- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Navigation bar
The navigation bar component encapsulates a title and icon/text actions for controlling views.
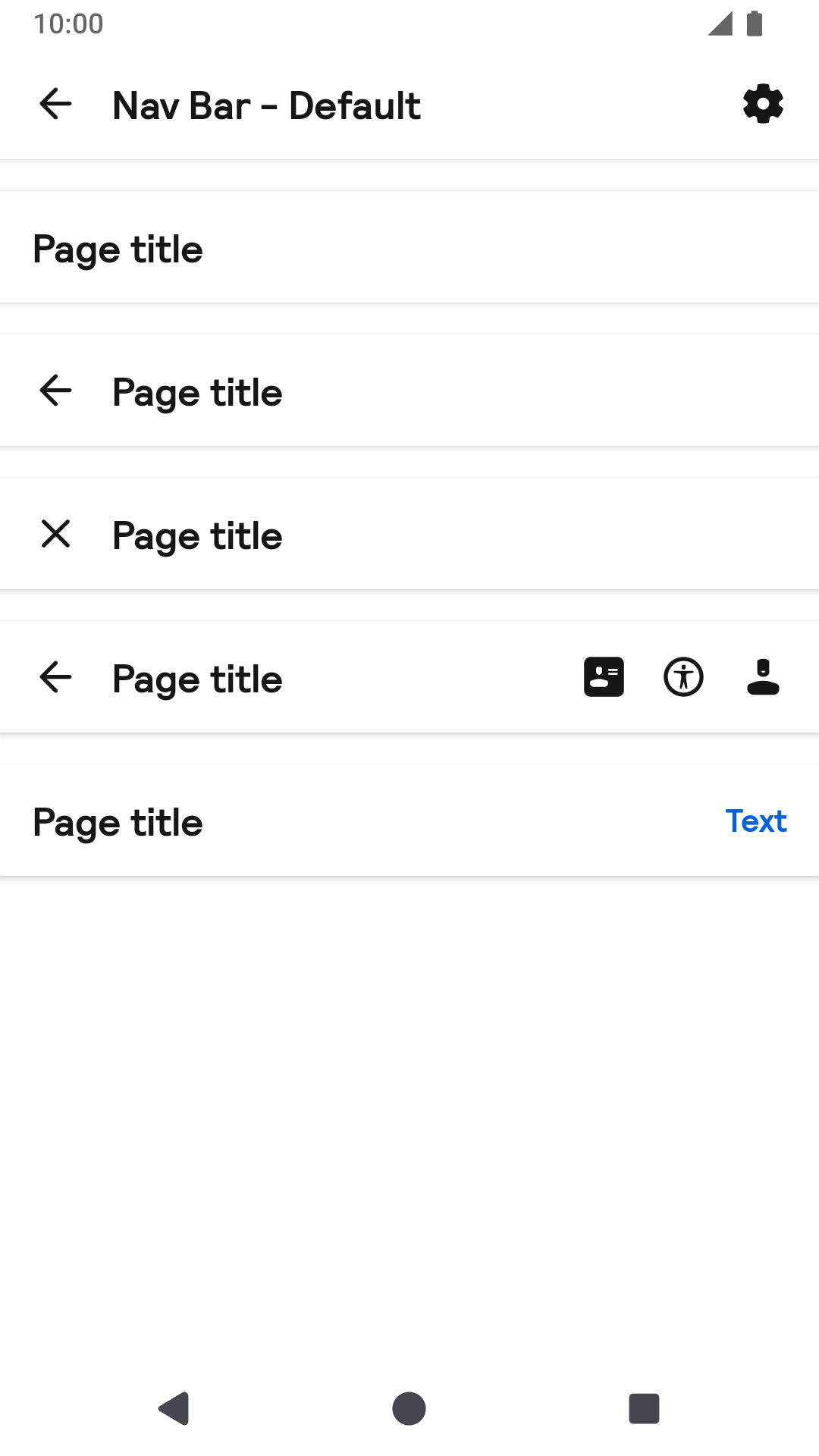
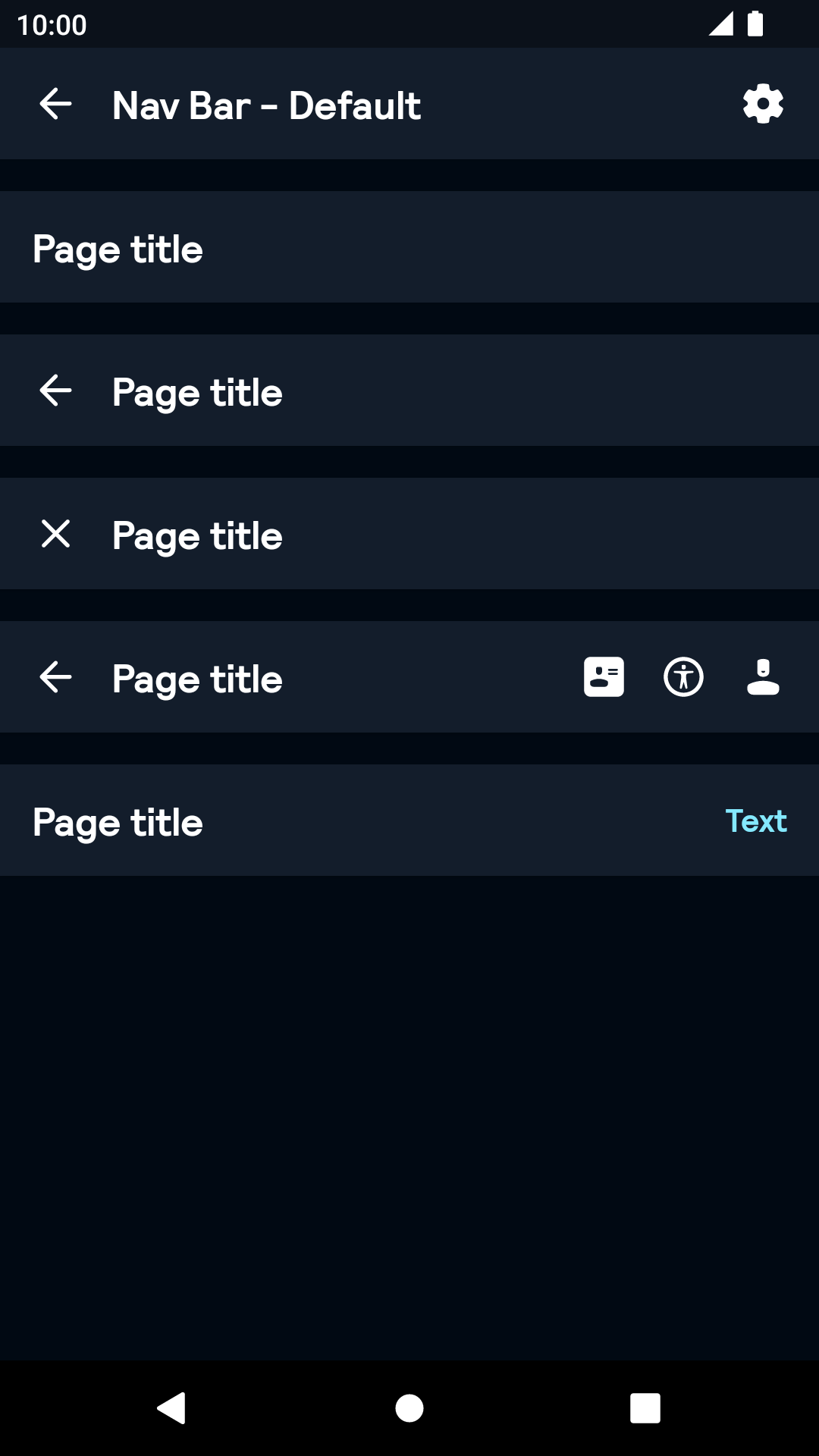
Navigation Bar
