- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Spinner
Spinners are used to indicate that a part of the product is loading or performing a task when the amount of time needed is unknown.
bpk-component-spinner
Backpack React Native spinner component.
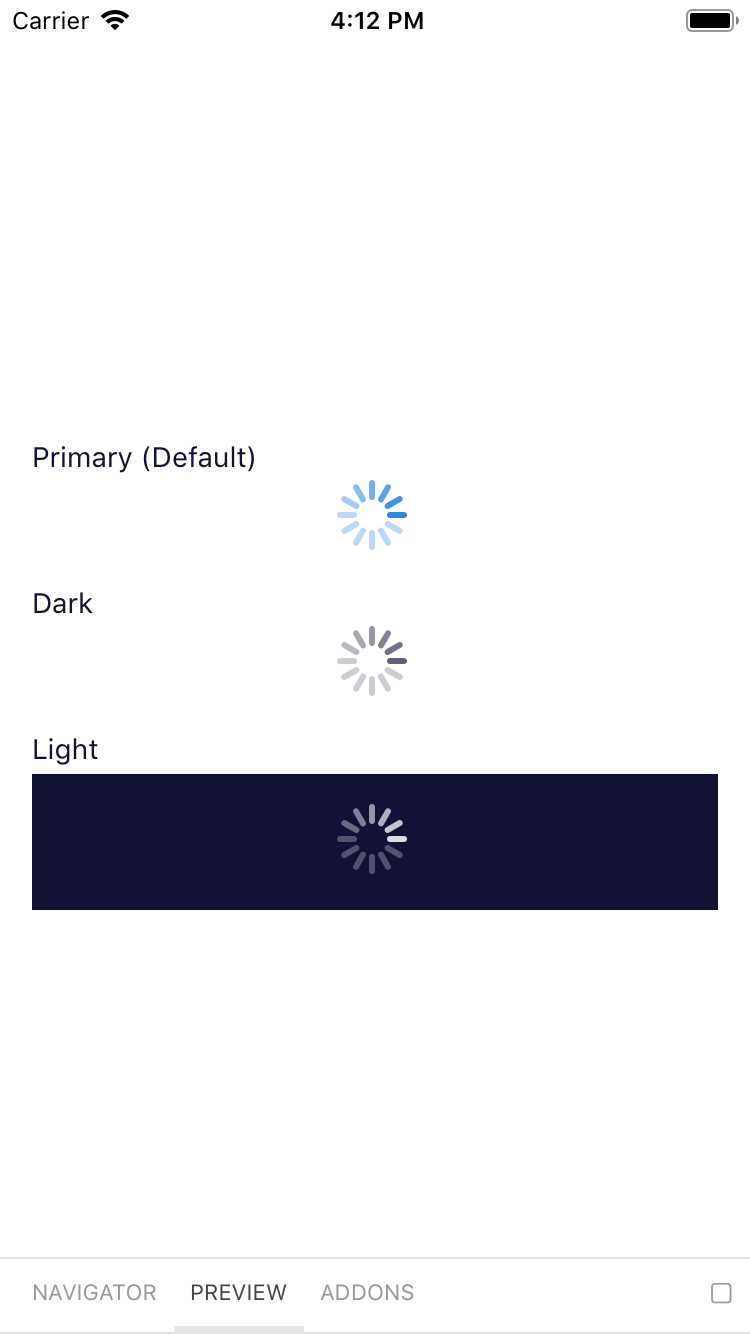
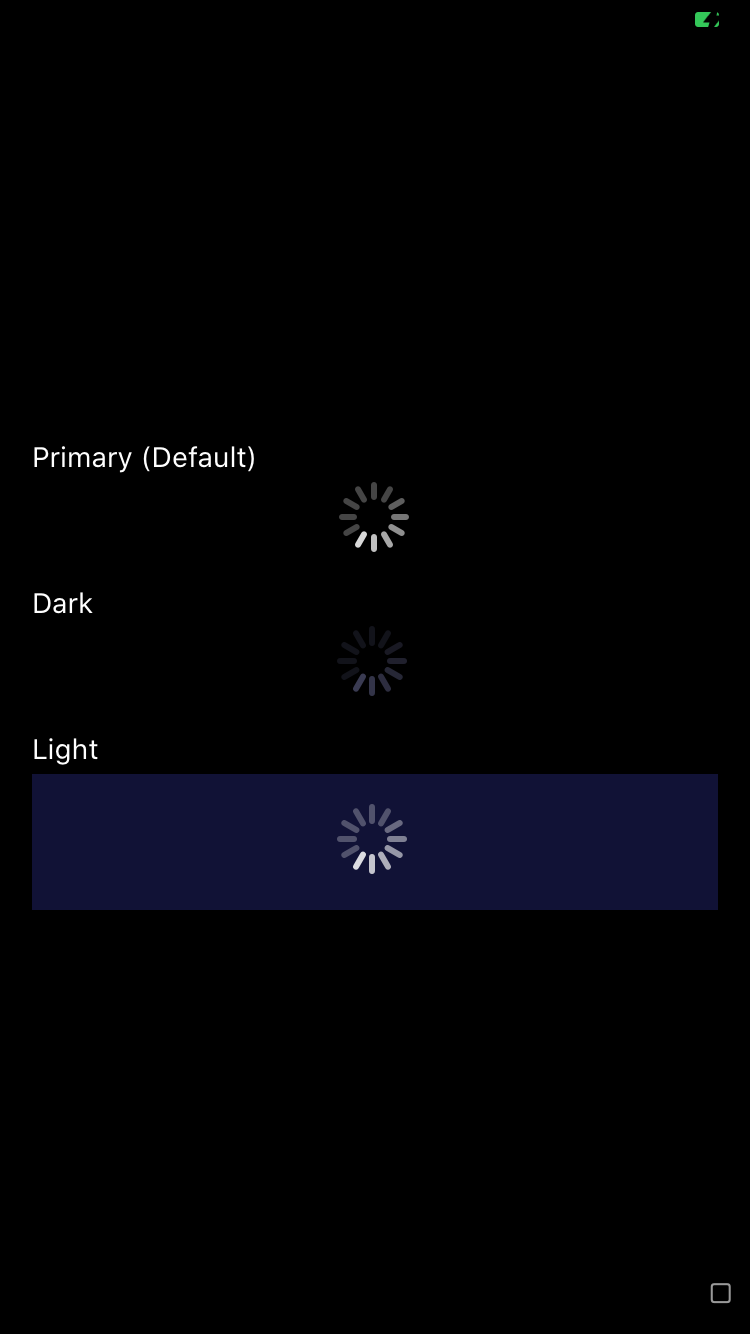
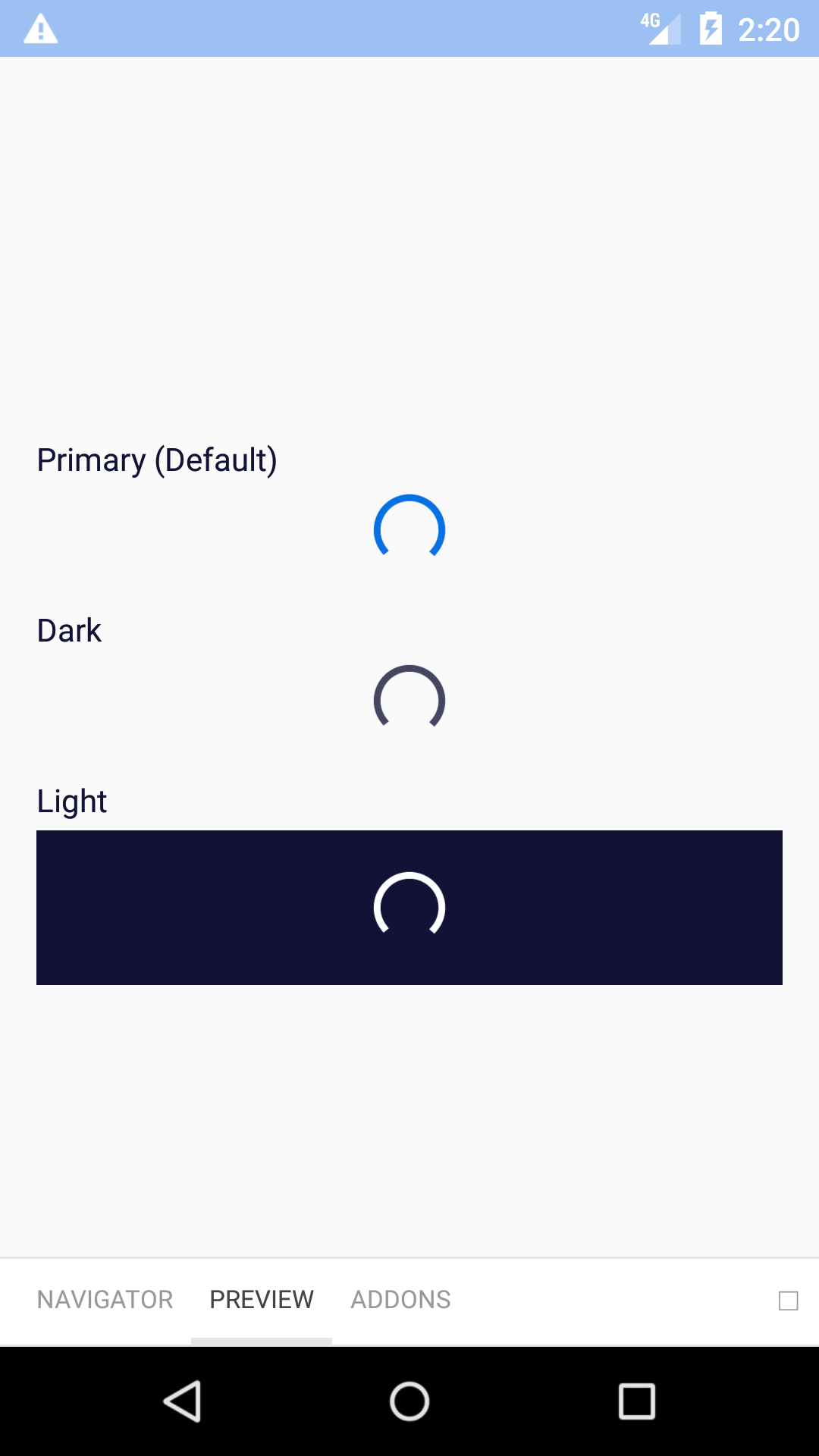
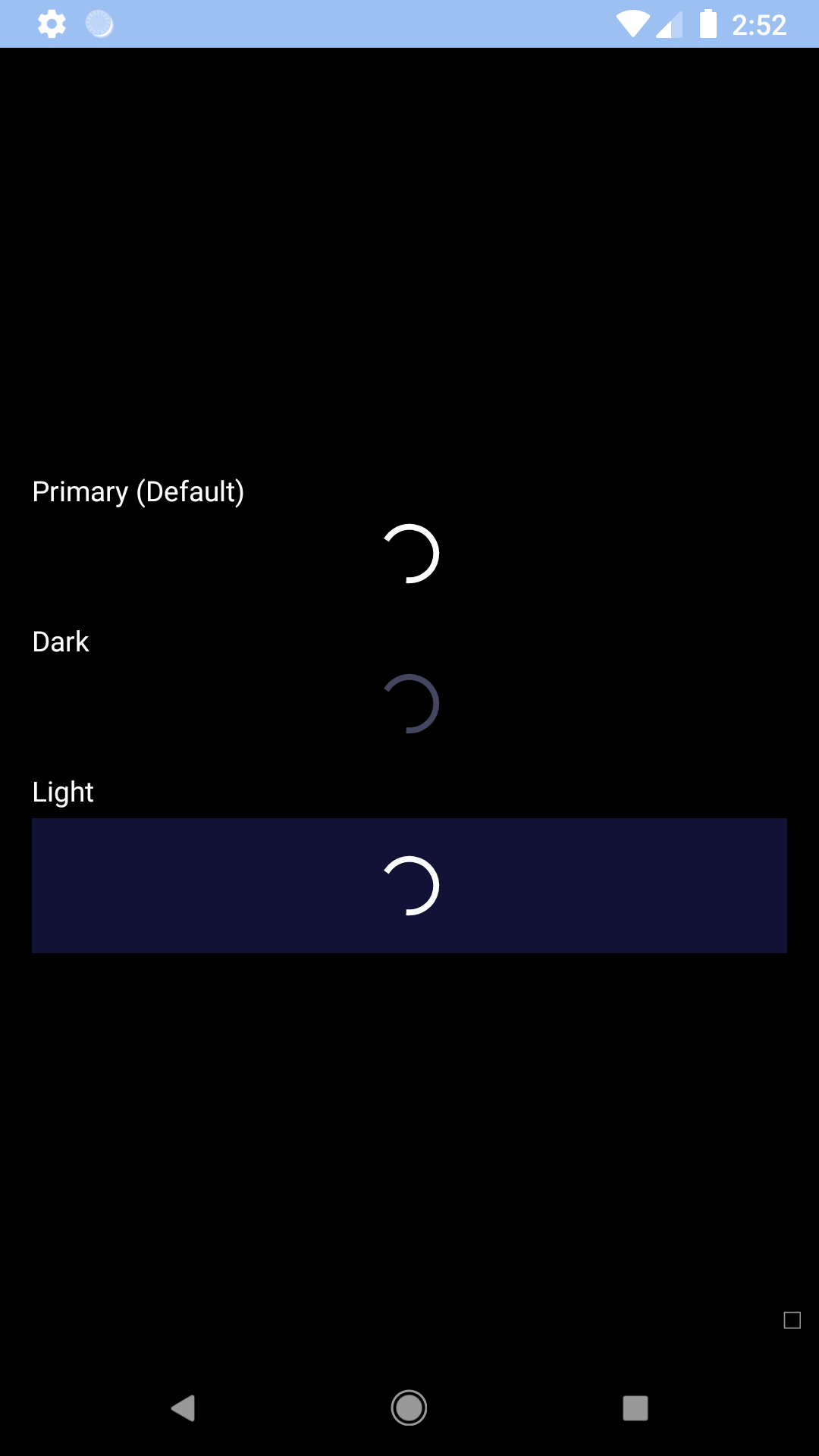
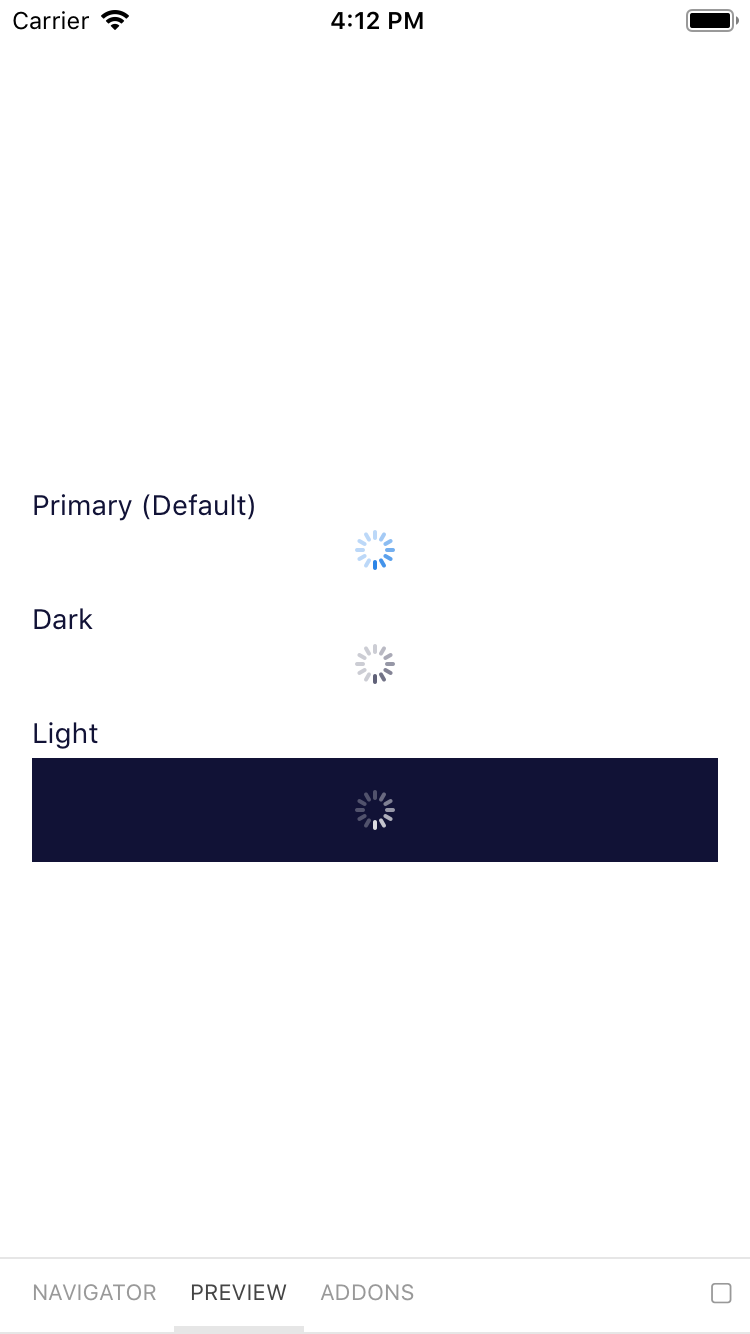
