- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Select
Selects allow users to select from a single-option menu.
Select
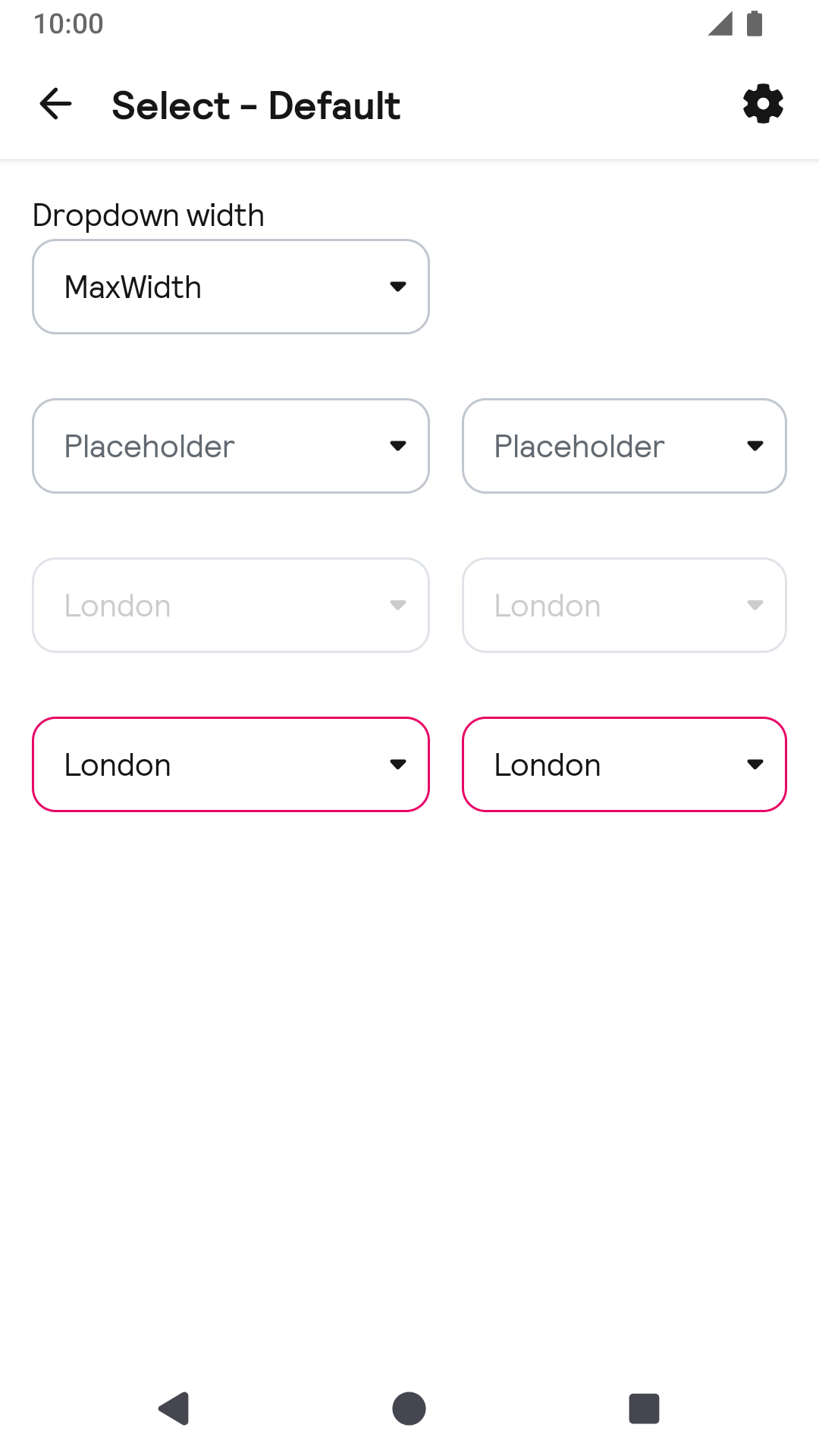
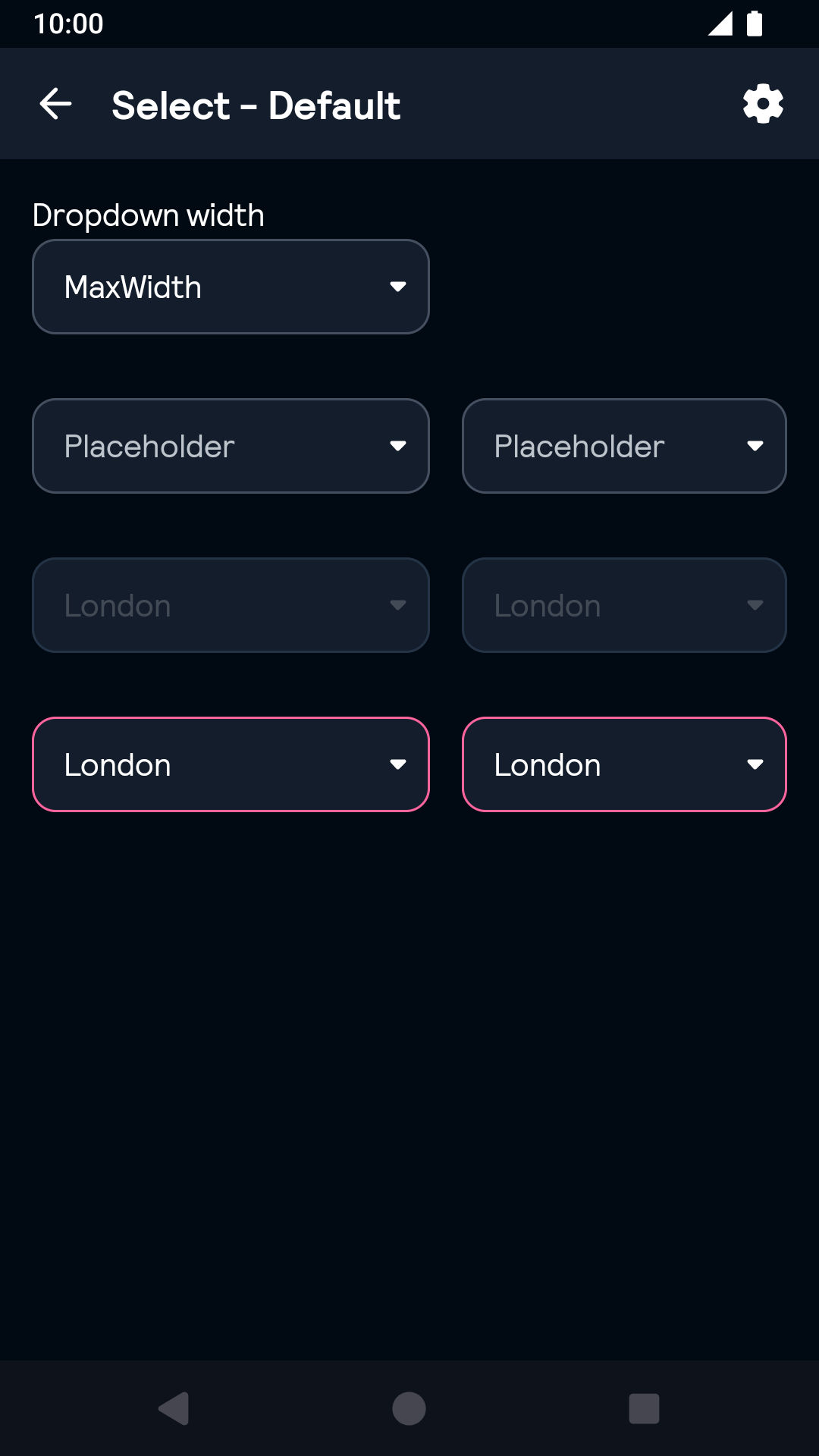
Default
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Compose is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
Example of a Select:
import net.skyscanner.backpack.compose.fieldset.BpkFieldStatus
import net.skyscanner.backpack.compose.select.BpkSelect
BpkSelect(
modifier = modifier.widthIn(min = BpkSpacing.Xxl.times(5)),
options = arrayListOf("Karachi", "Lahore", "Faisalabad", "Islamabad", "Quetta", "Peshawar", "Menu item", "Menu item"),
selectedIndex = -1,
placeholder = "Select",
status = BpkSelectState.Default,
onSelectionChange = {},
)or
import net.skyscanner.backpack.compose.fieldset.BpkFieldStatus
import net.skyscanner.backpack.compose.select.BpkSelect
BpkSelect(
modifier = modifier.widthIn(min = BpkSpacing.Xxl.times(5)),
options = arrayListOf("Karachi", "Lahore", "Faisalabad", "Islamabad", "Quetta", "Peshawar", "Menu item", "Menu item"),
selectedIndex = 2,
placeholder = "Select",
status = BpkFieldStatus.Disabled,
onSelectionChange = {},
)or
import net.skyscanner.backpack.compose.fieldset.BpkFieldStatus
import net.skyscanner.backpack.compose.select.BpkSelect
BpkSelect(
modifier = modifier.widthIn(min = BpkSpacing.Xxl.times(5)),
options = arrayListOf("Karachi", "Lahore", "Faisalabad", "Islamabad", "Quetta", "Peshawar", "Menu item", "Menu item"),
selectedIndex = 0,
placeholder = "Select",
status = BpkFieldStatus.Error("Error text"),
onSelectionChange = {},
)if you want to use select component and a custom container instead of dropdown list for options, then you can use another api without options.
import net.skyscanner.backpack.compose.fieldset.BpkFieldStatus
import net.skyscanner.backpack.compose.select.BpkSelect
BpkSelect(
modifier = modifier.widthIn(min = BpkSpacing.Xxl.times(5)),
text = "Menu item",
placeholder = "Select",
status = BpkFieldStatus.Default,
onClick = {}
)
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Jul 25, 2023, 08:27