Default
| Day | Night |
|---|---|
 |
 |
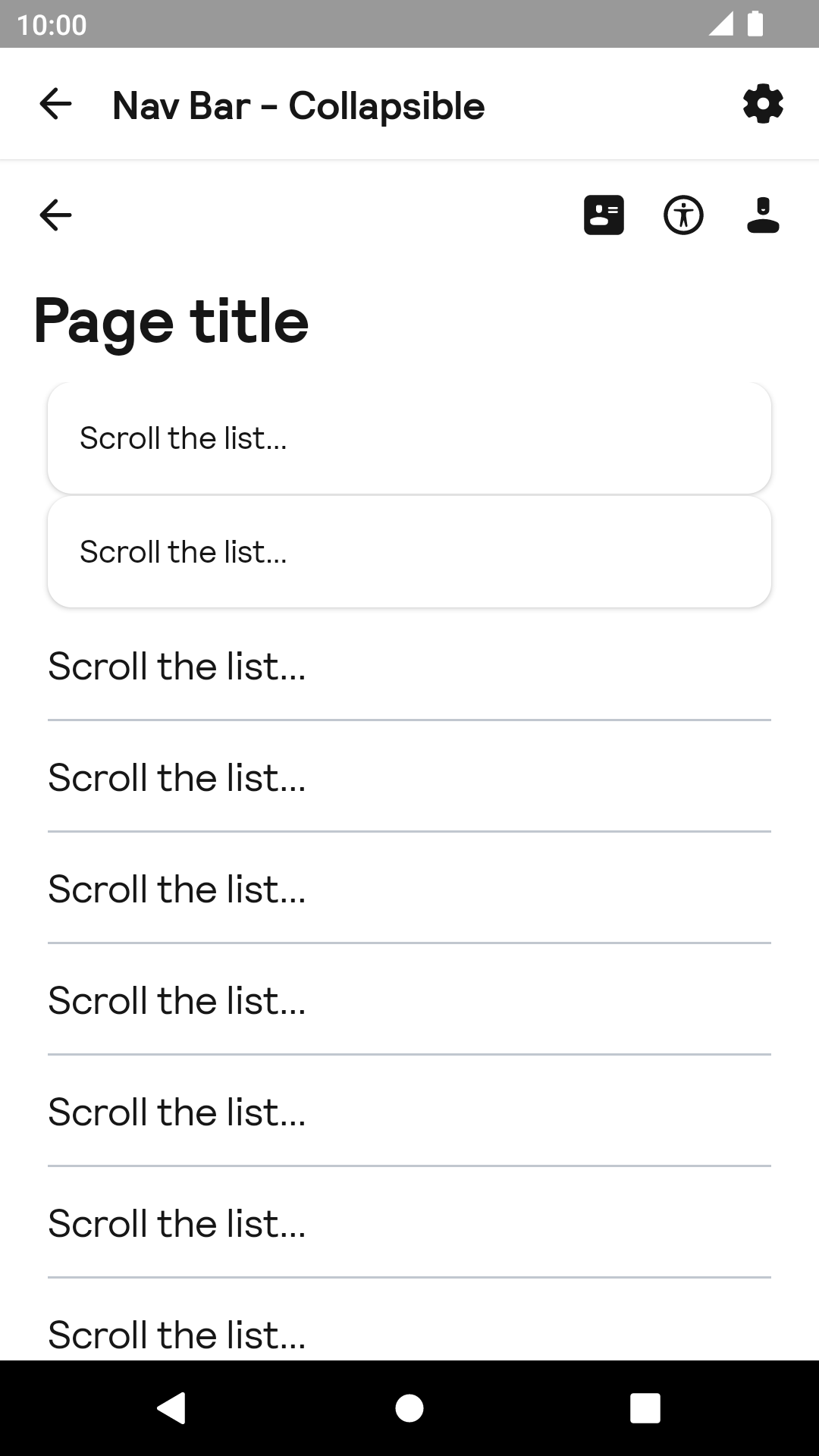
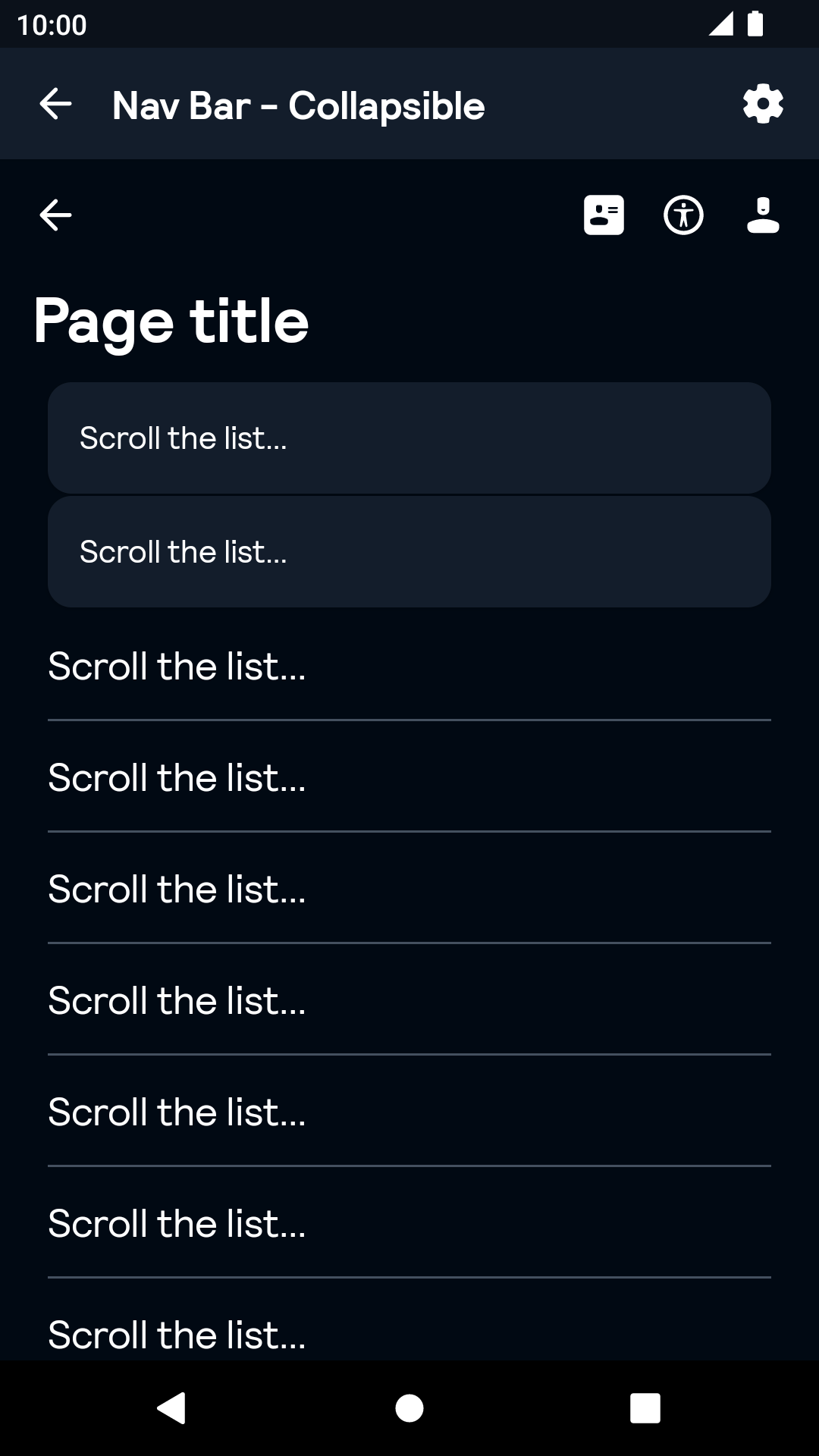
