Horizontal Nav
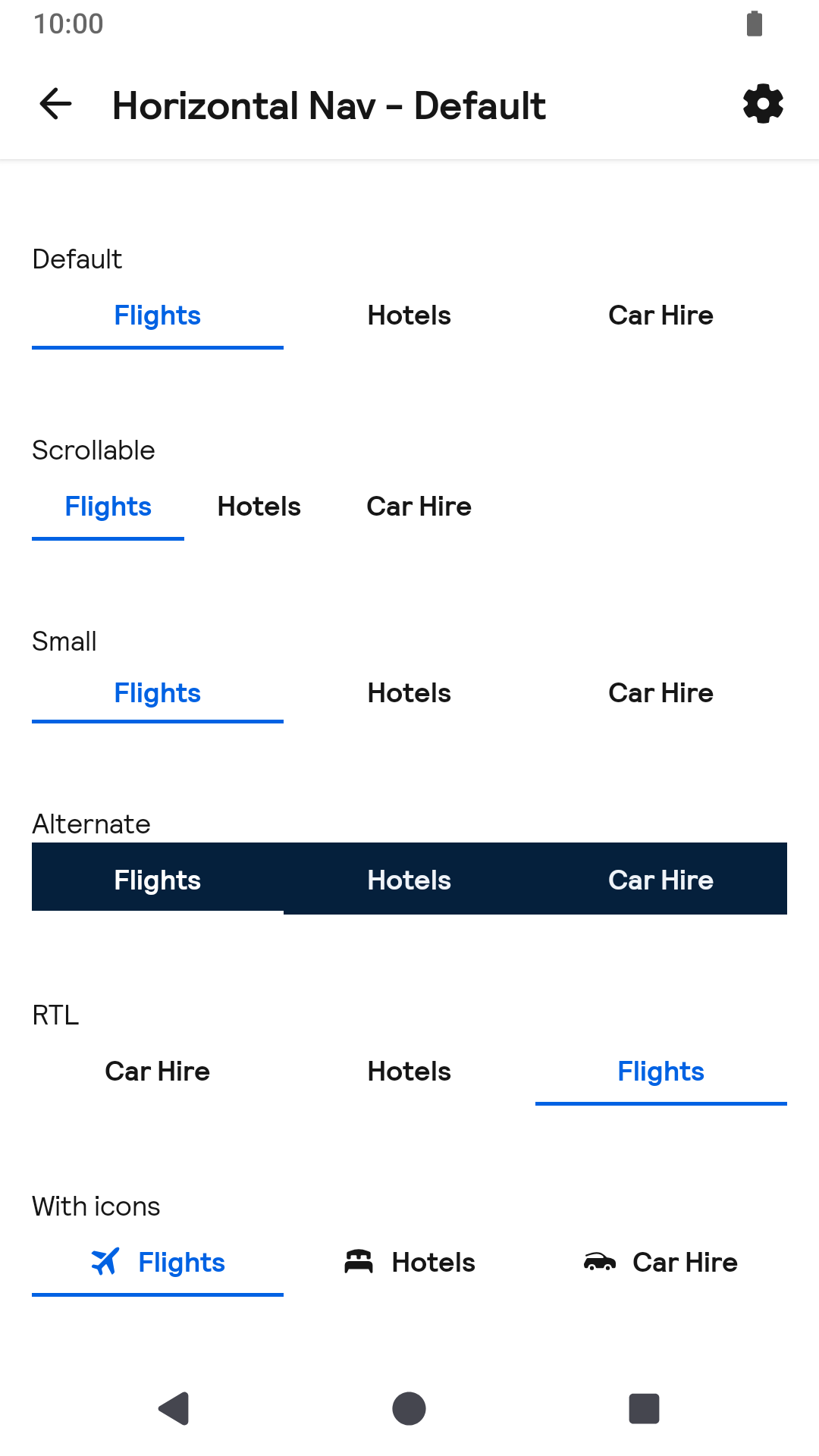
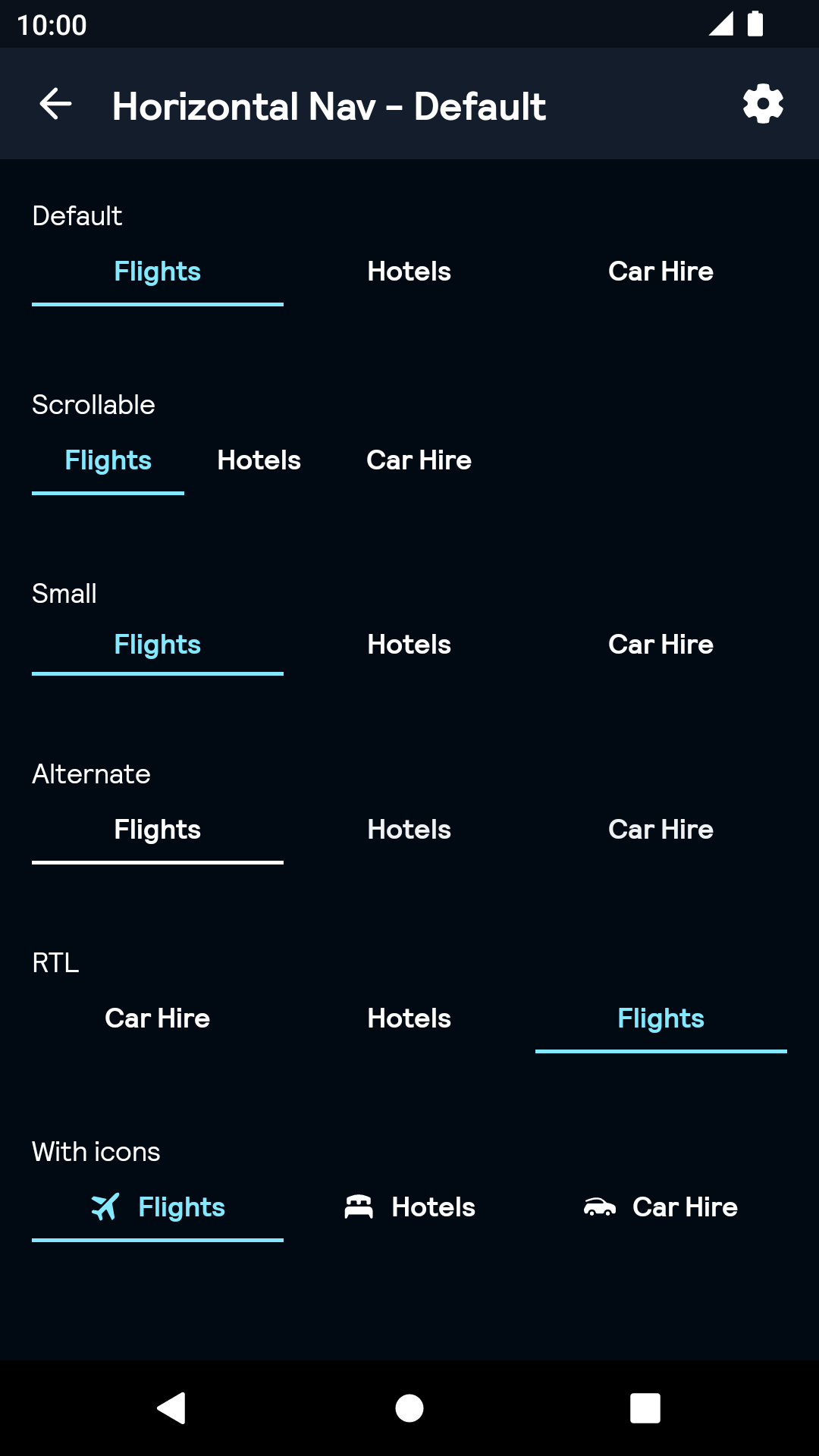
Default
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Android is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
The HorizontalNav component can be used in both XML and Kotlin/Java
Example of a HorizontalNav in XML
Example of a HorizontalNav in Kotlin
Theme Props
- horizontalNavTextColor
- horizontalNavSelectedTextColor
- horizontalNavIndicatorColor
Styles can be changed globally through bpkHorizontalNavStyle and bpkHorizontalNavStyleAlternate. Check theming for more information.


