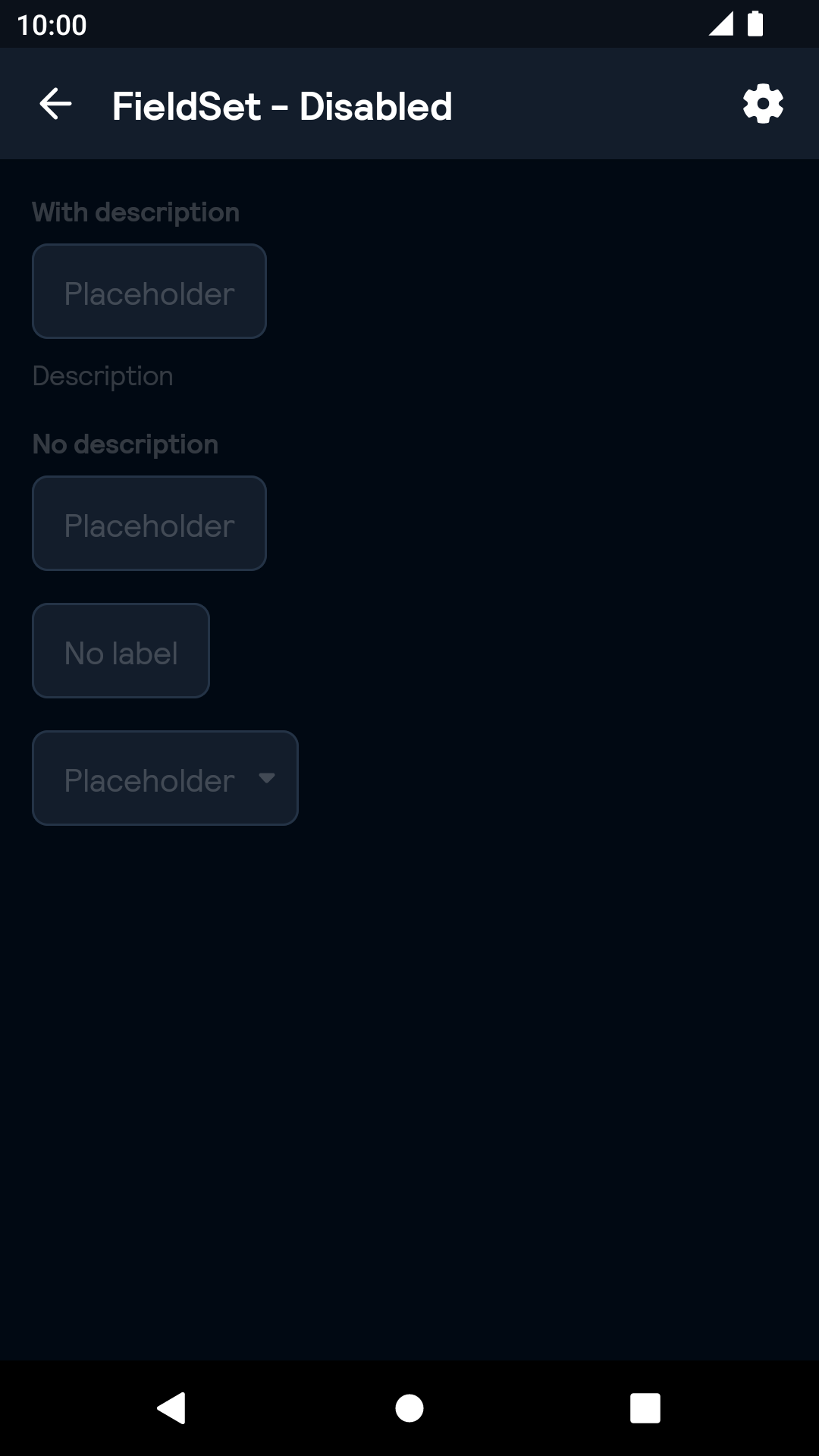
Disabled
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Compose is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
FieldSet is a component which wraps its content (user input or form element) and adds optional title, description and error labels around it depending on the field status.
The statuses available are Default, Disabled, Error and Validated. The statuses are automatically dispatched to the child element (if the children support it).
Example of a FieldSet with Validated status:
import net.skyscanner.backpack.compose.fieldset.BpkFieldSet
import net.skyscanner.backpack.compose.fieldset.BpkFieldStatus
BpkFieldSet(
status = BpkFieldStatus.Validated,
label = "Title (optional)",
description = "Description (optional)",
) {
// field content – for instance, BpkTextField()
}Example of a FieldSet with Error status:
import net.skyscanner.backpack.compose.fieldset.BpkFieldSet
import net.skyscanner.backpack.compose.fieldset.BpkFieldStatus
BpkFieldSet(
status = BpkFieldStatus.Error("Error text"),
label = "Title (optional)",
description = "Description (optional)",
) {
// field content – for instance, BpkTextField()
}
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Oct 31, 2022, 13:47


