- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Carousel
The carousel component allows a series of content to cycle horizontally.
bpk-component-carousel
Backpack React Native carousel component.
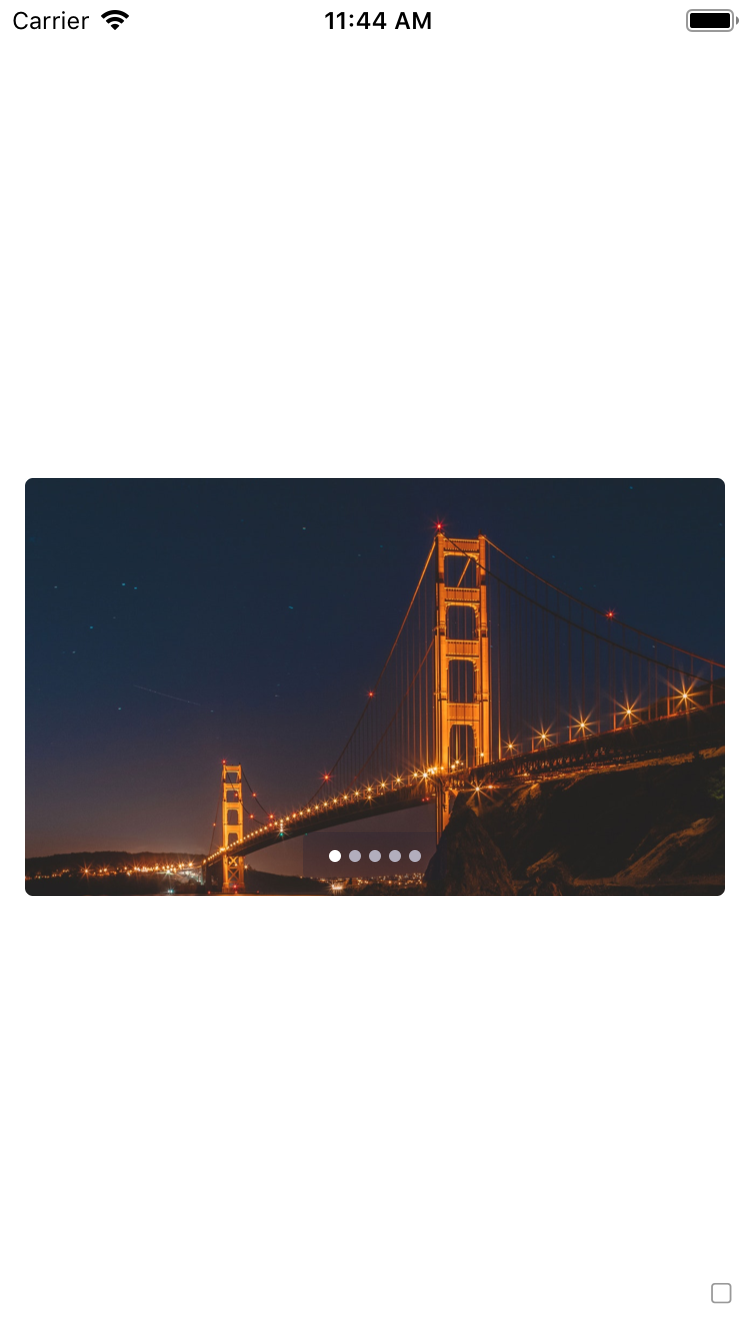
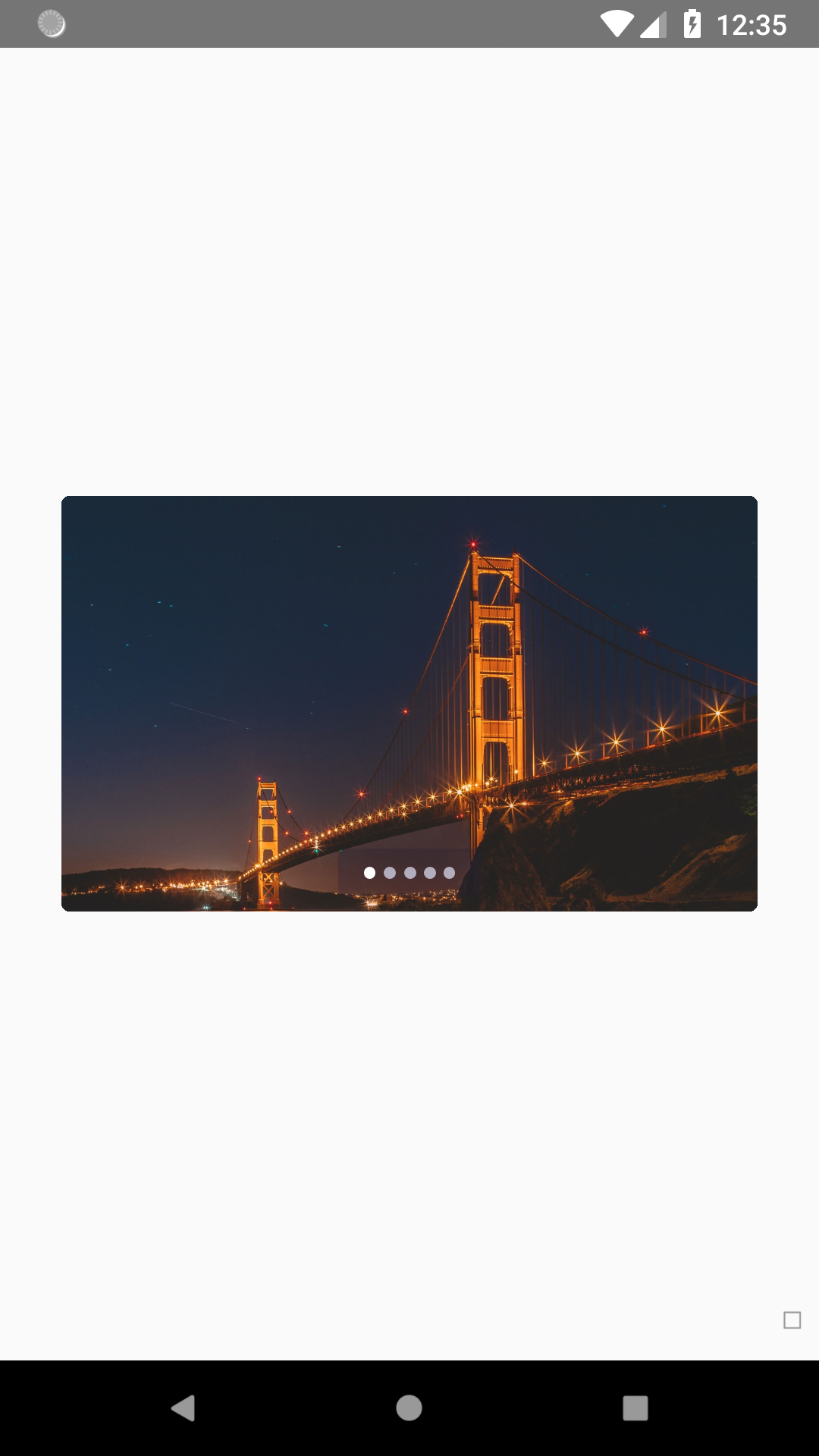
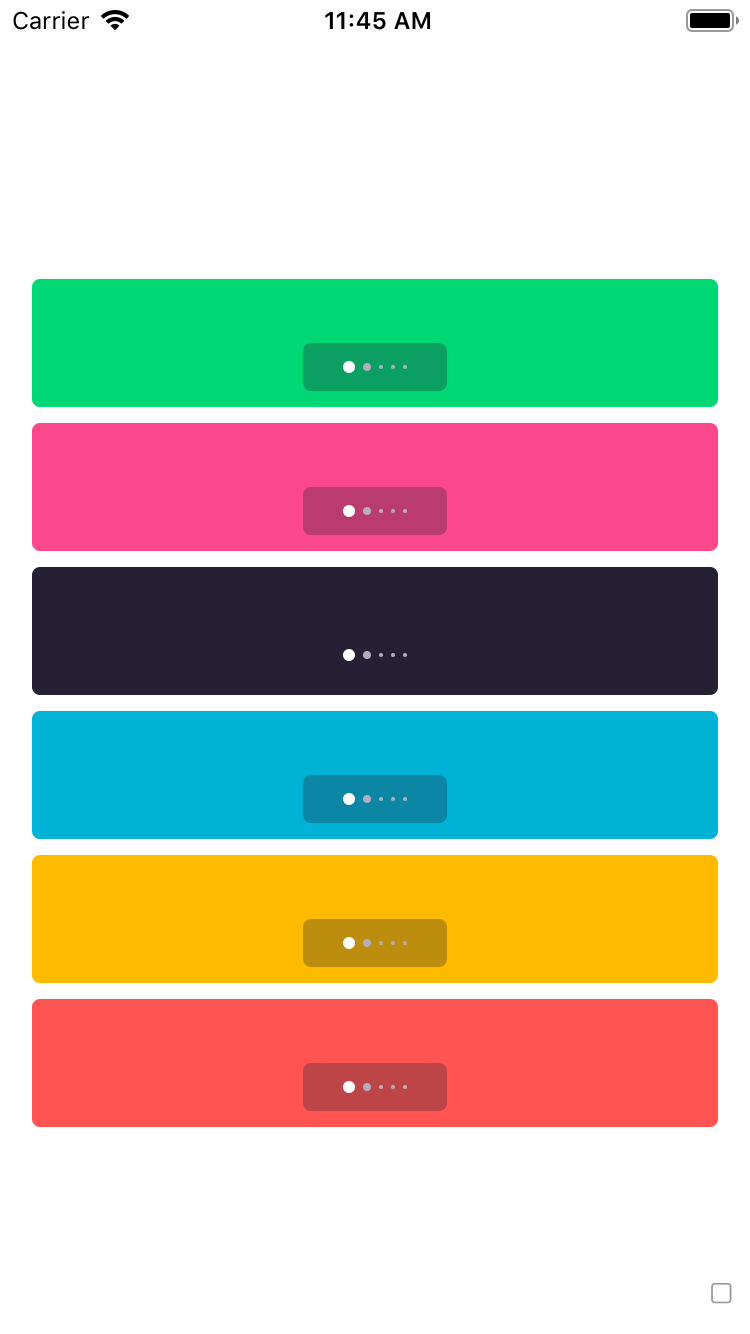
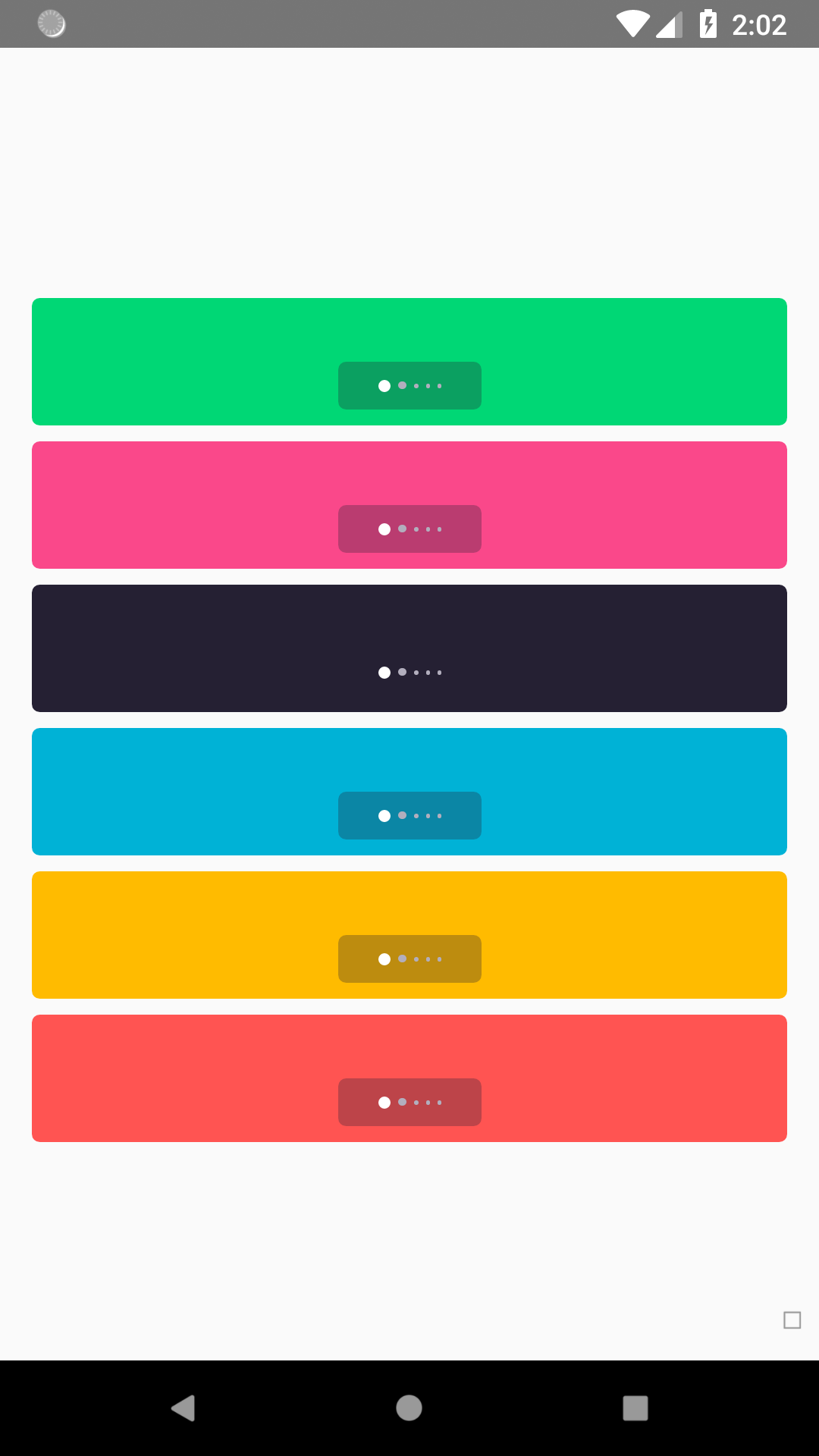
Default
| Day | Night |
|---|---|
 |
|
 |
Installation
Check the main Readme for a complete installation guide.
Usage