Collapsible
| Day | Night |
|---|---|
 |
 |
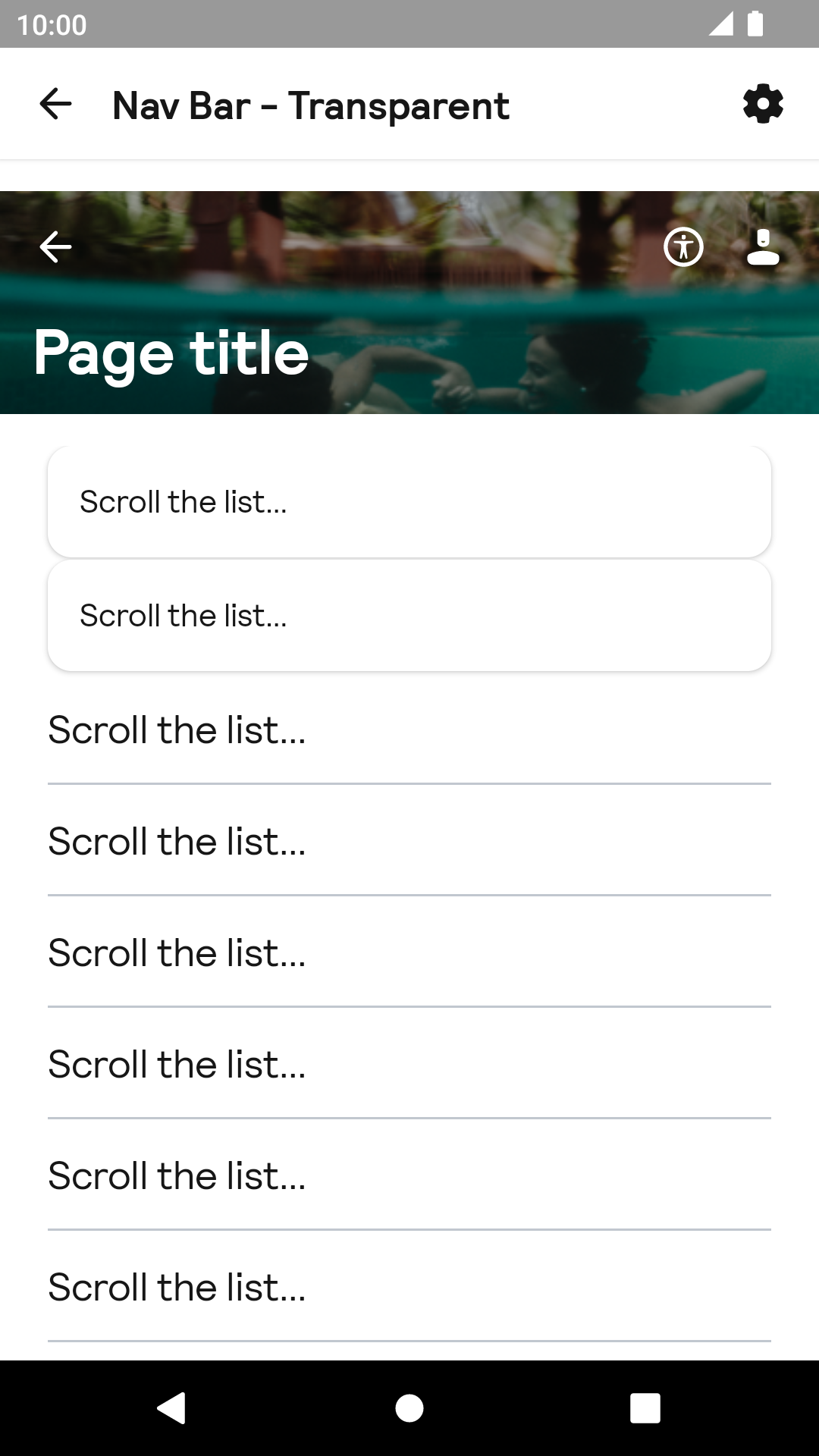
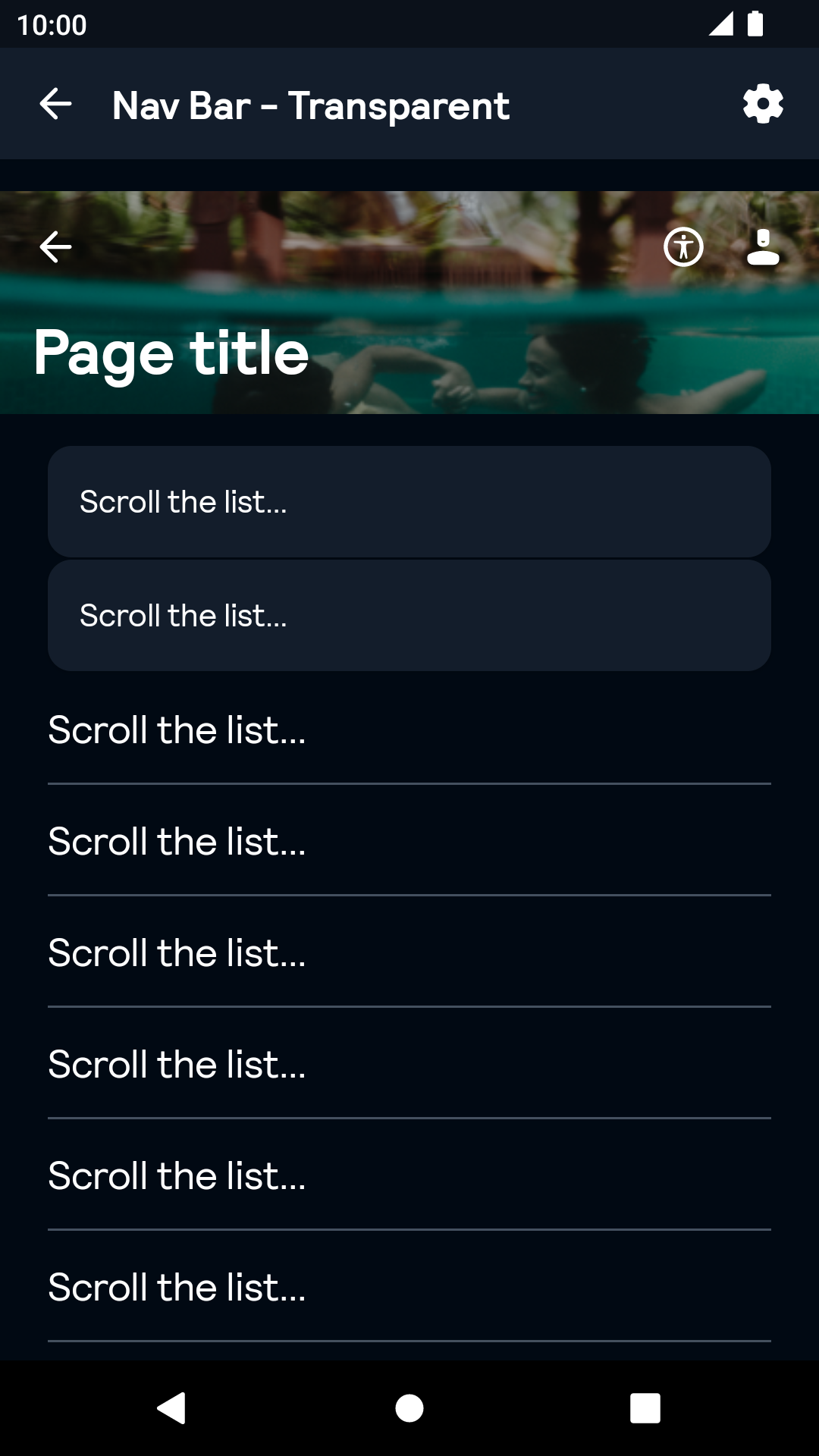