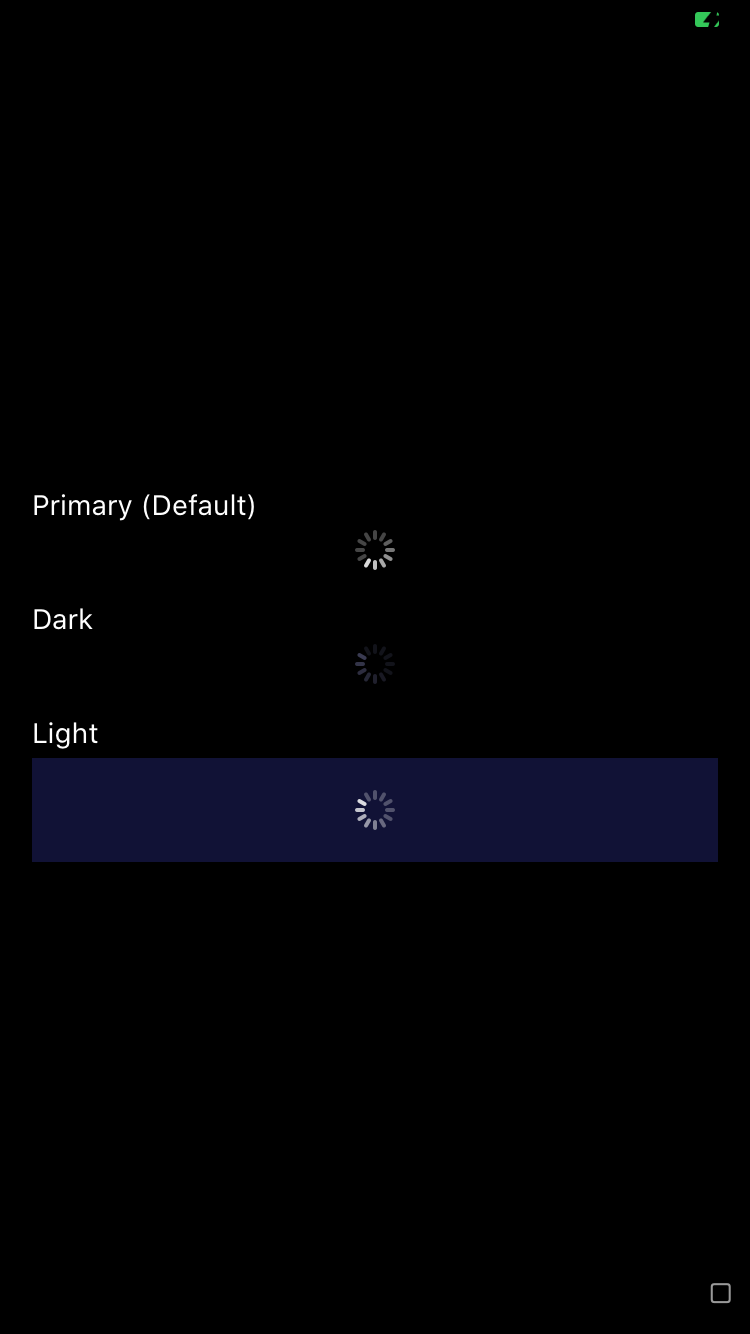
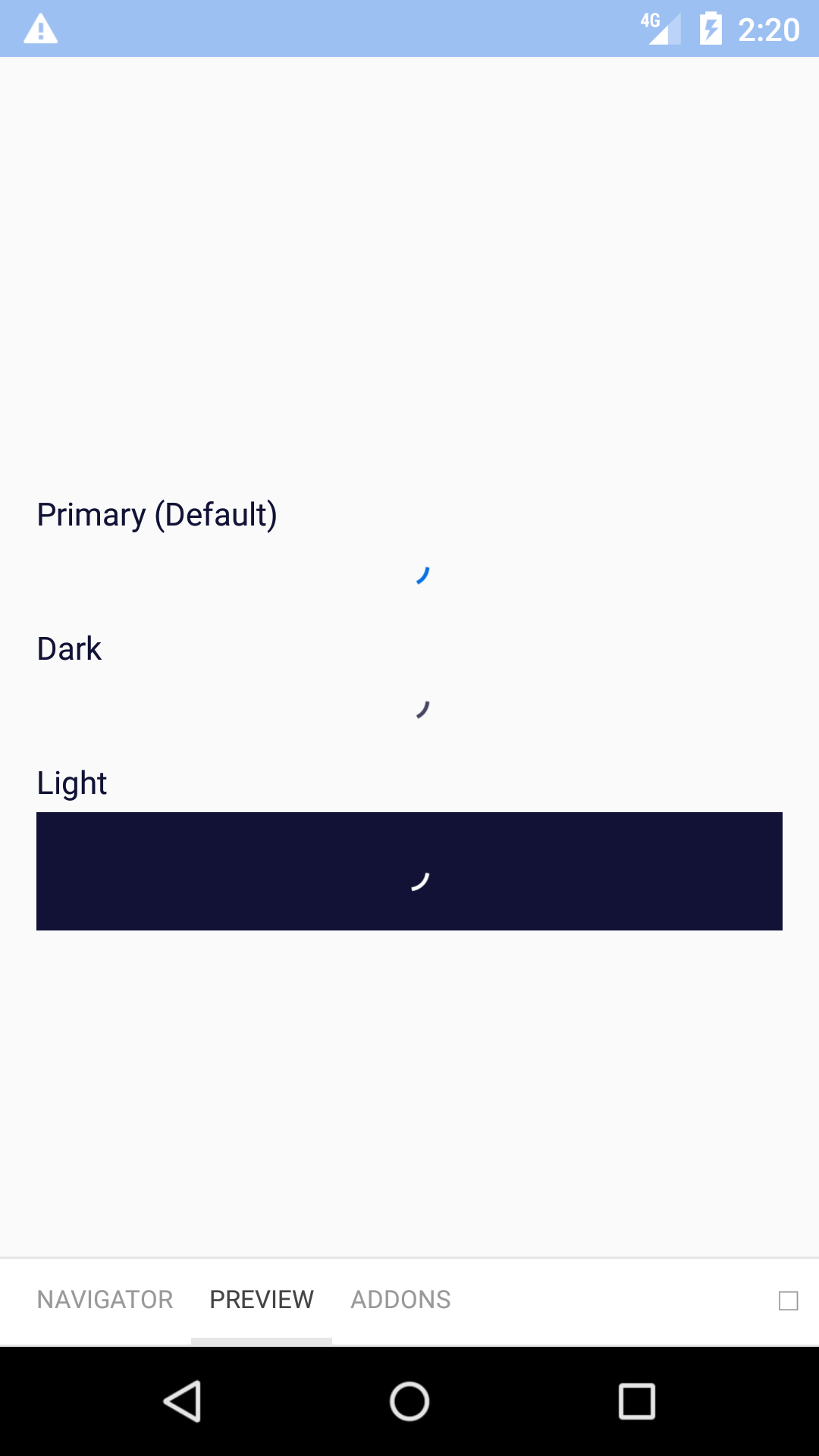
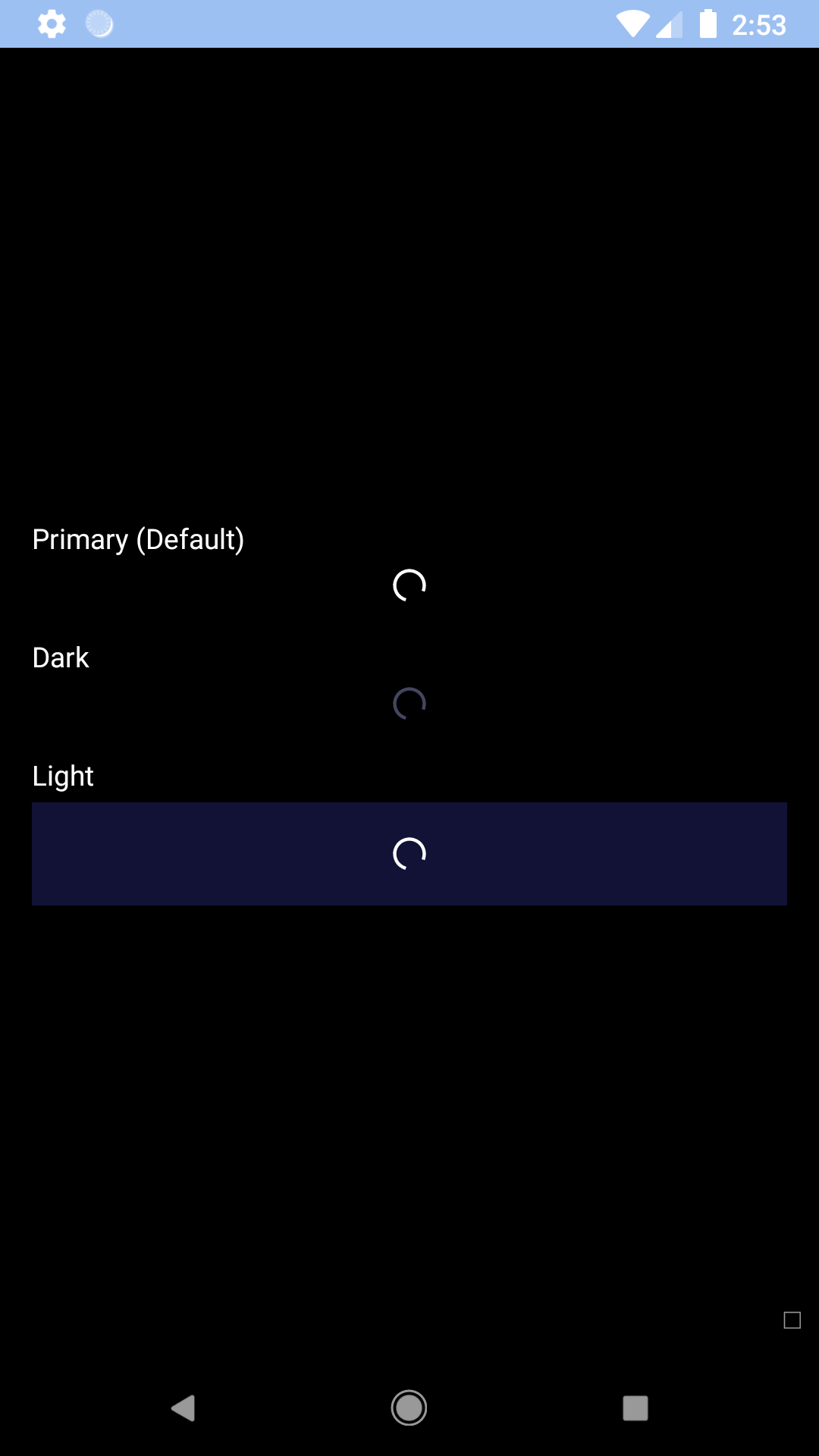
Default
| Day | Night |
|---|---|
 |
 |
 |
 |
Small
| Day | Night |
|---|---|
 |
 |
 |
 |
Installation
Check the main Readme for a complete installation guide.
Usage
import React, { Component } from 'react';
import { View, StyleSheet, Text } from 'react-native';
import BpkSpinner from 'backpack-react-native/bpk-component-spinner';
import { spacingBase } from '@skyscanner/bpk-foundations-react-native/tokens/base.react.native';
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
padding: spacingBase,
}
});
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<BpkSpinner />
<BpkSpinner small />
<BpkSpinner type="light" />
<BpkSpinner type="dark" />
</View >
);
}
}Props
| Property | PropType | Required | Default Value |
|---|---|---|---|
| small | bool | false | false |
| theme | See Theme Props below | false | null |
| type | oneOf('primary', 'light', 'dark') | false | primary |
Theme Props
Primary
- spinnerPrimaryColor
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on May 2, 2023, 13:50