- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Section header
SectionHeader
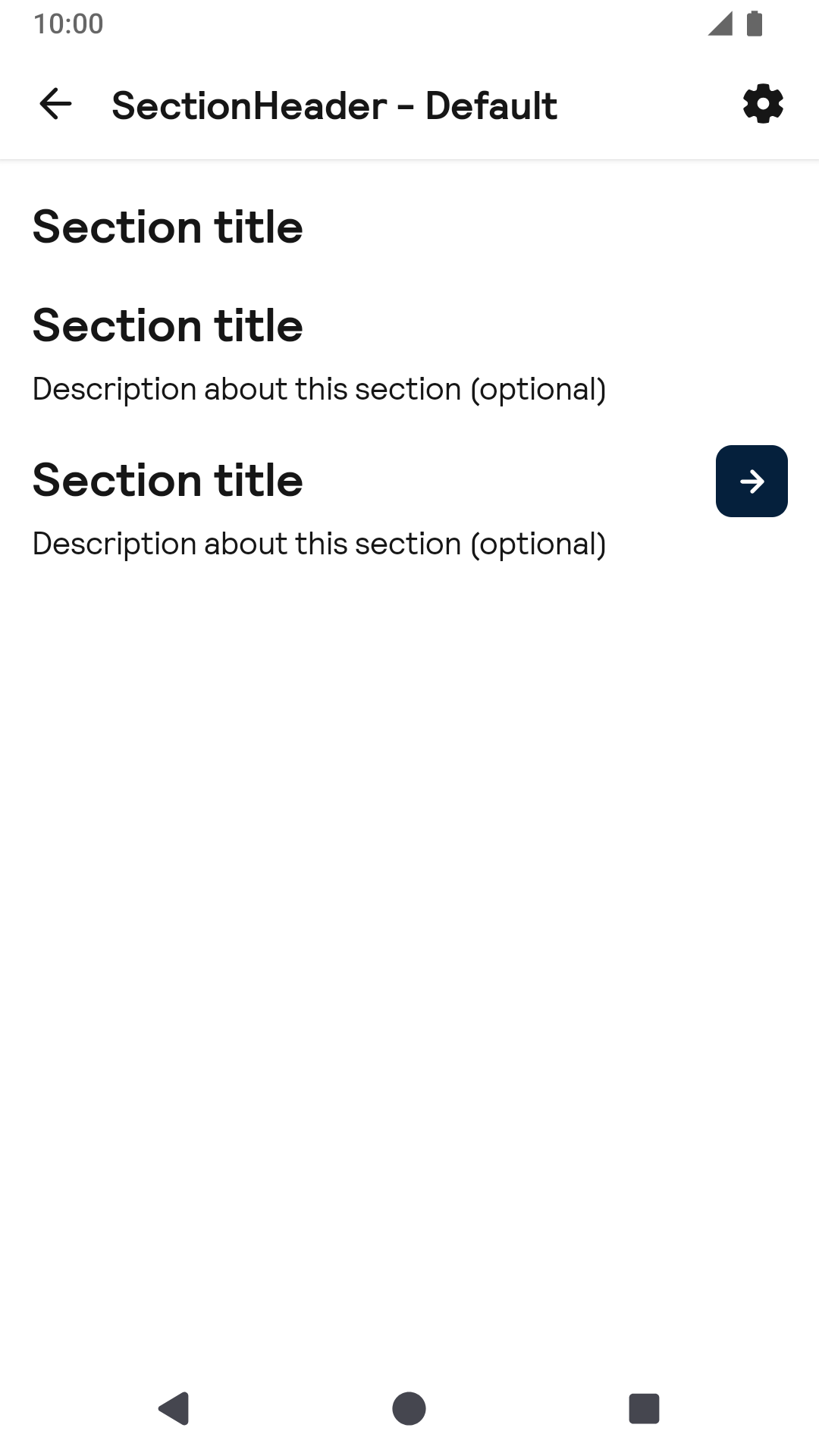
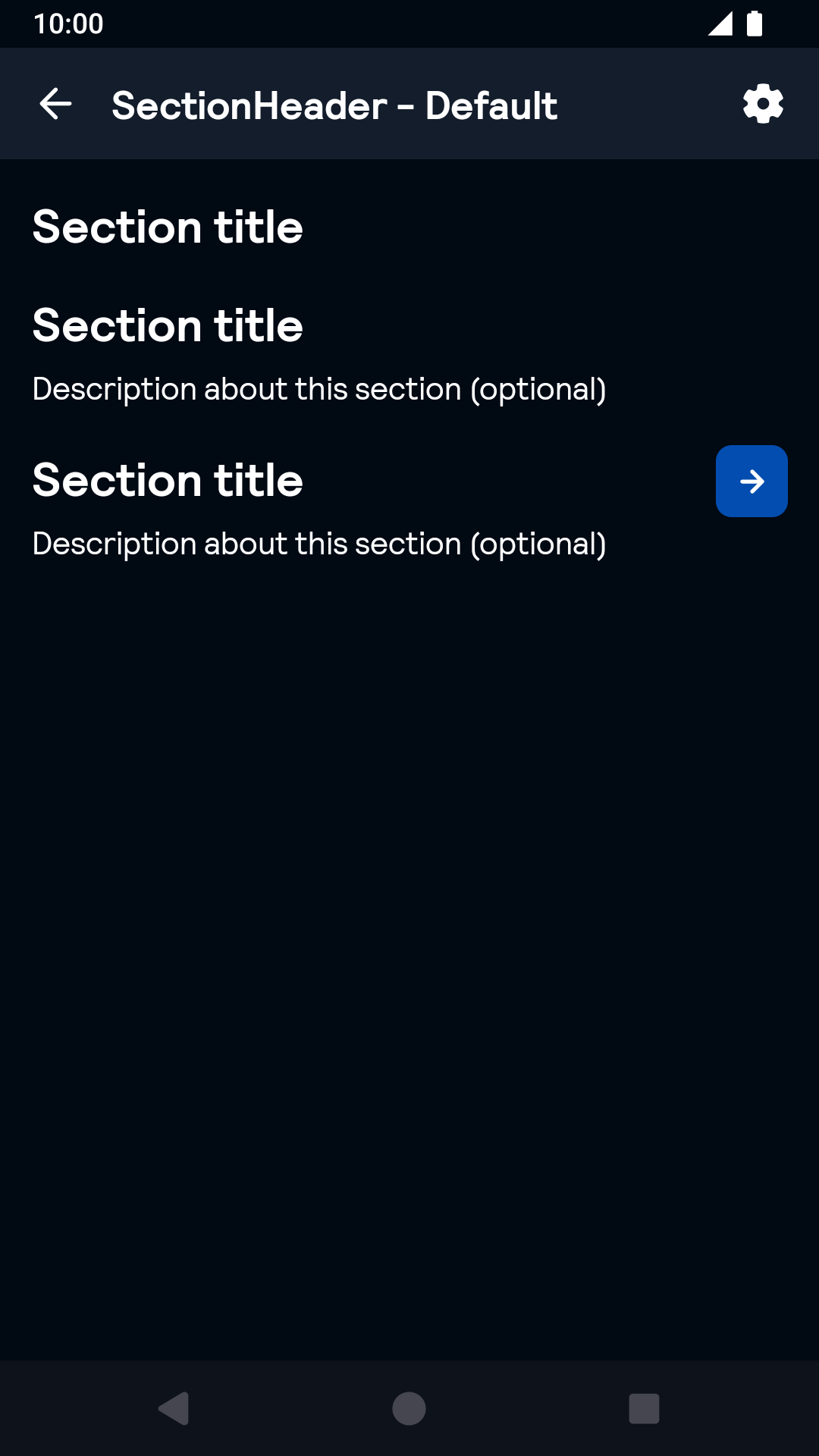
Default
| Day | Night |
|---|---|
 |
 |
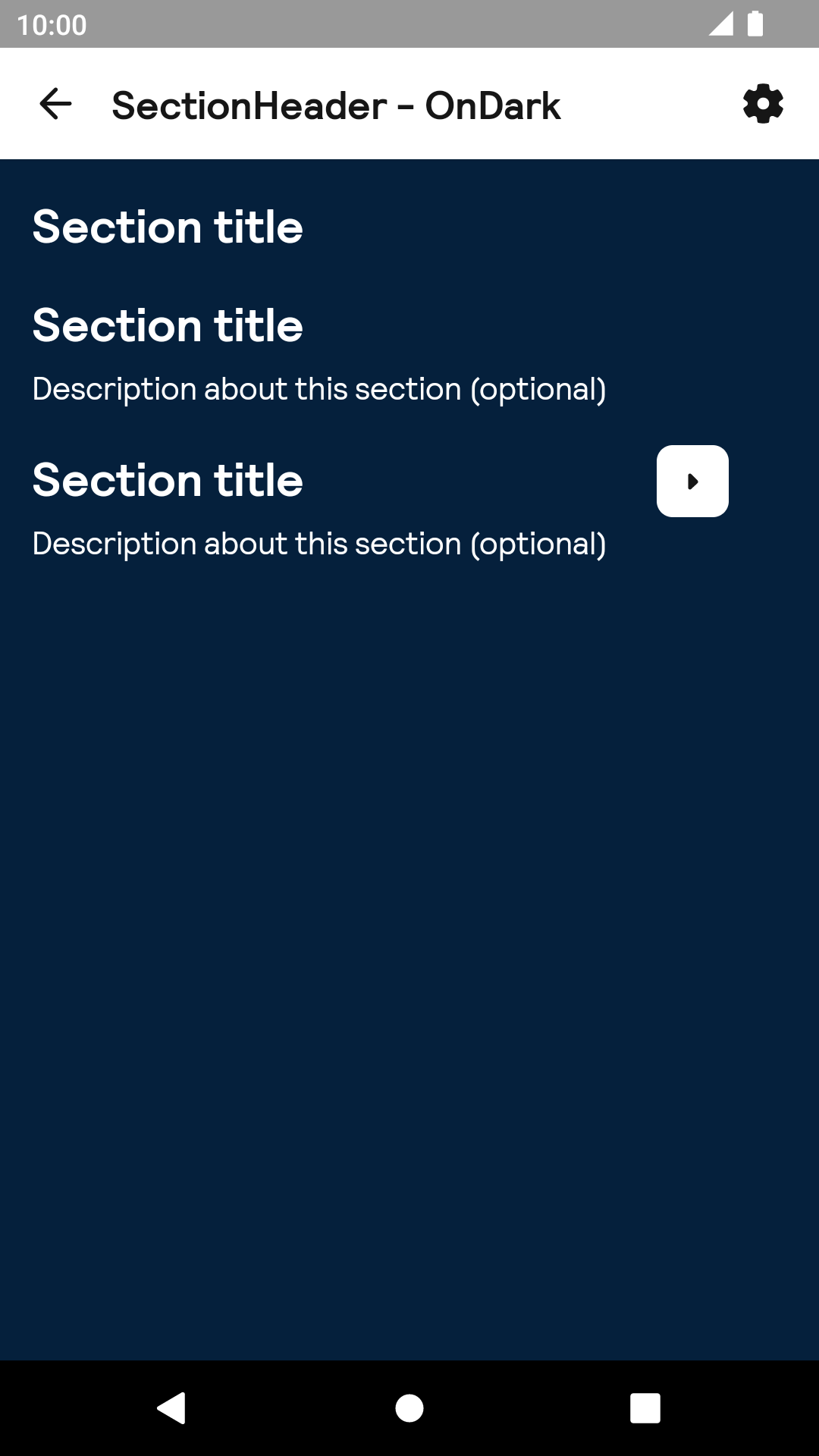
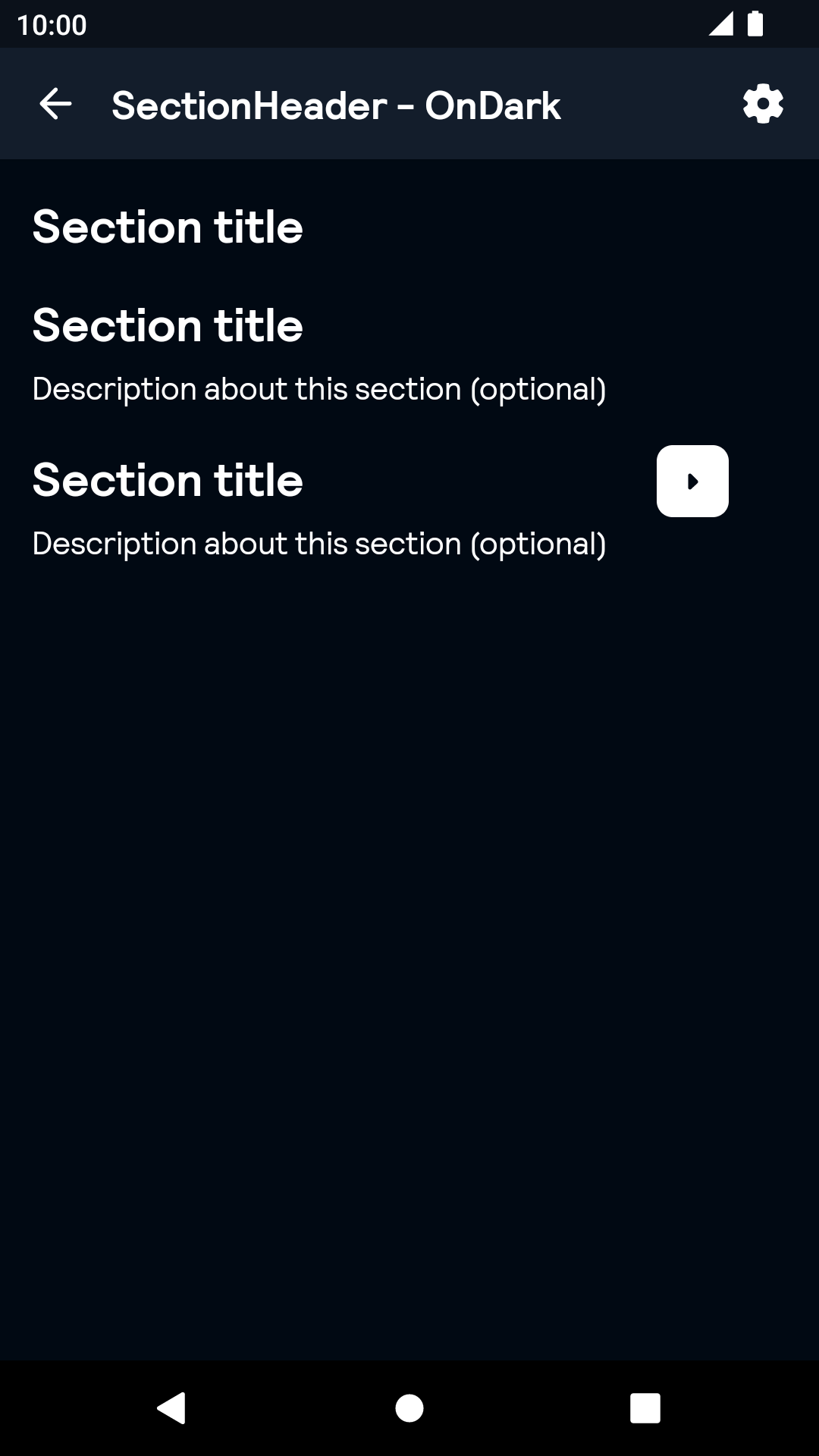
On Dark
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Compose is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
Basic section header with a title.
If you don't specify a style parameter it will use the .default type
