- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Map
The map component is for embedding maps into pages.
Map
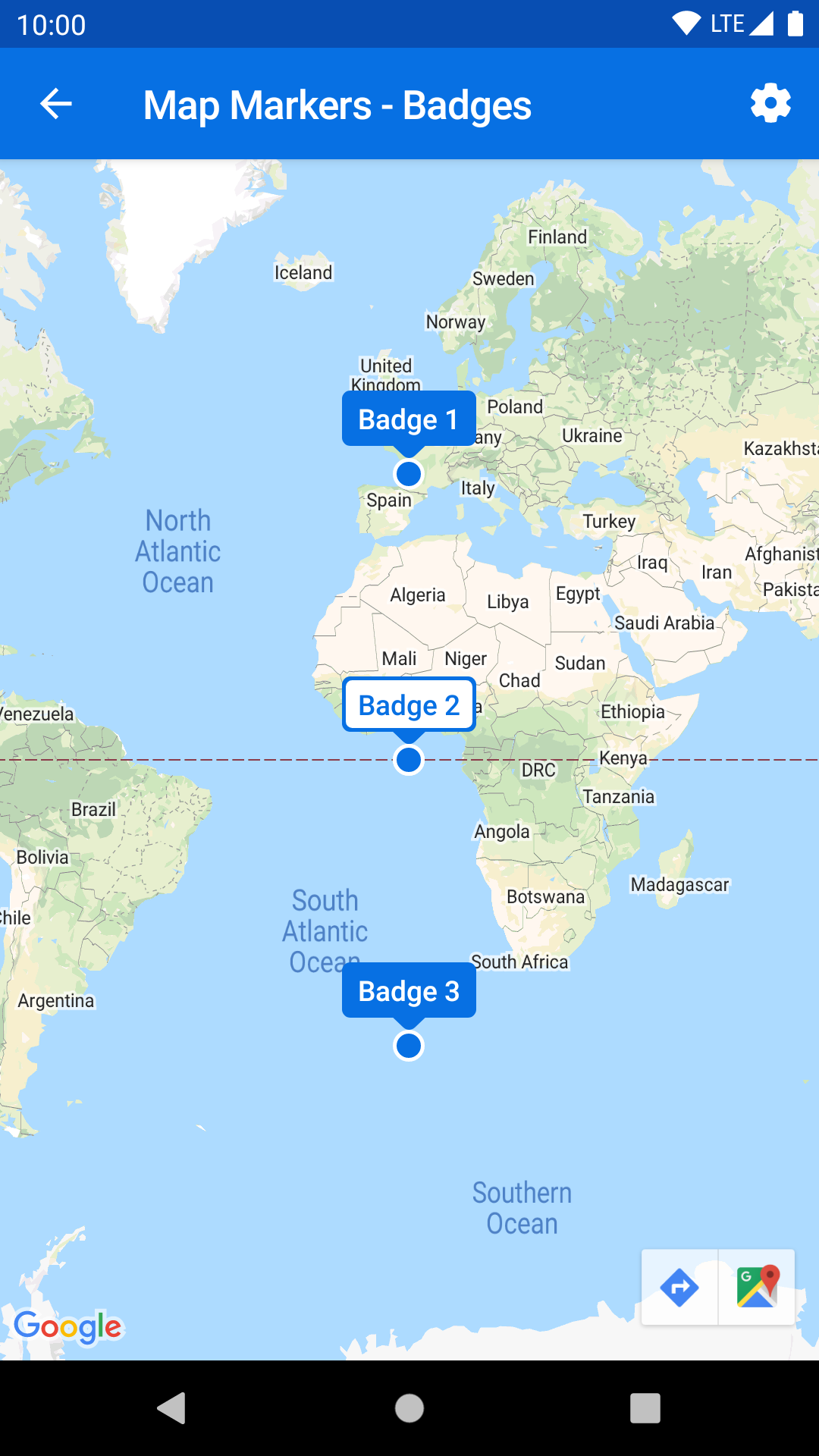
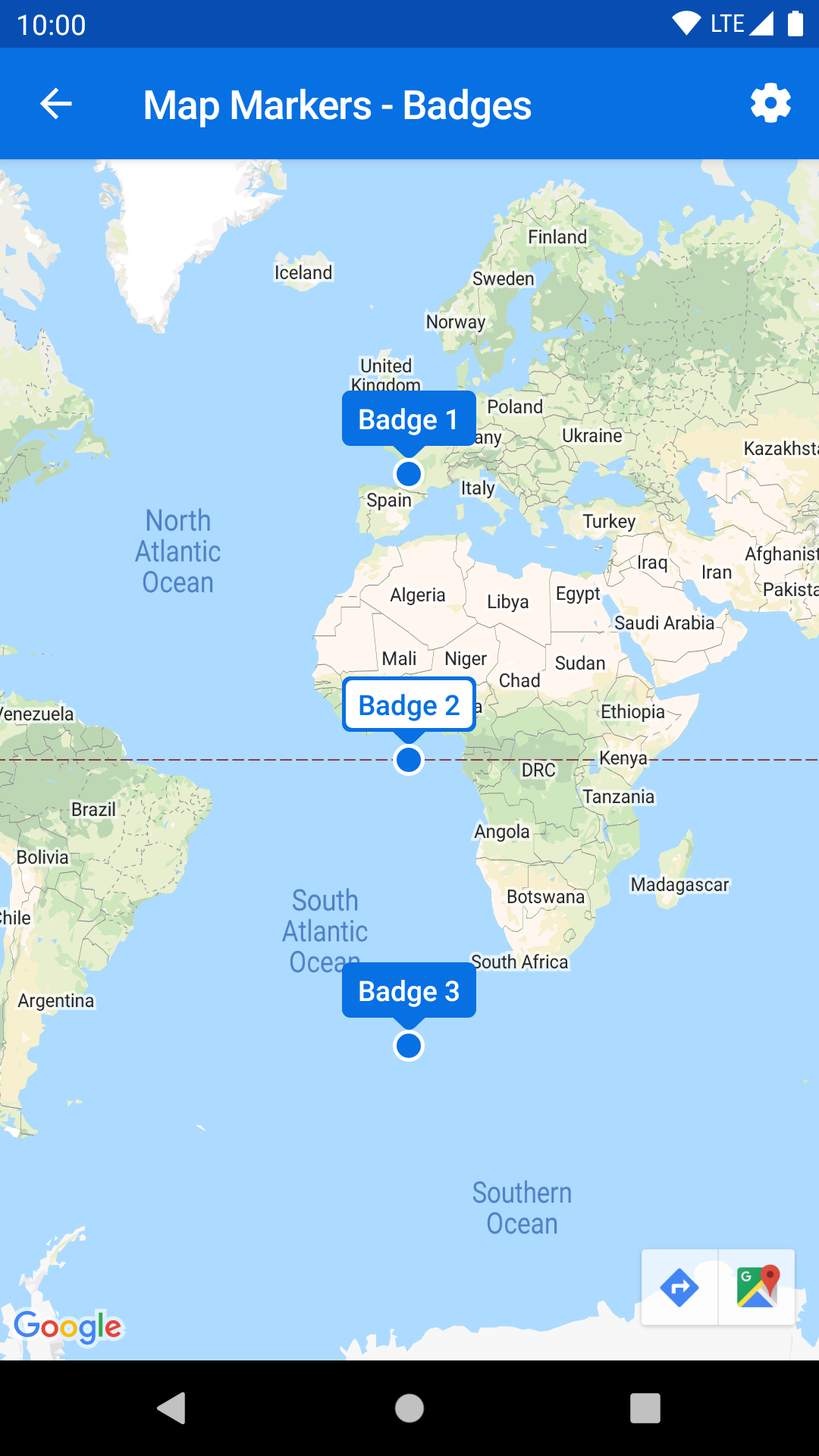
Badges
| Day | Night |
|---|---|
 |
 |
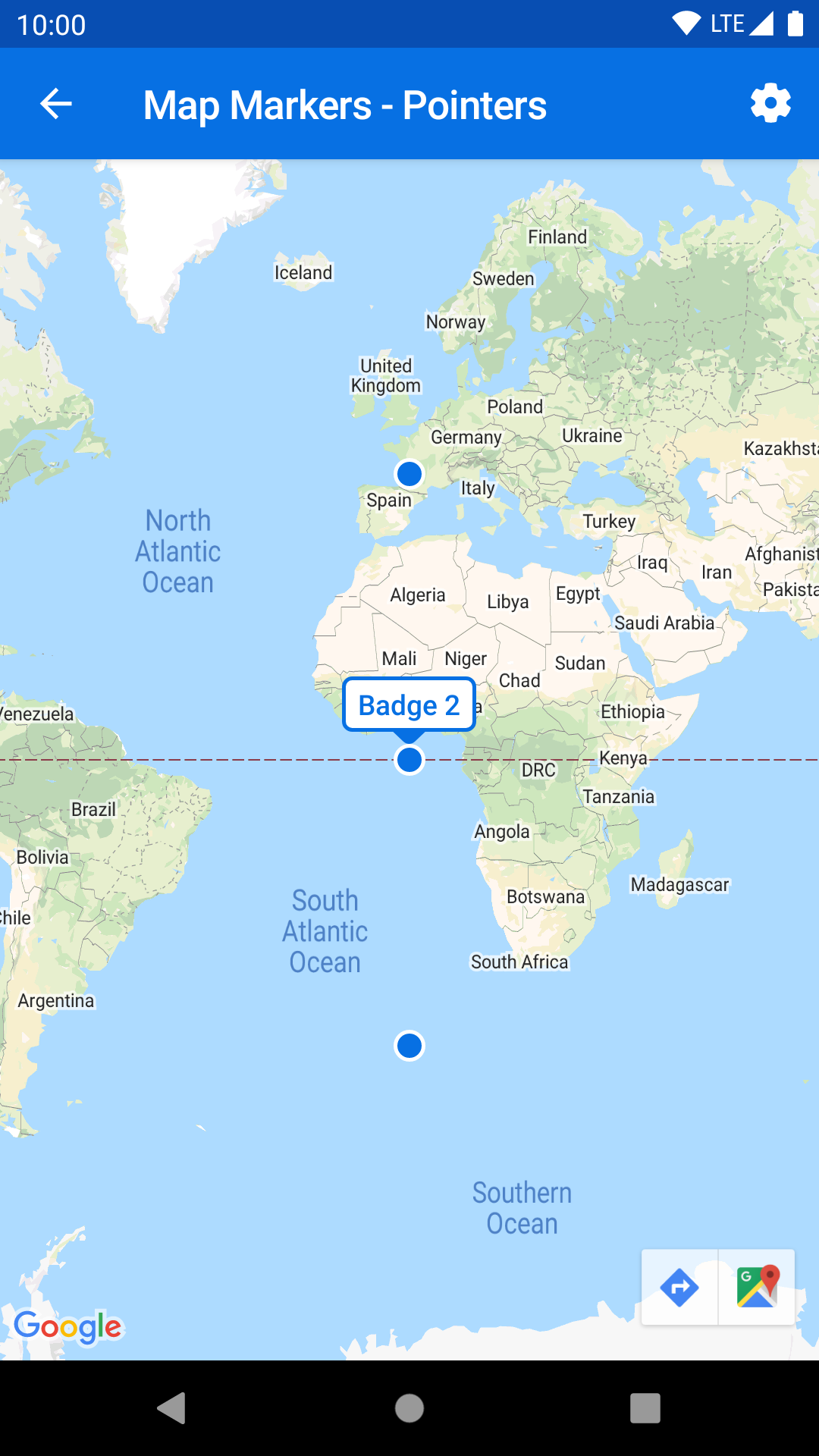
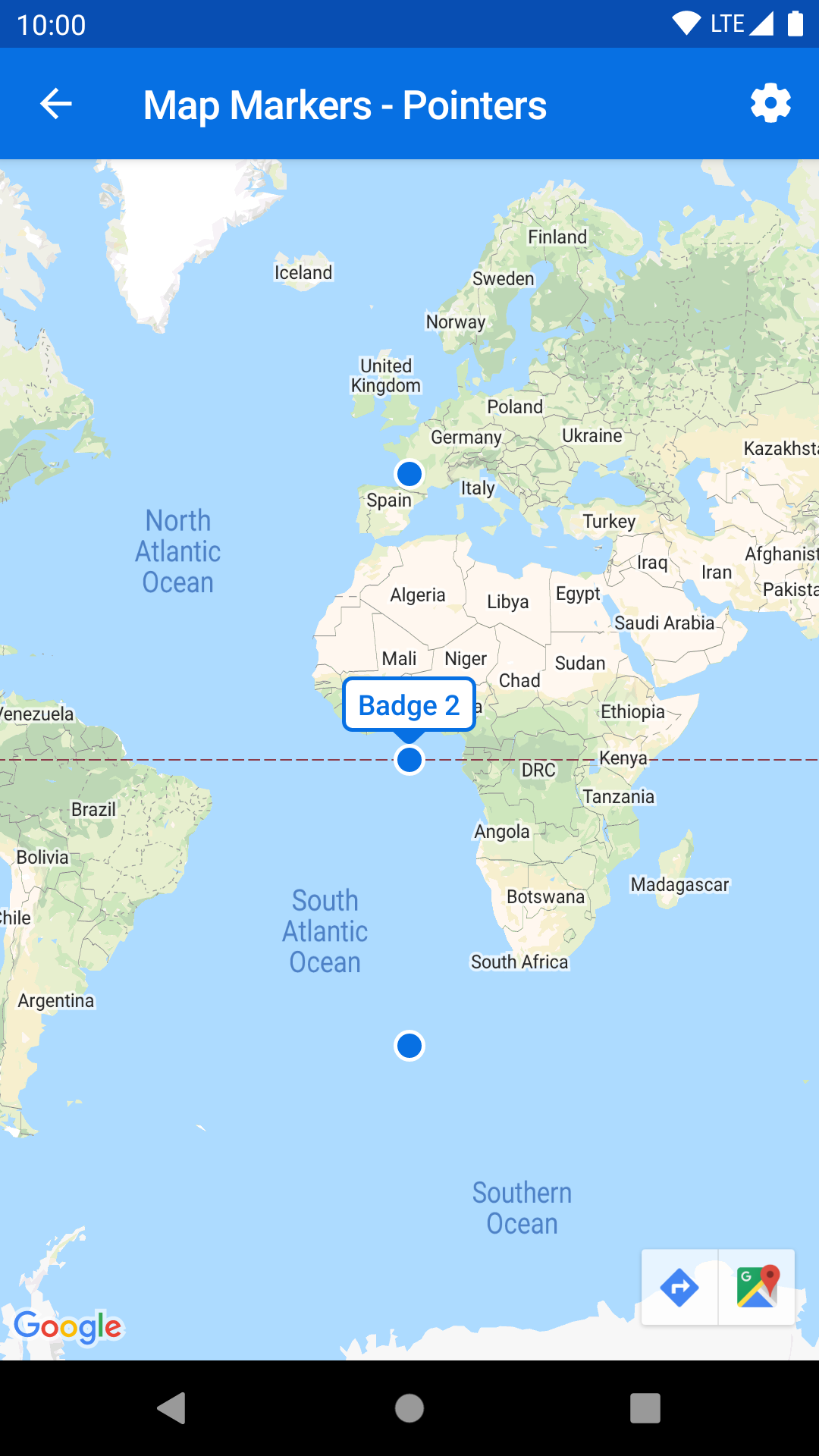
Pointers
| Day | Night |
|---|---|
 |
 |
With Icons
| Day | Night |
|---|---|
Installation
Backpack Android is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