import React, { Component } from 'react';
import { Image, View, StyleSheet } from 'react-native';
import { spacingXl } from '@skyscanner/bpk-foundations-react-native/tokens/base.react.native';
import BpkCarousel, { BpkCarouselItem } from 'backpack-react-native/bpk-component-carousel';
import BpkImage, { withLoadingBehaviour } from 'backpack-react-native/bpk-component-image';
const WithLoadingBpkImage = withLoadingBehaviour(BpkImage);
const styles = StyleSheet.create({
carousel: {
width: spacingXl * 10,
height: spacingXl * 10
},
image: {
width: '100%',
height: '100%'
}
})
export default () => (
<BpkCarousel
accessibilityLabel={(page, total) => `${page + 1} of ${total}`}
style={styles.carousel}
>
<BpkCarouselItem>
<WithLoadingBpkImage
rounded={false}
alt="Description of image"
style={styles.image}
source={require('./path/to/image.jpg')}
/>
</BpkCarouselItem>
<BpkCarouselItem>
<WithLoadingBpkImage
rounded={false}
alt="Description of image"
style={styles.image}
source={require('./path/to/image.jpg')}
/>
</BpkCarouselItem>
</BpkCarousel>
);Props
| Property | PropType | Required | Default Value |
|---|---|---|---|
| accessibilityLabel | oneOfType(string, func) | true | - |
| children | node | true | - |
| showIndicator | bool | false | true |
BpkCarouselItem props
| Property | PropType | Required | Default Value |
|---|---|---|---|
| children | node | true | - |
bpk-component-carousel-indicator
Backpack React Native carousel indicators component.
