- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Snackbar
A Snackbar provides brief messages about app processes at the bottom of screen.
Snackbar
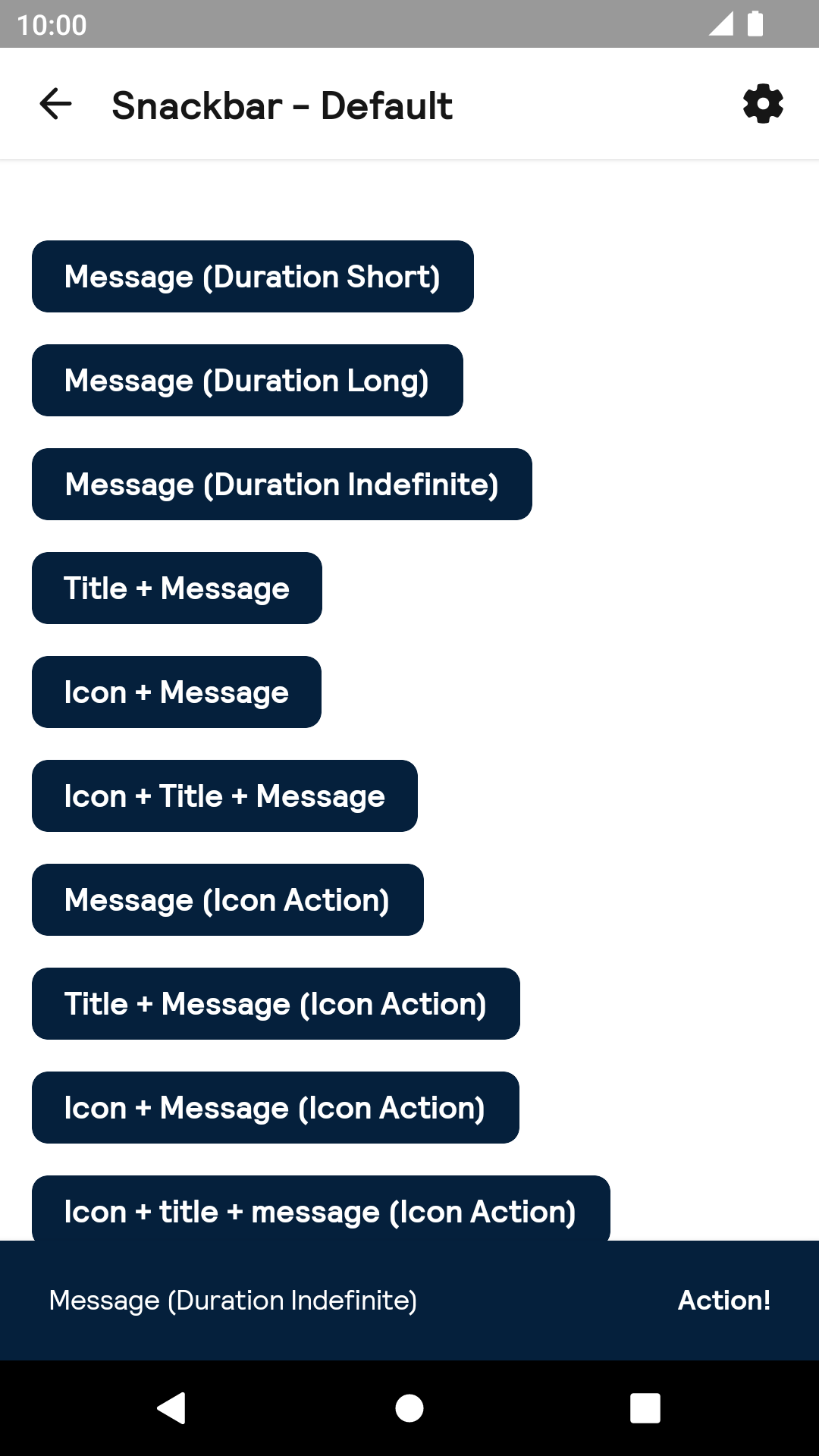
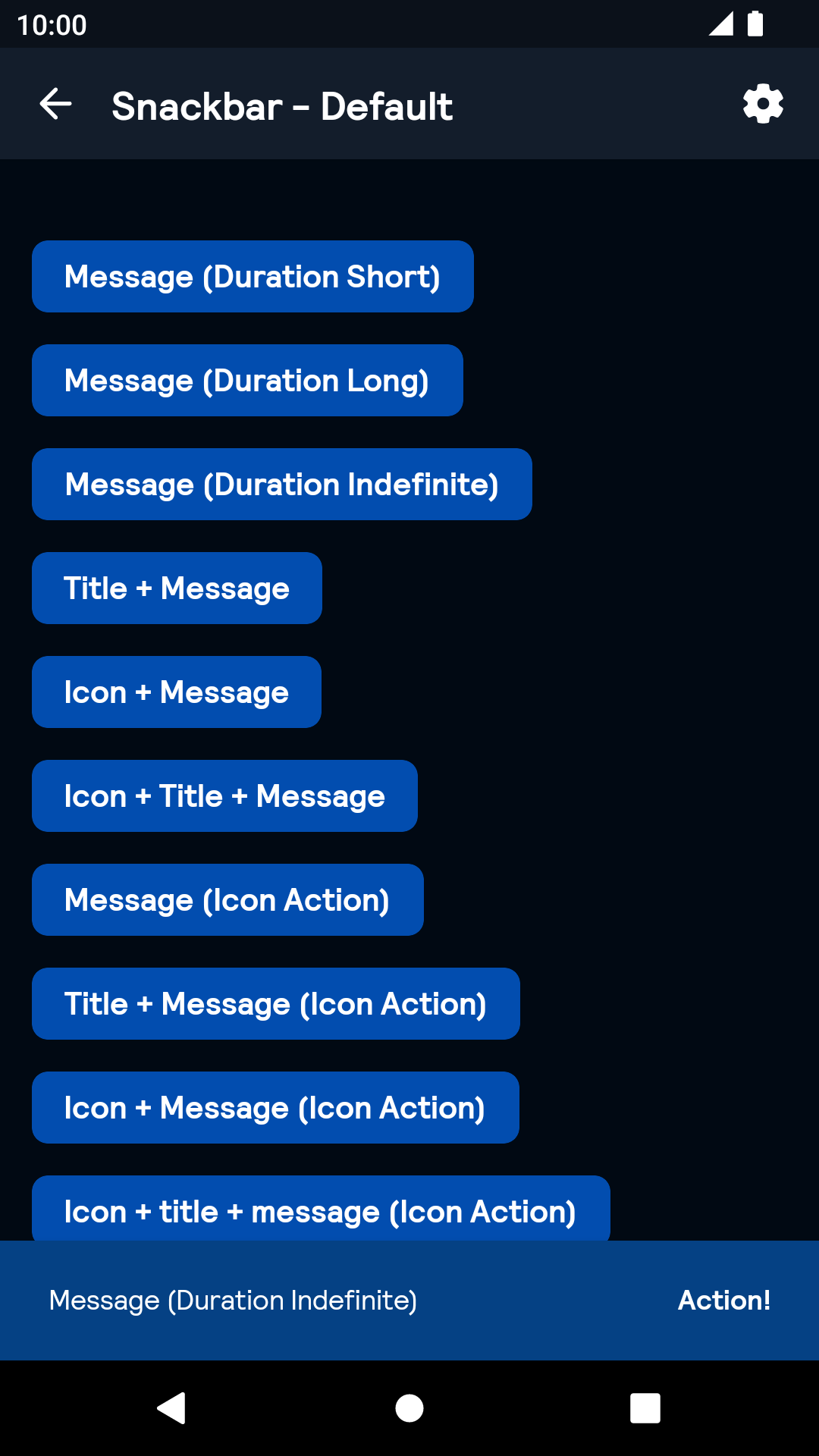
Default
| Day | Night |
|---|---|
 |
 |
Icon
| Day | Night |
|---|---|
Installation
Backpack Android is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
NOTE: This component is deprecated. Please replace it with BpkFloatingNotification from backpack-compose.
The Snackbar can be used in Kotlin/Java
import net.skyscanner.backpack.snackbar.BpkSnackbar
BpkSnackbar.make(view, "Message", BpkSnackbar.LENGTH_SHORT)
.setAction("Action") {}
.show()An example with title and icon
import net.skyscanner.backpack.snackbar.BpkSnackbar
BpkSnackbar.make(view, "Message", BpkSnackbar.LENGTH_SHORT)
.setTitle("Title")
.setIcon(R.drawable.bpk_tick_circle, "Confirm")
.setAction("Action") {}
.show()An example with icon-only action
import net.skyscanner.backpack.snackbar.BpkSnackbar
BpkSnackbar.make(view, "Message", BpkSnackbar.LENGTH_SHORT)
.setAction(R.drawable.bpk_close, "Close") {}
.show()Theme Props
- snackbarTextColor
- snackbarActionColor
- snackbarBackgroundColor
Styles can be changed globally through bpkSnackbarStyle. The fonts will be applied globally from the current theme.
Check theming for more information.
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Oct 31, 2022, 13:23


