- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Section list
Section lists present data as a single-column list of rows that can be divided into groups. They're great for displaying lists of options containing text and controls, as well as linking to additional views or pages.
bpk-component-section-list
Backpack React Native section list component.
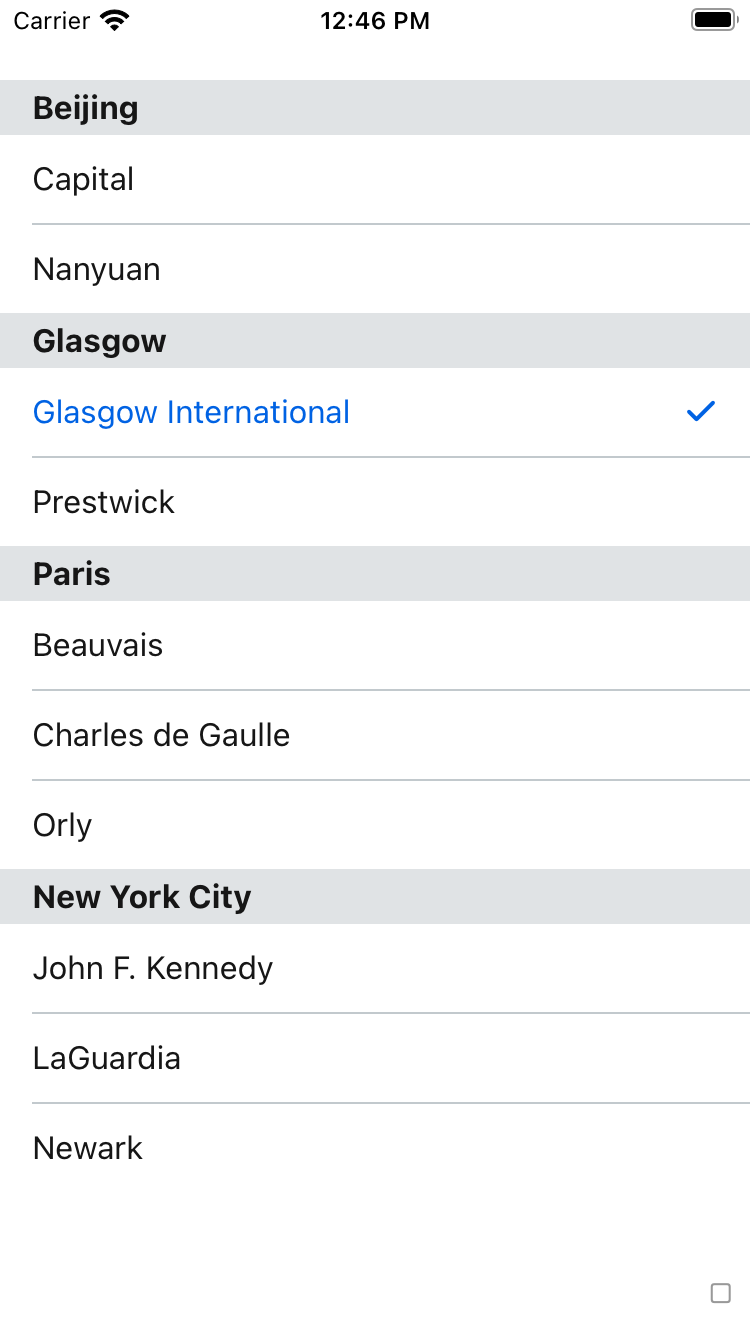
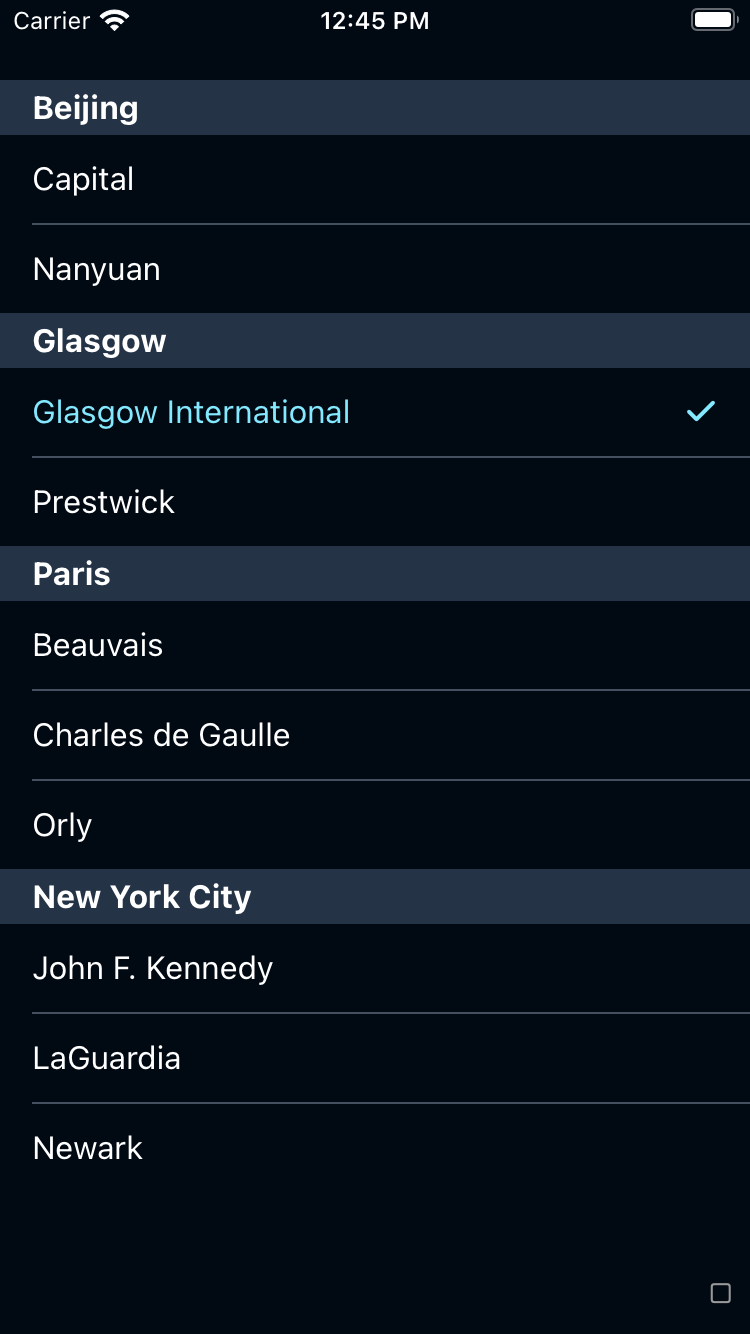
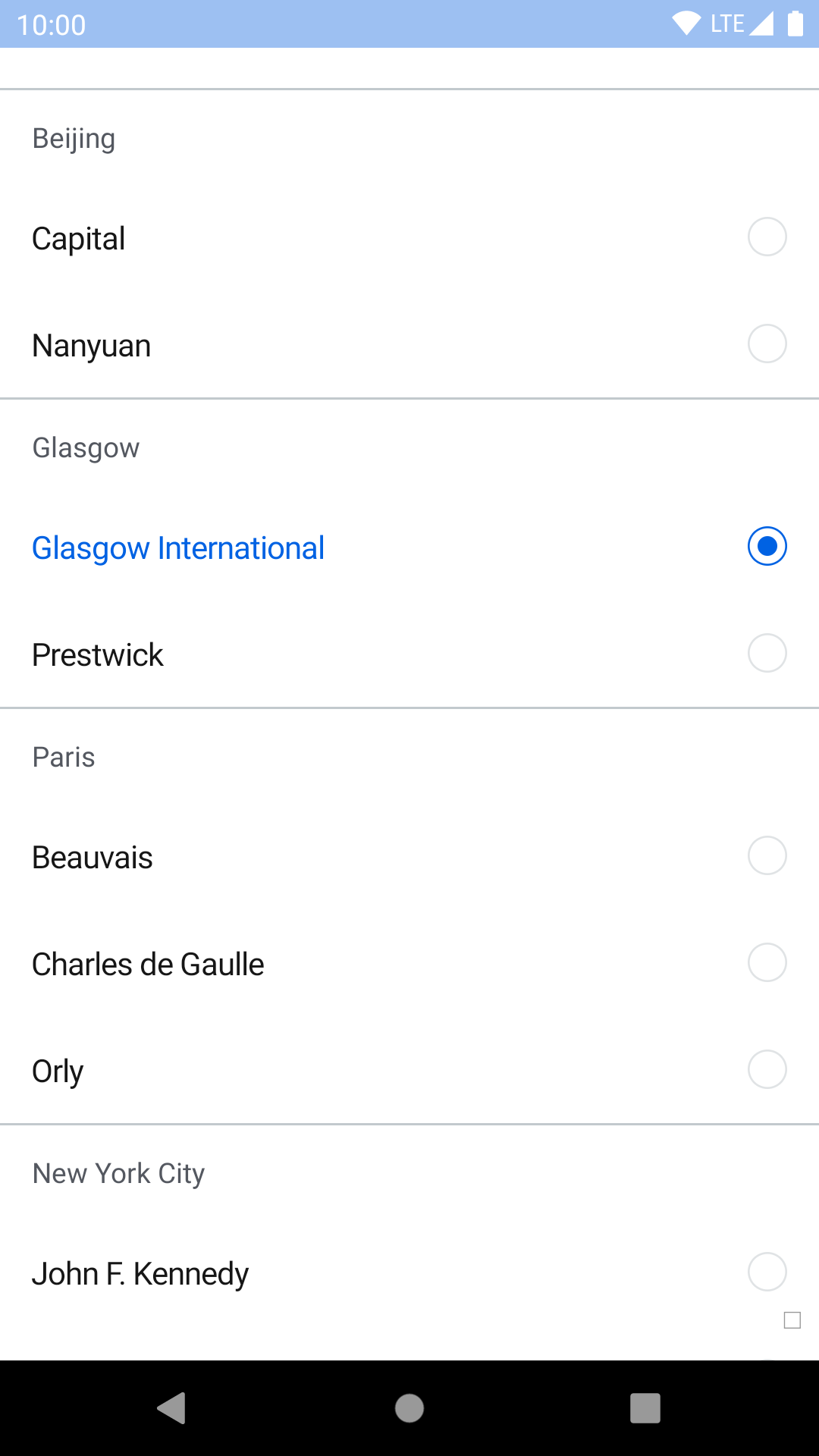
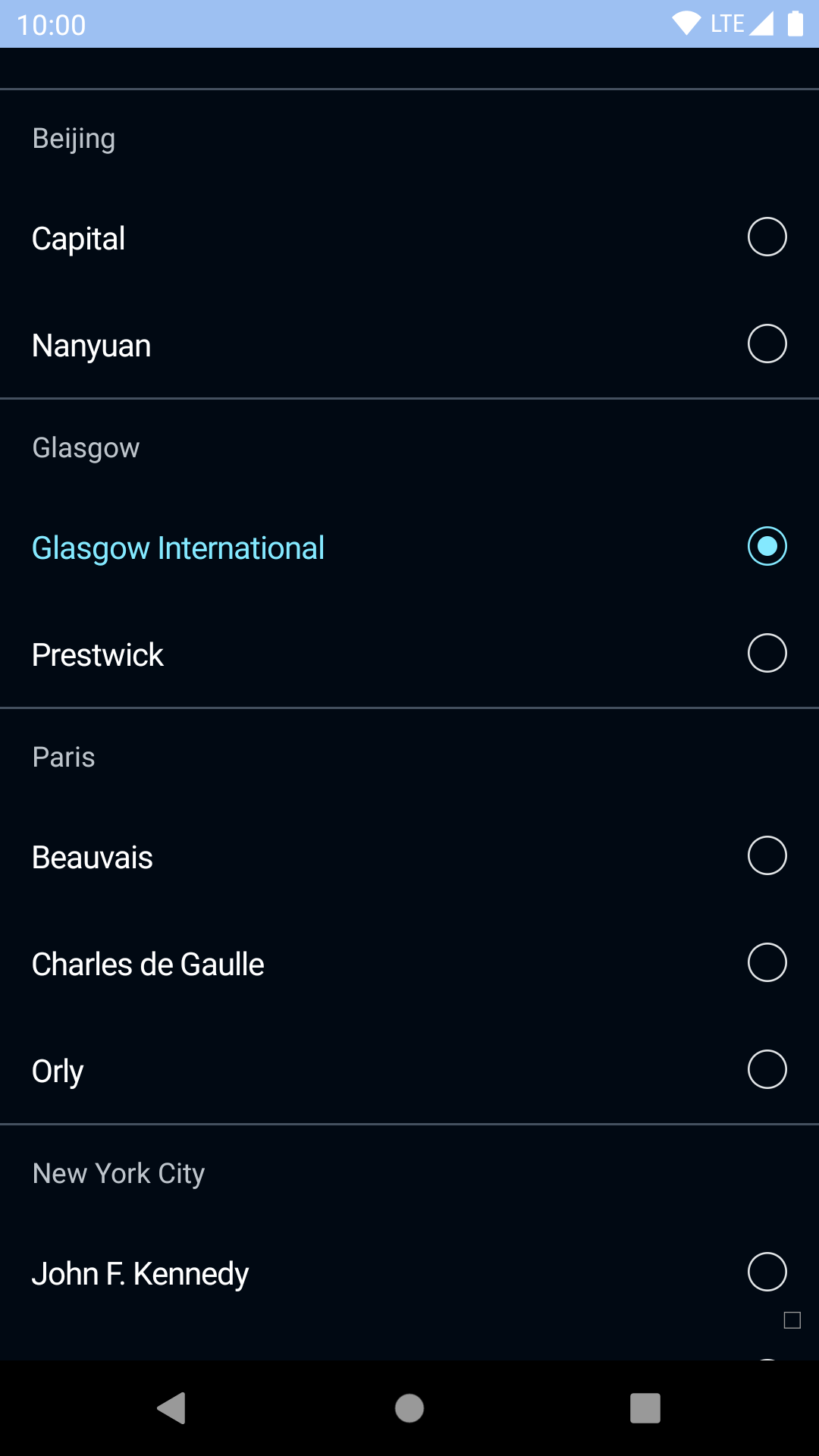
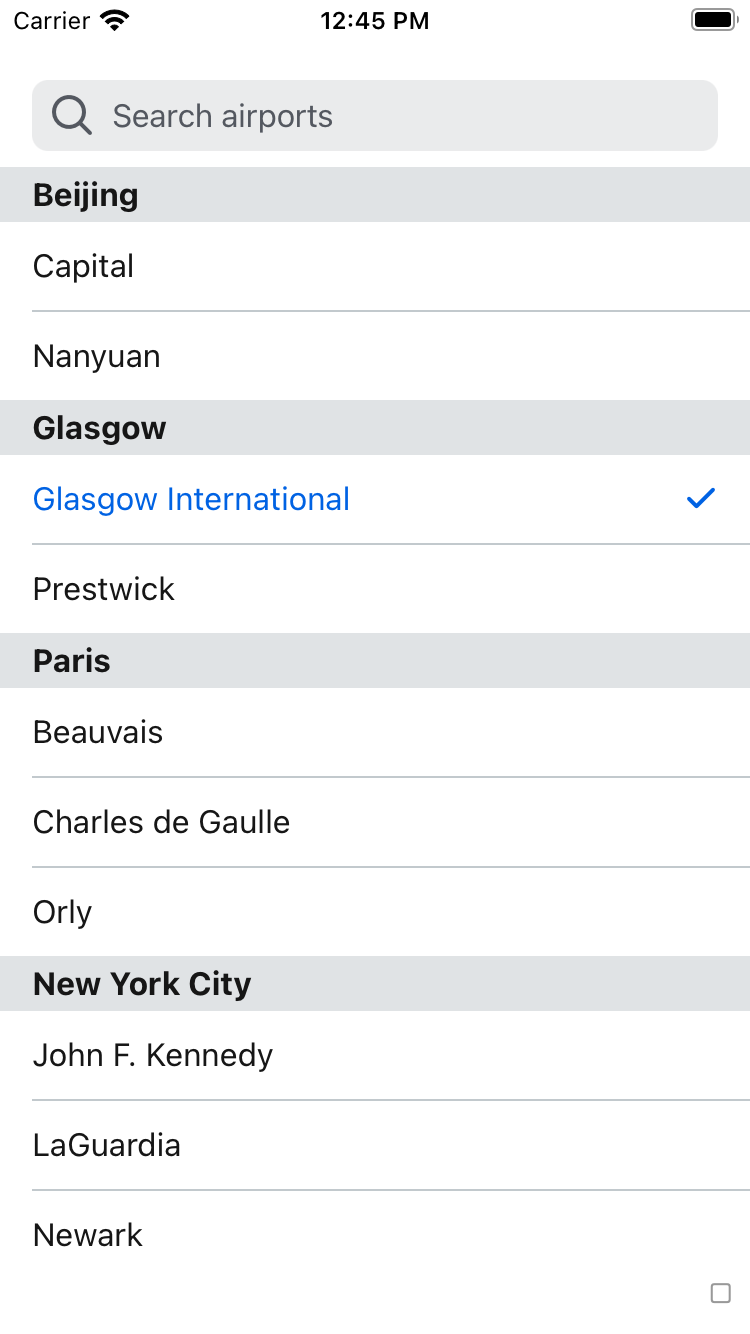