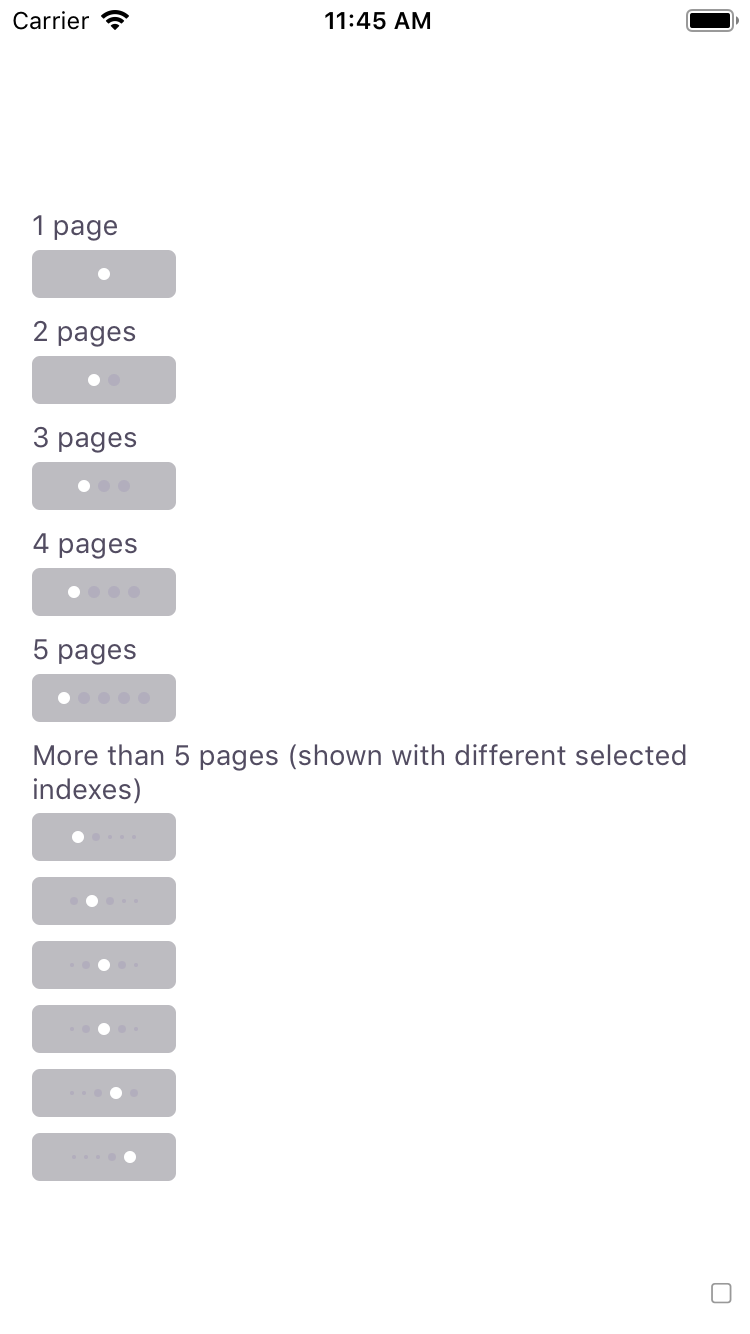
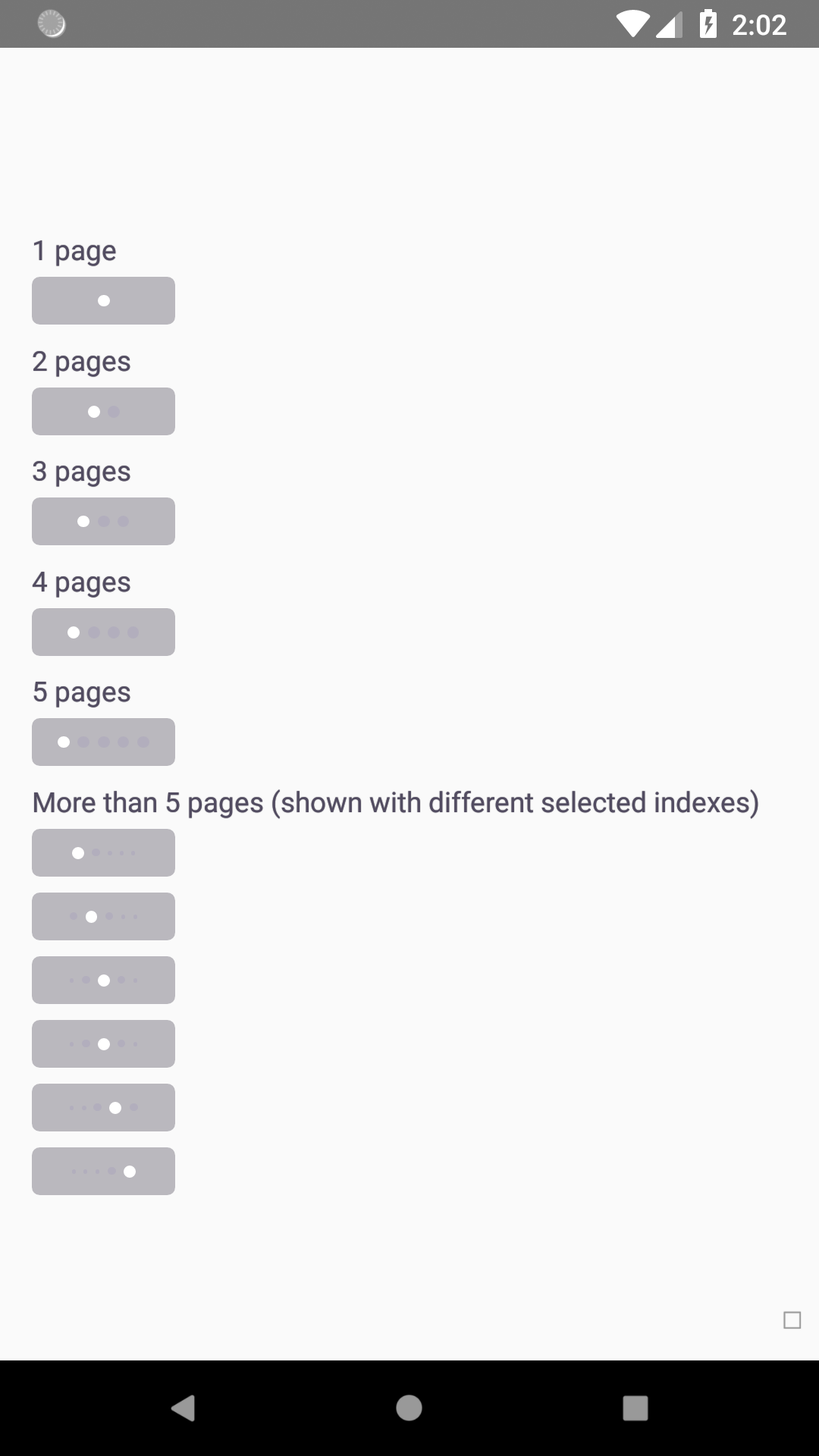
Default
| Day | Night |
|---|---|
 |
|
 |
With overlay
| Day | Night |
|---|---|
 |
|
 |
Installation
Check the main Readme for a complete installation guide.
Usage
import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
import { spacingBase } from '@skyscanner/bpk-foundations-react-native/tokens/base.react.native';
import BpkCarouselIndicator from 'backpack-react-native/bpk-component-carousel-indicator';
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
padding: spacingBase,
},
});
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<BpkCarouselIndicator pageCount="10" selectedIndex="0" />
<BpkCarouselIndicator pageCount="3" selectedIndex="2" />
<BpkCarouselIndicator pageCount="5" selectedIndex="1" />
</View>
);
}
}Props
| Property | PropType | Required | Default Value |
|---|---|---|---|
| pageCount | number | true | - |
| selectedIndex | number | true | - |
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Mar 3, 2023, 13:18