- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Checkbox
Checkboxes allow the user to select one or more items from a set.
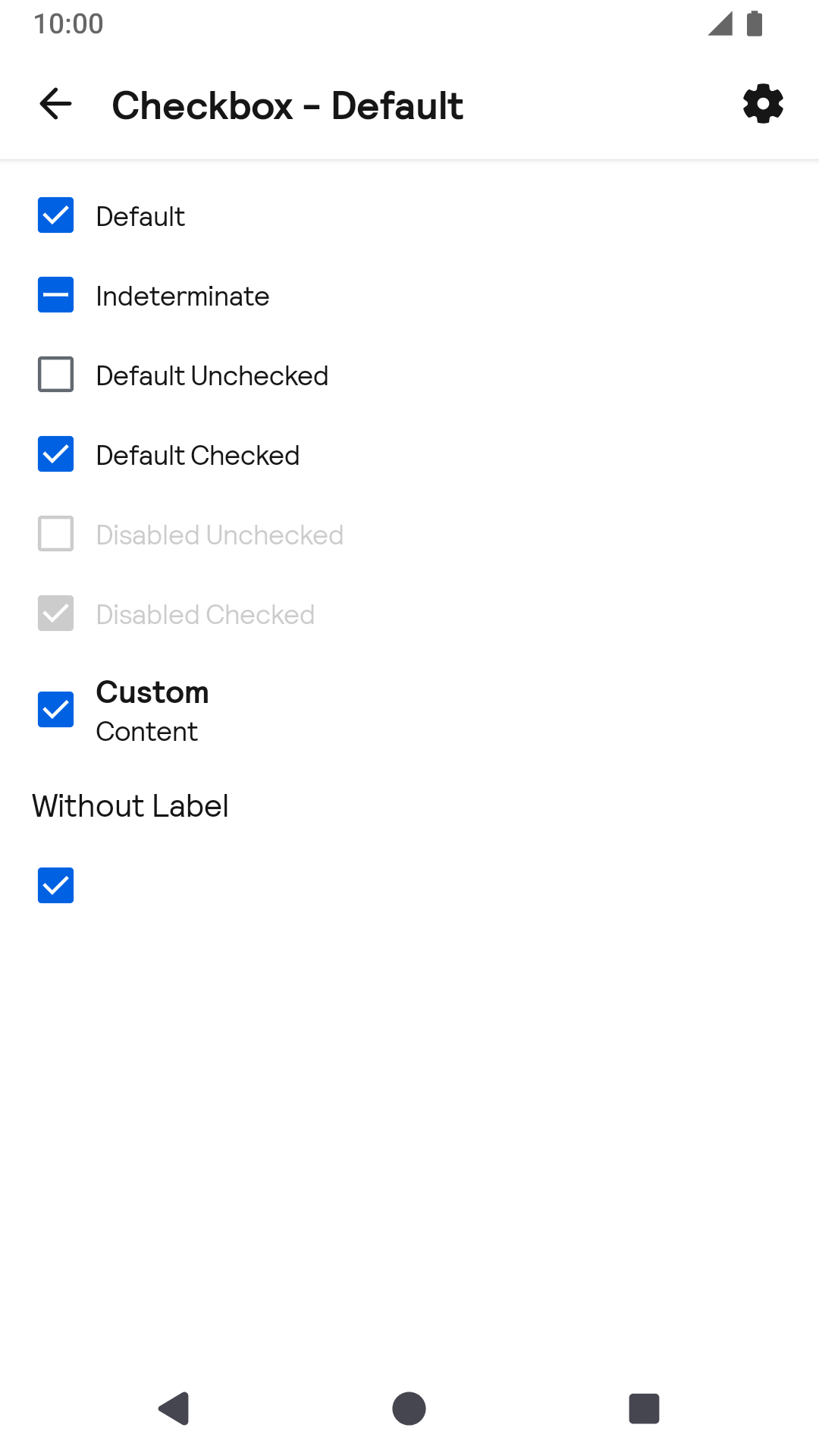
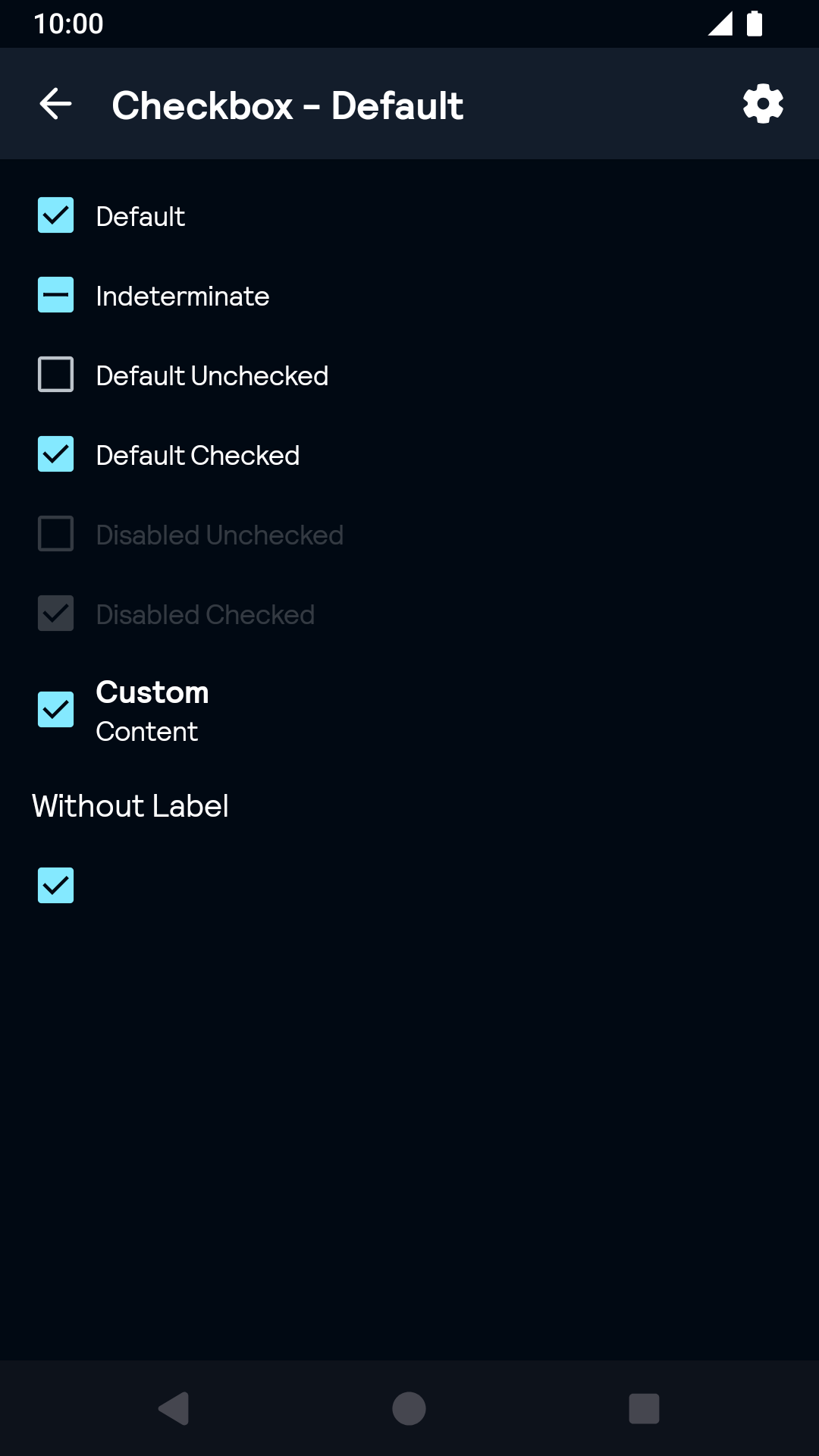
Checkbox
Default
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Compose is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
Example of a Checkbox:
import net.skyscanner.backpack.compose.checkbox.BpkCheckbox
BpkCheckbox(
text = "Checkbox text",
checked = true,
onCheckedChange = { checked -> },
)Example of a Checkbox with intermediate state:
import net.skyscanner.backpack.compose.checkbox.BpkCheckbox
BpkCheckbox(
text = "Checkbox text",
checked = true,
onCheckedChange = { checked -> },
)Example of a Checkbox with custom content:
import net.skyscanner.backpack.compose.checkbox.BpkCheckbox
BpkCheckbox(
checked = true,
onCheckedChange = { checked -> },
) { checked ->
MyCustomContent()
}
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Oct 31, 2022, 13:46