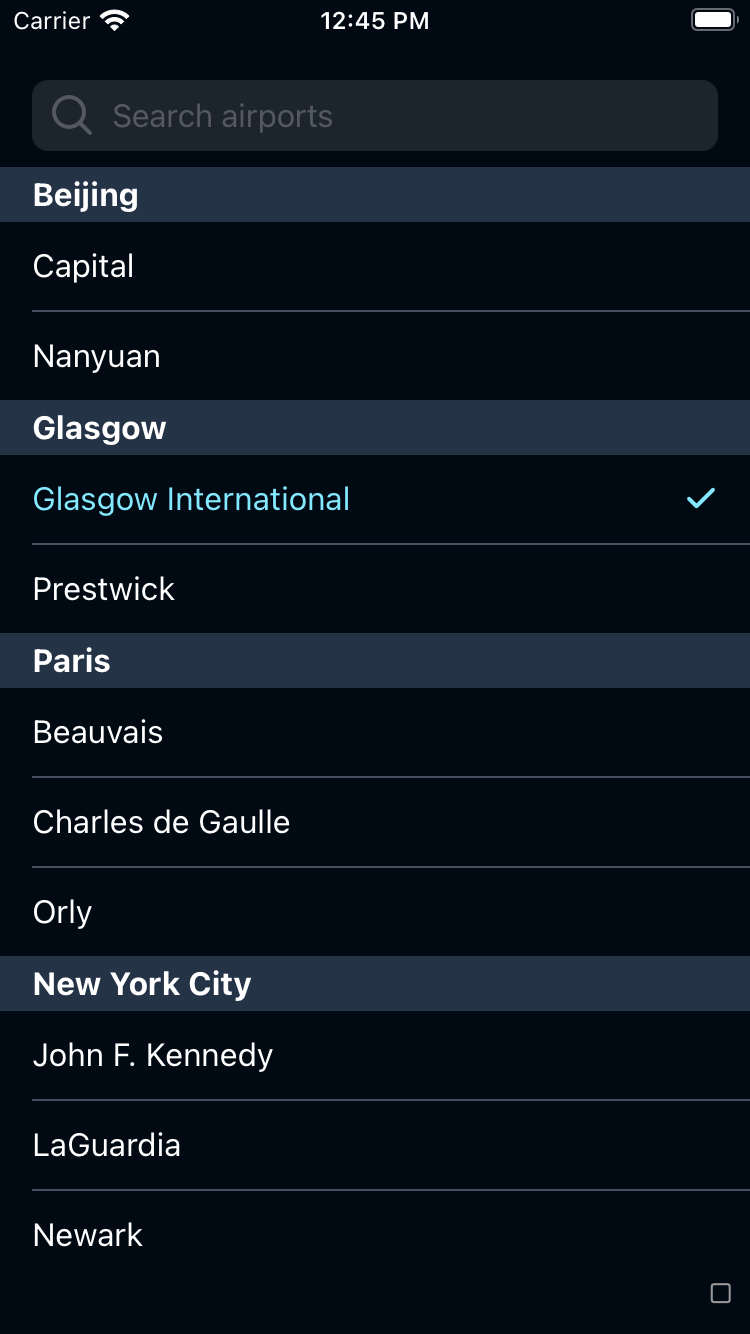
Default
| Day | Night |
|---|---|
 |
 |
 |
 |
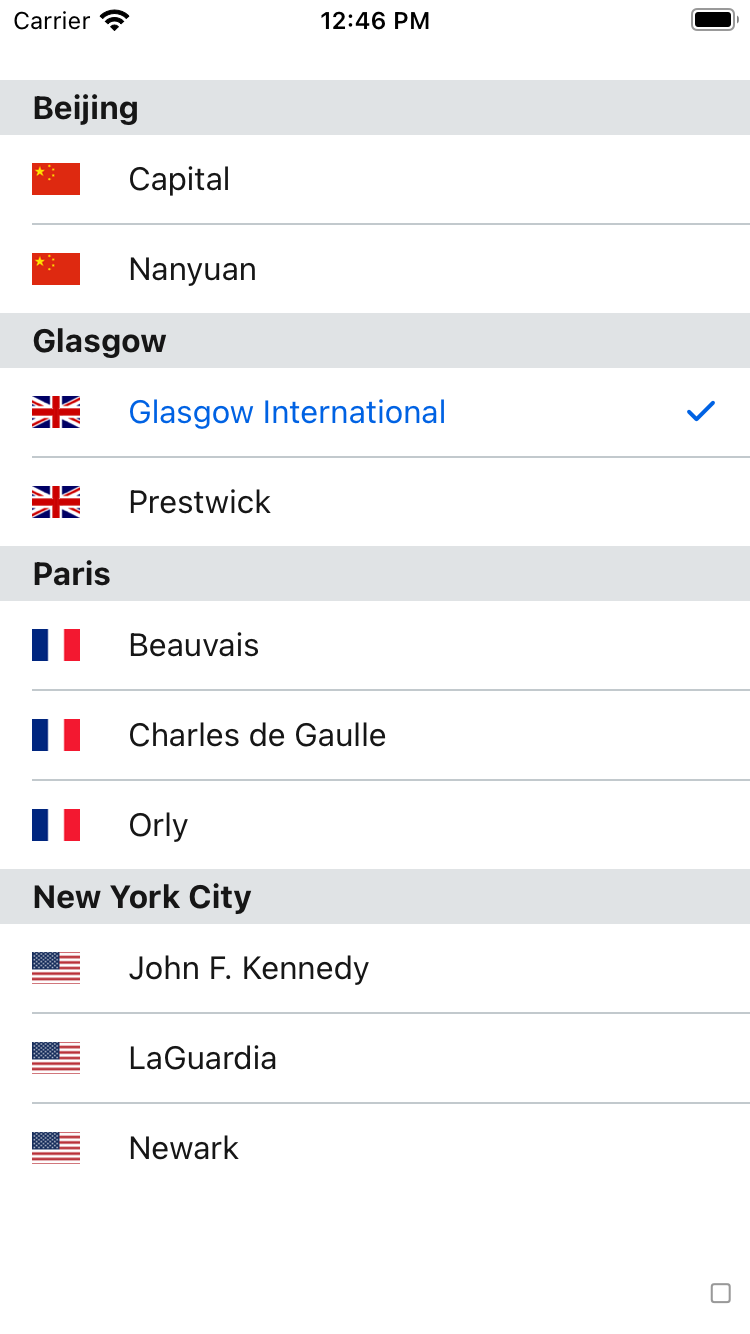
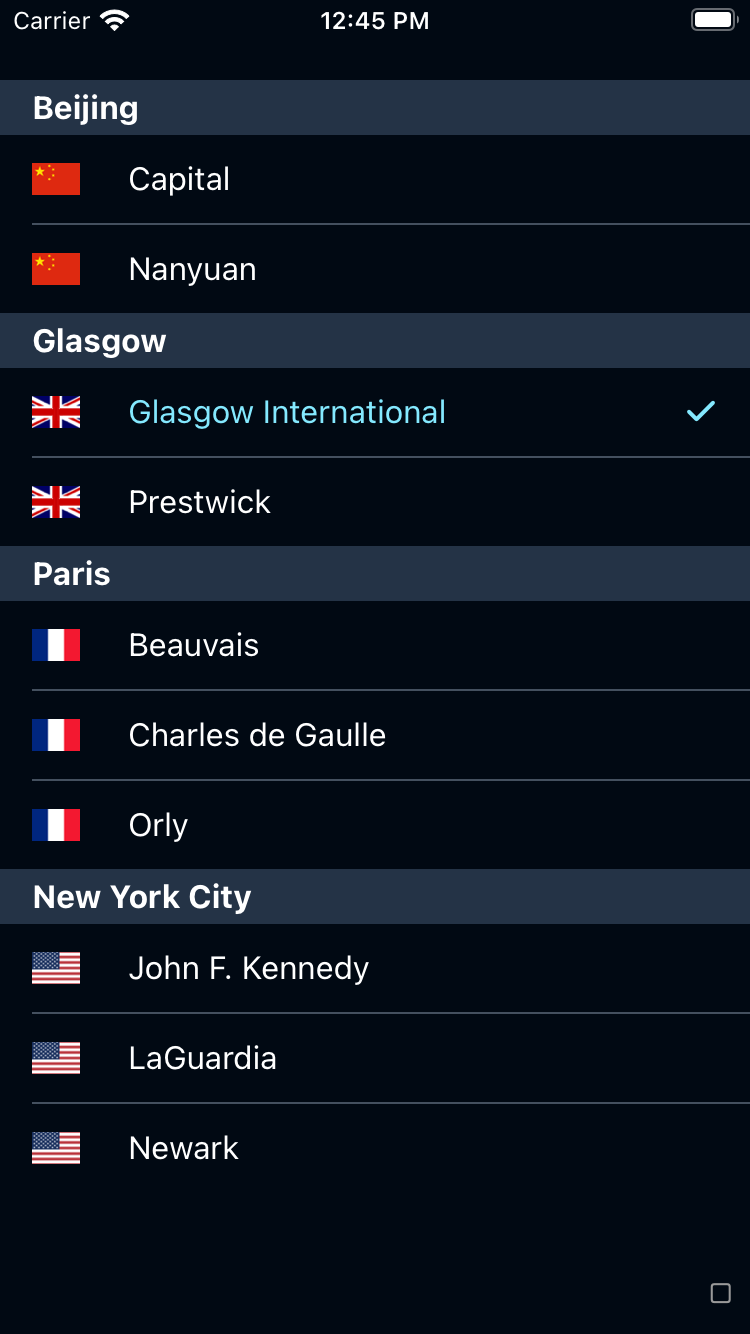
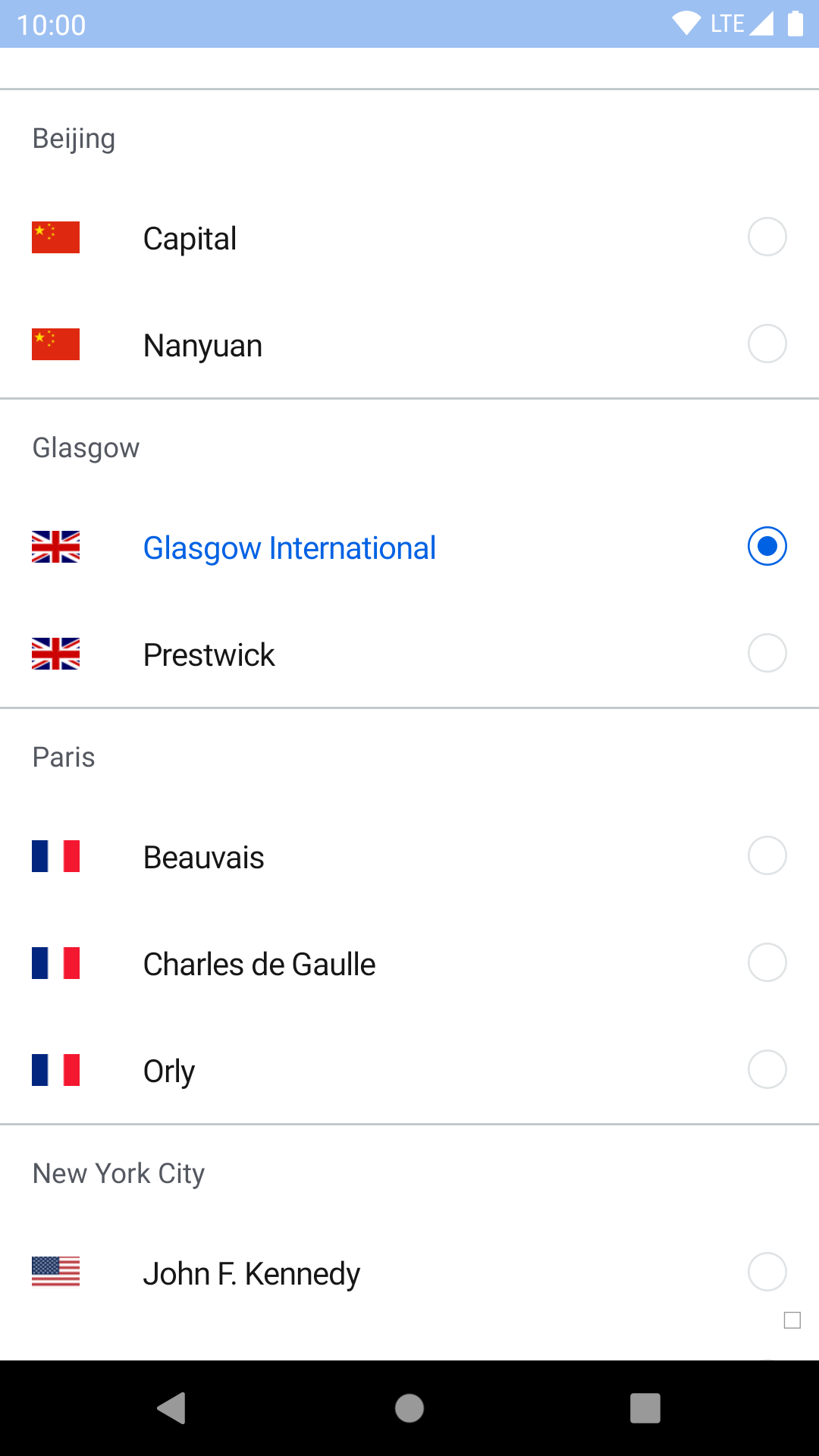
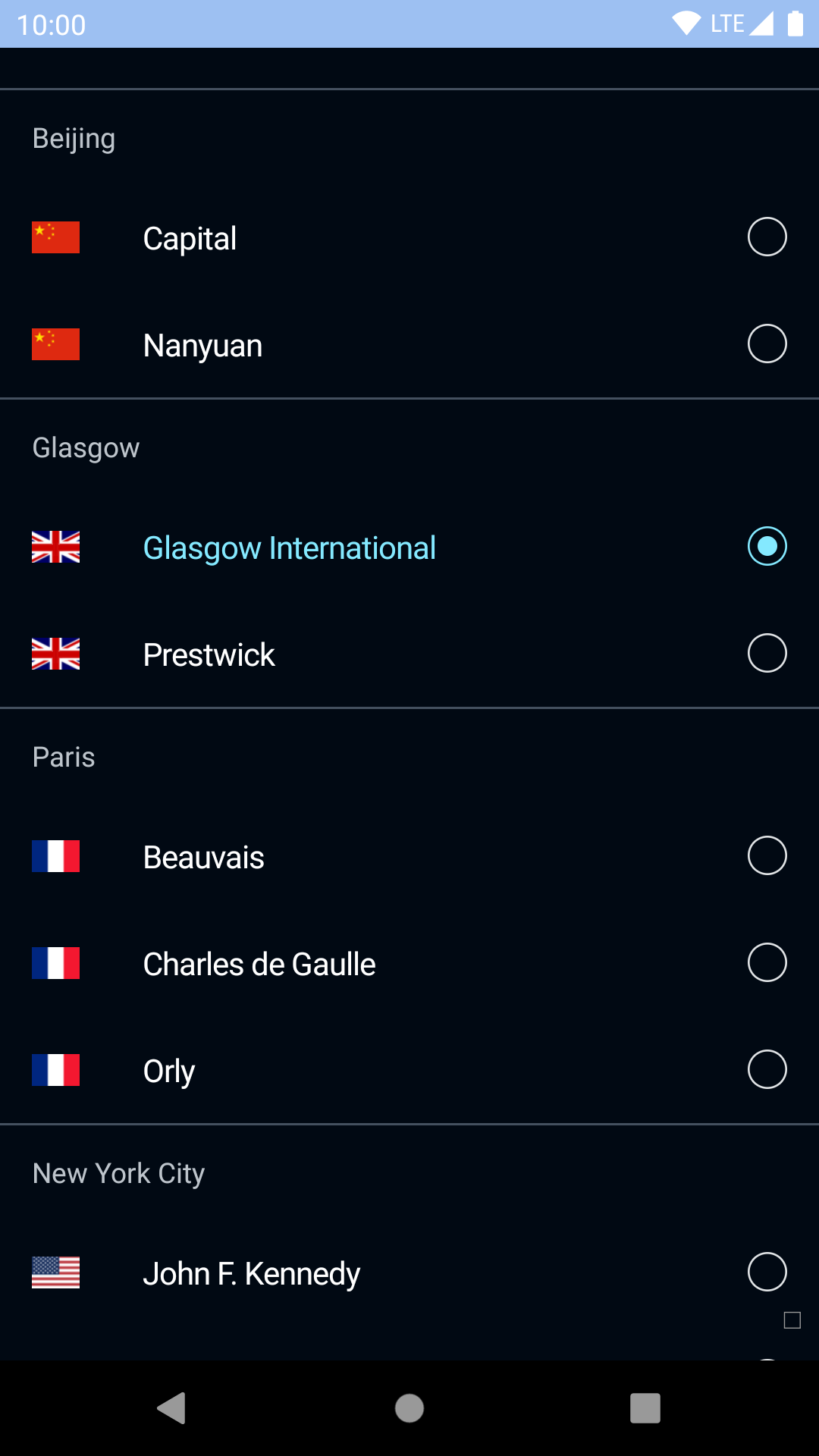
With images
| Day | Night |
|---|---|
 |
 |
 |
 |
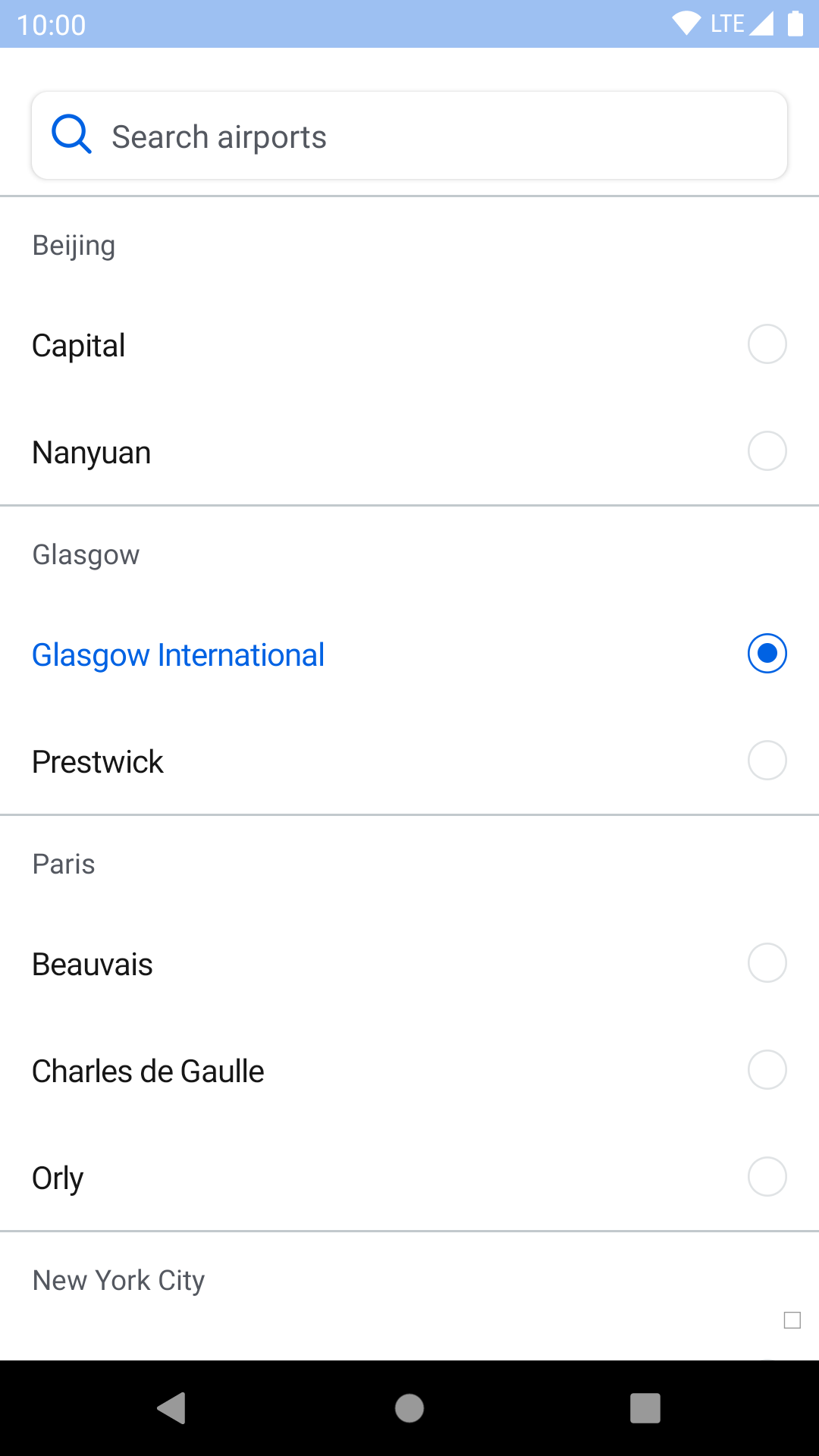
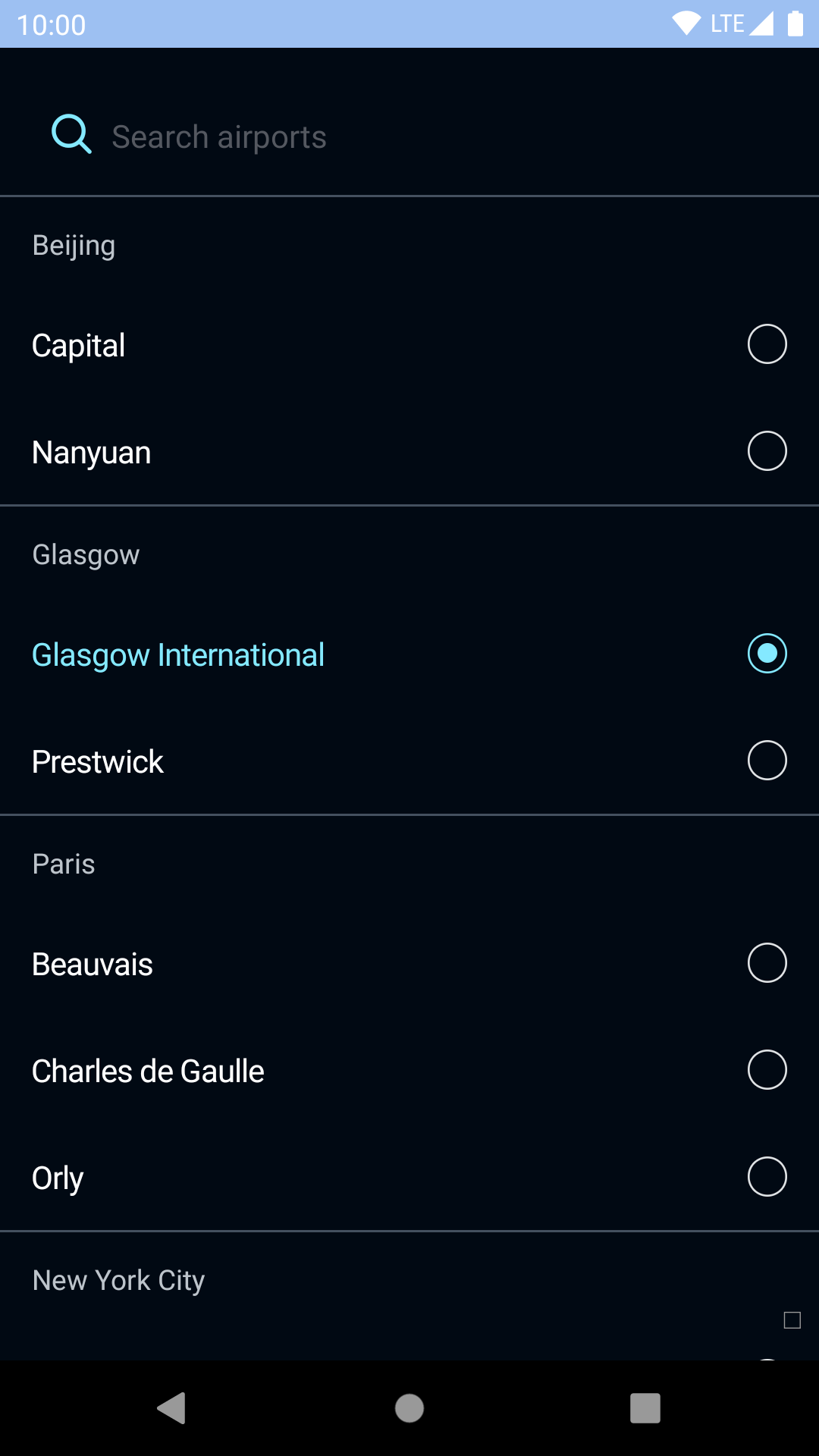
With search
| Day | Night |
|---|---|
 |
 |
 |
 |
Installation
Check the main Readme for a complete installation guide.
Usage
import React, { Component } from 'react';