Backpack provides custom markers for Google Maps SDK on Android.
Due to the nature of Google Maps SDK it's not possible to use Views directly on a map. Instead we rasterize each marker to bitmap and render it.
In order to add map maker, you need to call GoogleMap.addBpkMarker method.
Here's an example of it in Kotlin.
import net.skyscanner.backpack.map.addBpkMarker
googleMaps.addBpkMarker(
context = context,
position = LatLng(0.0, 0.0),
title = "Badge title",
icon = iconToBeDrawnOnBadge,
pointerOnly = false,
)When pointerOnly set to true, only the pointer (circle) will be drawn initially, and the badge appears only when user clicks on it.
The icon may be set to 0 if there's no icon to render on badge.
Please be aware that this method rasterize View to Bitmap and therefore too many markers created may lead to memory overflow.
In order to display selected markers correctly, you also need to retrieve GoogleMap using Backpack wrapper method:
import net.skyscanner.backpack.map.addBpkMarker
import net.skyscanner.backpack.map.getBpkMapAsync
mapView.getBpkMapAsync { map ->
map.addBpkMarker(
// ...
)
}or
import net.skyscanner.backpack.map.addBpkMarker
import net.skyscanner.backpack.map.getBpkMapAsync
supportMapFragment.getBpkMapAsync { map ->
map.addBpkMarker(
// ...
)
}
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Oct 31, 2022, 13:20