import net.skyscanner.backpack.compose.sectionheader.BpkSectionHeader
BpkSectionHeader(
title = stringResource(R.string.section_header_title),
)Section header with a title and description.
import net.skyscanner.backpack.compose.sectionheader.BpkSectionHeader
BpkSectionHeader(
title = stringResource(R.string.section_header_title),
description = stringResource(R.string.section_header_description),
)Section header with a title, description and trailing button.
import net.skyscanner.backpack.compose.sectionheader.BpkSectionHeader
import net.skyscanner.backpack.compose.sectionheader.BpkSectionHeaderButton
BpkSectionHeader(
title = stringResource(R.string.section_header_title),
description = stringResource(R.string.section_header_description),
button = BpkSectionHeaderButton(
text = stringResource(R.string.section_header_button_text),
onClick = {},
),
)Section header with a title, description, trailing button and onDark style.
import net.skyscanner.backpack.compose.sectionheader.BpkSectionHeader
import net.skyscanner.backpack.compose.sectionheader.BpkSectionHeaderButton
BpkSectionHeader(
title = stringResource(R.string.section_header_title),
description = stringResource(R.string.section_header_description),
button = BpkSectionHeaderButton(
text = stringResource(R.string.section_header_button_text),
onClick = {},
),
type = OnDark,
)
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Jan 26, 2024, 17:27