import { Image } from 'react-native';
import BpkSectionList, {
BpkSectionListHeader,
BpkSectionListItem,
BpkSectionListItemSeparator,
BpkSectionListSearchField,
BpkSectionListNoResultsText,
} from 'backpack-react-native/bpk-component-section-list';
const AIRPORTS = [
{
title: 'Beijing',
country: 'CN',
data: [{ id: 'PEK', name: 'Capital' }, { id: 'NAY', name: 'Nanyuan' }],
},
{
title: 'Glasgow',
country: 'UK',
data: [
{
id: 'GLA',
name: 'Glasgow International',
},
{ id: 'PIK', name: 'Prestwick' },
],
},
{
title: 'Paris',
country: 'FR',
data: [
{ id: 'BVA', name: 'Beauvais' },
{ id: 'CDG', name: 'Charles de Gaulle' },
{ id: 'ORY', name: 'Orly' },
],
},
{
title: 'New York City',
country: 'US',
data: [
{ id: 'JFK', name: 'John F. Kennedy' },
{ id: 'LGA', name: 'LaGuardia' },
{ id: 'EWR', name: 'Newark' },
],
},
];
const FLAG_IMAGES = {
'US': '/resources/usa.png',
'FR': '/resources/france.png',
'CN': '/resources/china.png',
'UK': '/resources/uk.png',
};
export default class App extends Component {
constructor() {
super();
this.itemOnPressCallbacks = {};
}
