- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
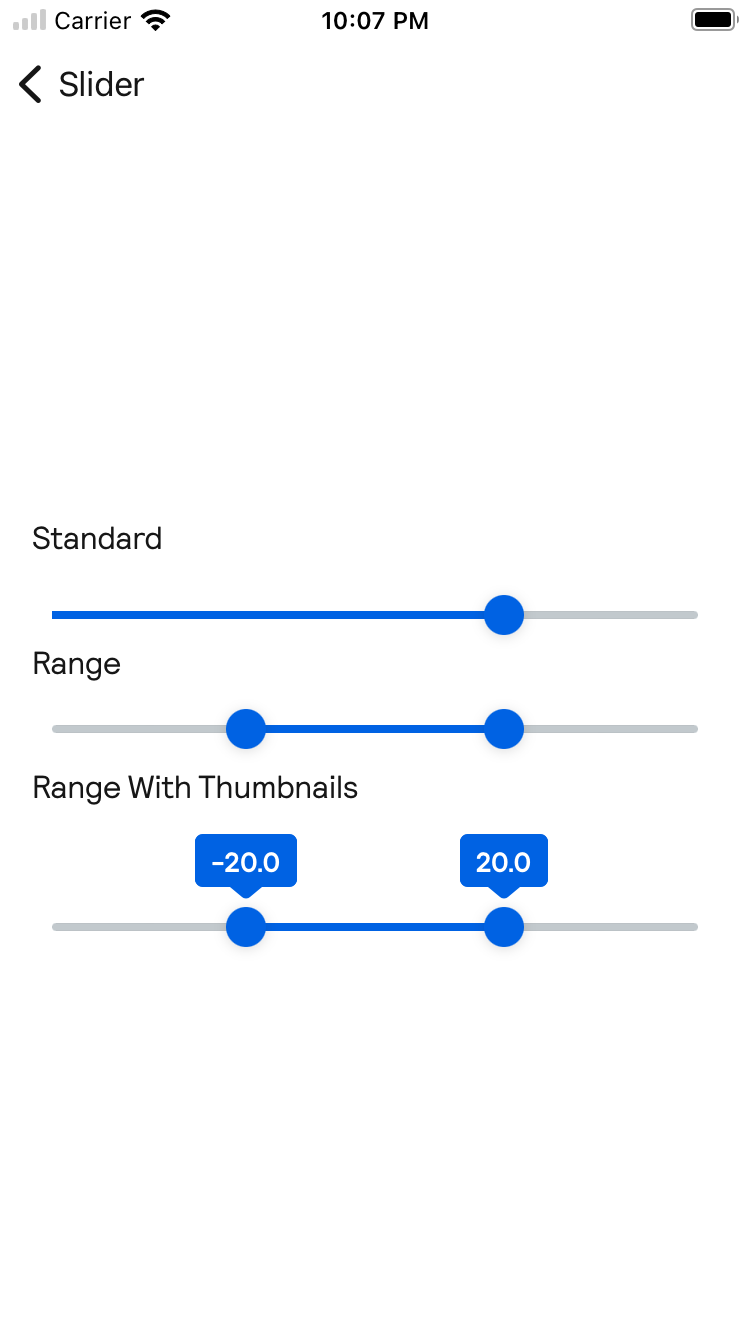
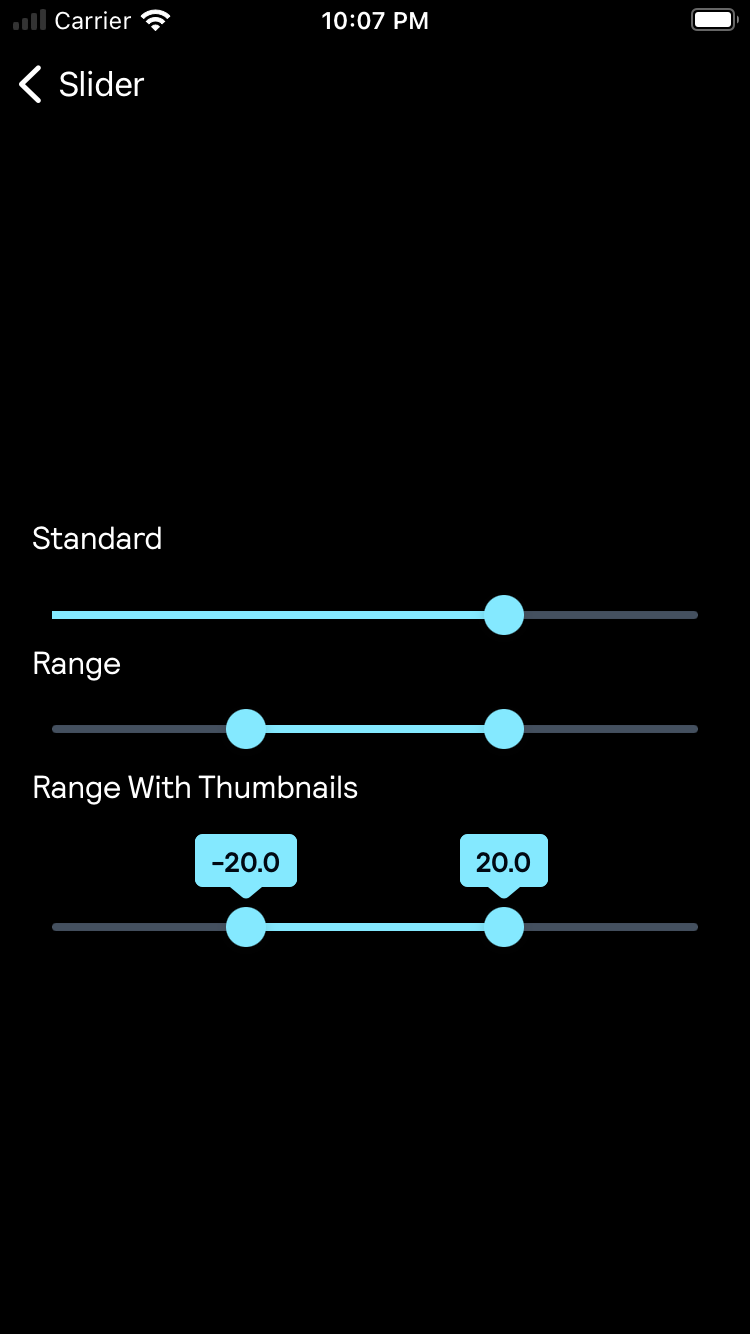
Slider
Sliders allow users to input a numeric value from a given range.
Backpack-SwiftUI/Slider
Default
| Day | Night |
|---|---|
 |
 |
Usage
Regular Slider
@State var value: Float = 0.5
BPKSlider(value: $value, sliderBounds: 0...1)Range Slider
@State var value: ClosedRange<Float> = 0.25...0.75
BPKRangeSlider(selectedRange: $value, sliderBounds: 0...1)Listening to changes after the user has finished interacting with the slider
BPKSlider(
value: $value,
sliderBounds: 0...1,
onDragEnded: { newValue in print("Slider value changed to \(newValue)") }
)
BPKRangeSlider(
selectedRange: $value,
sliderBounds: 0...1,
onDragEnded: { newRange in print("Slider range changed to \(newRange)") }
)Changing the step size
@State var value: Float = 50
@State var rangeValue: ClosedRange<Float> = 25...75
BPKSlider(
value: $value,
sliderBounds: 0...100,
step: 10
)
BPKRangeSlider(
selectedRange: $rangeValue,
sliderBounds: 0...100,
step: 10
)Setting a minimum distance between the two thumbs
@State var value: ClosedRange<Float> = 0...100
BPKRangeSlider(
selectedRange: $value,
sliderBounds: 0...100,
minDistance: 20
)Accessibility labels for the thumbs
@State var value: Float = 0
@State var rangeValue: ClosedRange<Float> = 0...100
BPKSlider(value: $value, sliderBounds: 0...100)
.accessibilityLabel("Volume")
BPKRangeSlider(selectedRange: $rangeValue, sliderBounds: 0...100)
.leadingAccessibilityLabel("Min temperature")
.trailingAccessibilityLabel("Max temperature")Adding Thumbnail Labels over the thumbs
@State var rangeValue: ClosedRange<Float> = 0...100
BPKRangeSlider(
selectedRange: $rangeValue,
sliderBounds: -20...20,
thumbnailLabels: .init(
lowerThumbnail: "BPK",
upperThumbnail: "OK"
)
)
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Apr 28, 2023, 02:19