Transparent
| Day | Night |
|---|---|
 |
 |
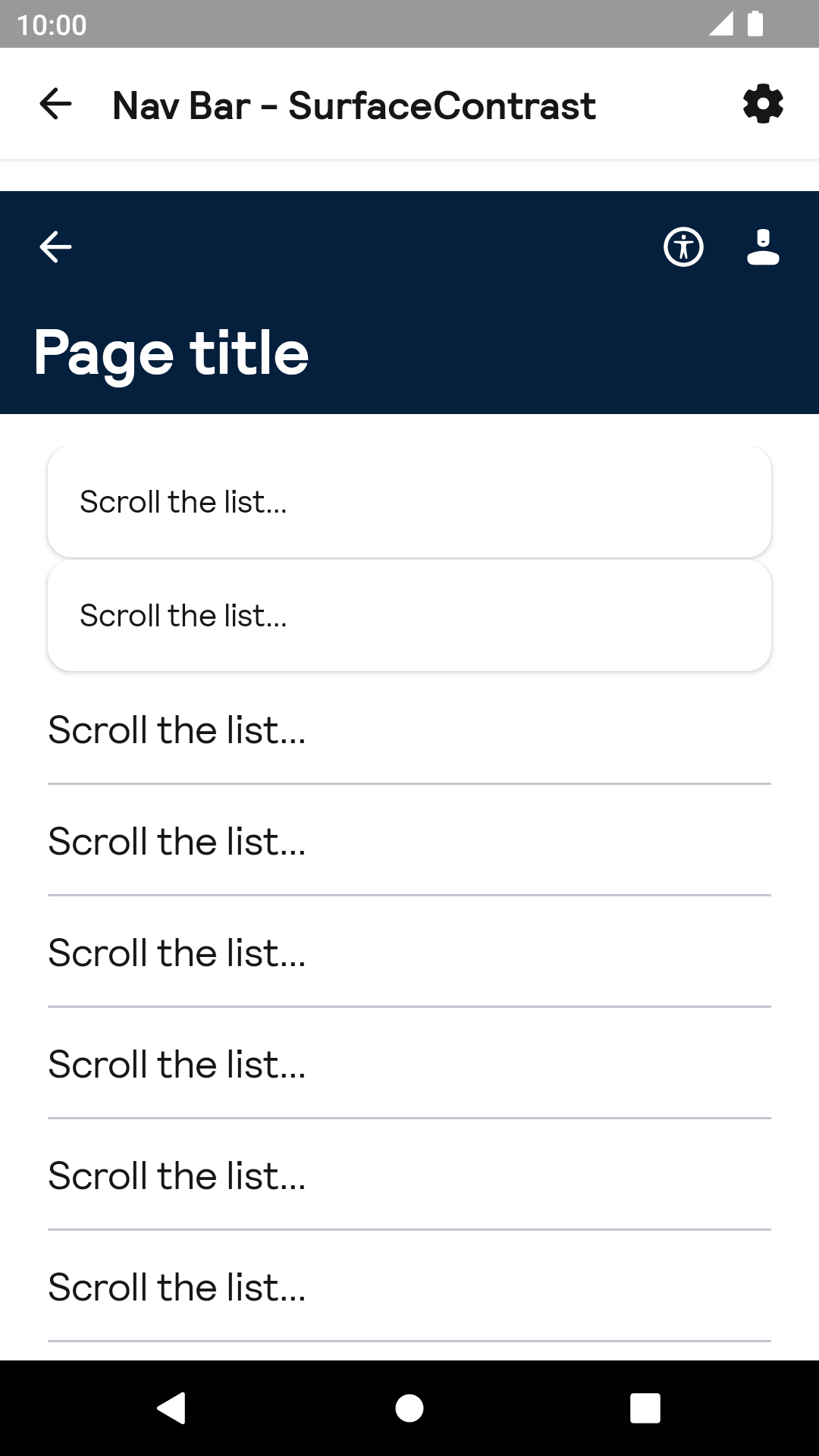
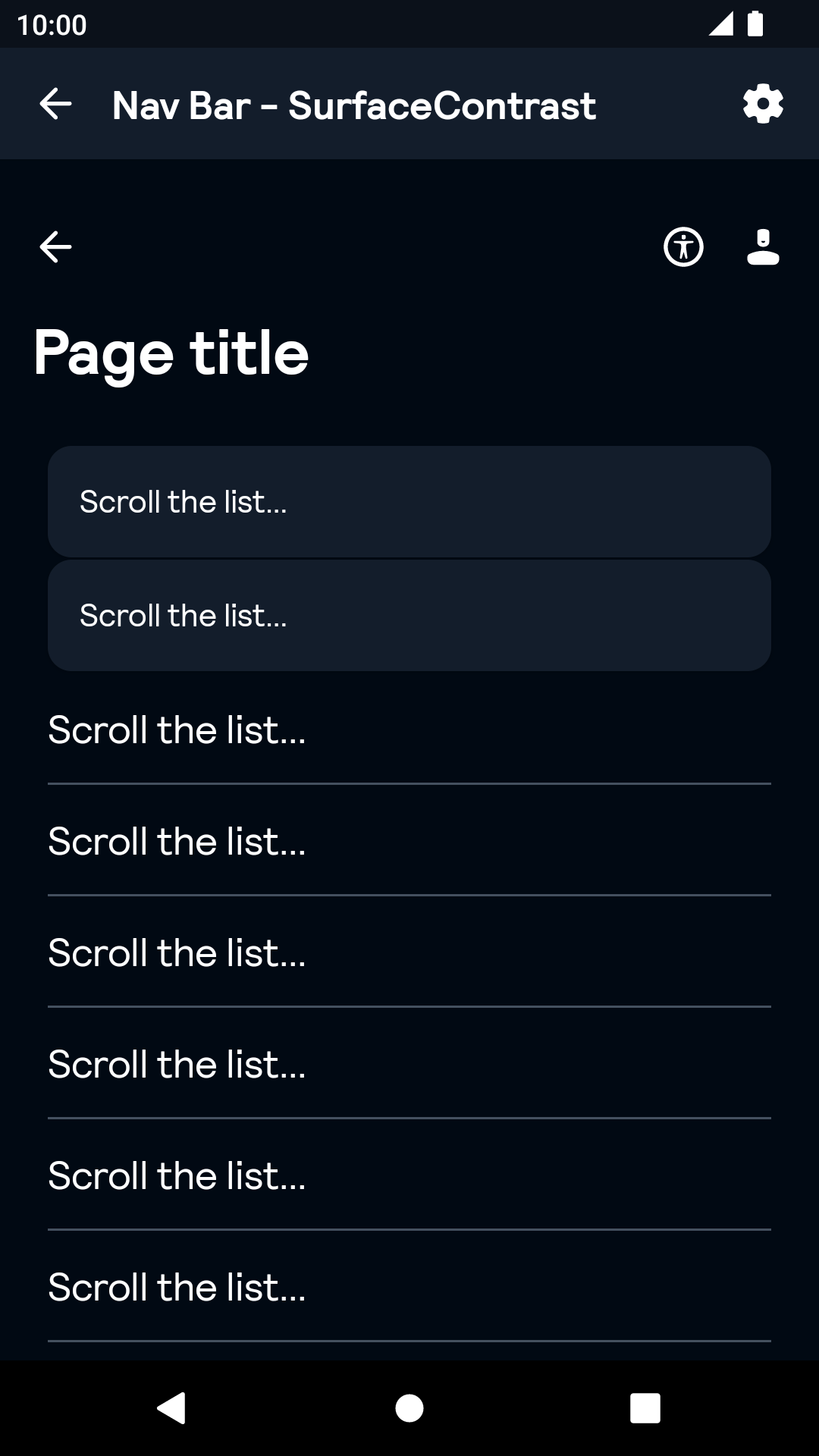
SurfaceContrast
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Compose is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
Note: By default, navigation bar will include (and consume) window insets. If you don't want this, set insets parameter to null.