getItemOnPressCallback = airportId => {
this.itemOnPressCallbacks[airportId] =
this.itemOnPressCallbacks[airportId] ||
(() => console.log(airportId));
return this.itemOnPressCallbacks[airportId];
};
renderItem = ({ airport, section }) => (
<BpkSectionListItem
key={airport.id}
title={airport.name}
image={<Image source={require(FLAG_IMAGES[section.country])} />}
onPress={this.getItemOnPressCallback(airportId)}
titleProps={{ numberOfLines: 1 }}
/>
);
filterItems = text => {
// Logic to filter the data based on user input.
}
render() {
return (
<BpkSectionList
sections={AIRPORTS}
renderItem={this.renderItem}
renderSectionHeader={(section) => (
<BpkSectionListHeader title={section.title} />
)}
ItemSeparatorComponent={BpkSectionListItemSeparator}
ListHeaderComponent={
<BpkSectionListSearchField
placeholder="Search airports"
onChangeText={this.filterItems}
/>
}
ListEmptyComponent={
<BpkSectionListNoResultsText>No results</BpkFlatListNoResultsText>
}
/>
);
}
}Props
BpkSectionList
Inherits all props from React Native's SectionList component.
BpkSectionListItem
| Property | PropType | Required | Default Value |
|---|---|---|---|
| onPress | func | true | - |
| title | string | true | - |
| image | instanceOf(Image) | false | null |
| selected | bool | false | false |
| titleProps | object | false | {} |
titleProps
titleProps is passed down to the BpkText used for the title. It accepts anything that React Native's Text component does.
BpkSectionListHeader
| Property | PropType | Required | Default Value |
|---|---|---|---|
| title | string | true | - |
BpkSectionListItemSeparator
Use this as the value for ItemSeparatorComponent.
No props.
BpkSectionListSearchField
This can be used as the value for ListHeaderComponent to allow users to search the list.
It's an instance of React Native's TextInput component and accepts the same props.
BpkSectionListNoResultsText
Use this as the value for ListEmptyComponent. It's generally only needed when the list can be searched.
| Property | PropType | Required | Default Value |
|---|---|---|---|
| children | Node | true | - |
Theme Props
Same as flat list.
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Oct 28, 2022, 16:08