Example of a navigation bar with back navigation icon
import net.skyscanner.backpack.compose.navigationbar.BpkTopNavBar
import net.skyscanner.backpack.compose.navigationbar.NavIcon
BpkTopNavBar(
title = stringResource(R.string.navigation_bar_title),
navIcon = NavIcon.Back(contentDescription = stringResource(R.string.navigation_back)) { /** onClick **/ },
)Example of a navigation bar with close navigation icon
import net.skyscanner.backpack.compose.navigationbar.BpkTopNavBar
import net.skyscanner.backpack.compose.navigationbar.NavIcon
BpkTopNavBar(
title = stringResource(R.string.navigation_bar_title),
navIcon = NavIcon.Close(contentDescription = stringResource(R.string.navigation_close)) { /** onClick **/ },
)Example of a navigation bar with no navigation icon
import net.skyscanner.backpack.compose.navigationbar.BpkTopNavBar
import net.skyscanner.backpack.compose.navigationbar.NavIcon
BpkTopNavBar(
title = stringResource(R.string.navigation_bar_title),
navIcon = NavIcon.None,
)Example of a navigation bar with icon actions
import net.skyscanner.backpack.compose.icon.BpkIcon
import net.skyscanner.backpack.compose.navigationbar.BpkTopNavBar
import net.skyscanner.backpack.compose.navigationbar.NavIcon
import net.skyscanner.backpack.compose.navigationbar.IconAction
BpkTopNavBar(
title = stringResource(R.string.navigation_bar_title),
navIcon = NavIcon.Back(contentDescription = stringResource(R.string.navigation_back)) { /** onClick **/ },
actions = listOf(
IconAction(icon = BpkIcon.AccountIdCard,
contentDescription = stringResource(R.string.navigation_id_card)) { /** onClick **/ },
IconAction(icon = BpkIcon.Accessibility,
contentDescription = stringResource(R.string.navigation_accessibility)) { /** onClick **/ },
IconAction(icon = BpkIcon.Account, contentDescription = stringResource(R.string.navigation_account)) { /** onClick **/ },
),
)Example of a navigation bar with text action
import net.skyscanner.backpack.compose.navigationbar.BpkTopNavBar
import net.skyscanner.backpack.compose.navigationbar.NavIcon
import net.skyscanner.backpack.compose.navigationbar.TextAction
BpkTopNavBar(
title = stringResource(R.string.navigation_bar_title),
navIcon = NavIcon.Back(contentDescription = stringResource(R.string.navigation_back)) { /** onClick **/ },
action = TextAction(text = stringResource(R.string.navigation_text_action)) { /** onClick **/ },
)Example of a collapsible navigation bar:
import androidx.compose.foundation.lazy.LazyColumn
import net.skyscanner.backpack.compose.icon.BpkIcon
import net.skyscanner.backpack.compose.navigationbar.BpkTopNavBar
import net.skyscanner.backpack.compose.navigationbar.NavIcon
import net.skyscanner.backpack.compose.navigationbar.IconAction
import net.skyscanner.backpack.compose.navigationbar.nestedScroll
import net.skyscanner.backpack.compose.navigationbar.rememberTopAppBarState
import net.skyscanner.backpack.compose.text.BpkText
val state = rememberTopAppBarState()
Column(modifier.nestedScroll(state)) {
BpkTopNavBar(
state = state,
title = stringResource(R.string.navigation_bar_title),
navIcon = NavIcon.Back(contentDescription = stringResource(R.string.navigation_back)) { /** onClick **/ },
actions = listOf(
IconAction(
icon = BpkIcon.AccountIdCard,
contentDescription = stringResource(R.string.navigation_id_card)
) { /** onClick **/ },
IconAction(
icon = BpkIcon.Accessibility,
contentDescription = stringResource(R.string.navigation_accessibility)
) { /** onClick **/ },
IconAction(
icon = BpkIcon.Account,
contentDescription = stringResource(R.string.navigation_account)
) { /** onClick **/ },
),
)
LazyColumn {
items(10) {
BpkText(text = "Item #$it")
}
}
}By default, The navigation bar is solid style, but you can specify the OnImage style to make it transparent while in expanded state. Example of a collapsible transparent navigation bar:
import androidx.compose.foundation.lazy.LazyColumn
import net.skyscanner.backpack.compose.icon.BpkIcon
import net.skyscanner.backpack.compose.navigationbar.BpkTopNavBar
import net.skyscanner.backpack.compose.navigationbar.NavIcon
import net.skyscanner.backpack.compose.navigationbar.IconAction
import net.skyscanner.backpack.compose.navigationbar.nestedScroll
import net.skyscanner.backpack.compose.navigationbar.rememberTopAppBarState
import net.skyscanner.backpack.compose.text.BpkText
val state = rememberTopAppBarState()
Column(modifier.nestedScroll(state)) {
BpkTopNavBar(
state = state,
title = stringResource(R.string.navigation_bar_title),
navIcon = NavIcon.Back(contentDescription = stringResource(R.string.navigation_back)) { /** onClick **/ },
actions = listOf(
IconAction(
icon = BpkIcon.AccountIdCard,
contentDescription = stringResource(R.string.navigation_id_card)
) { /** onClick **/ },
IconAction(
icon = BpkIcon.Accessibility,
contentDescription = stringResource(R.string.navigation_accessibility)
) { /** onClick **/ },
IconAction(
icon = BpkIcon.Account,
contentDescription = stringResource(R.string.navigation_account)
) { /** onClick **/ },
),
style = NavBarStyle.OnImage,
)
LazyColumn {
items(10) {
BpkText(text = "Item #$it")
}
}
}
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Oct 31, 2022, 13:21


