- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Phone input
The phone number input encapsulates two components that together enable the collection of phone numbers.
bpk-component-phone-input
Backpack React Native telephone input component.
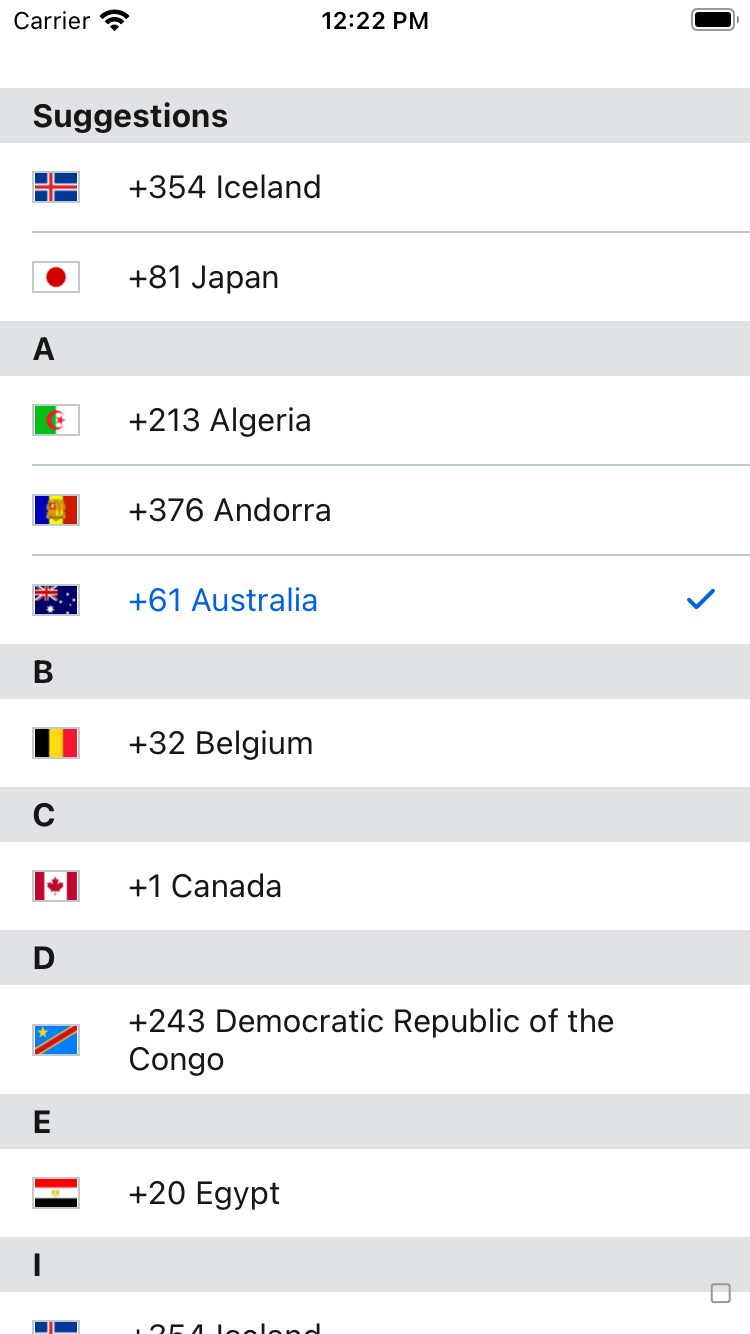
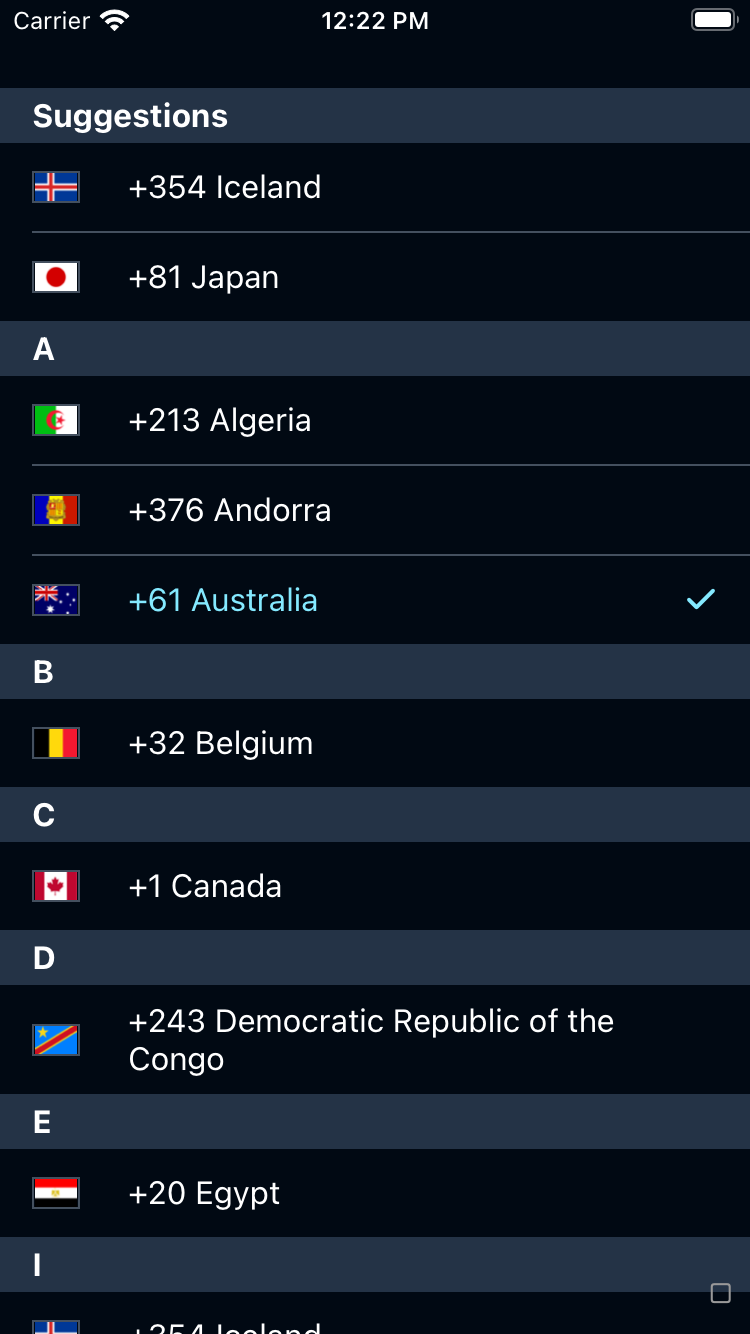
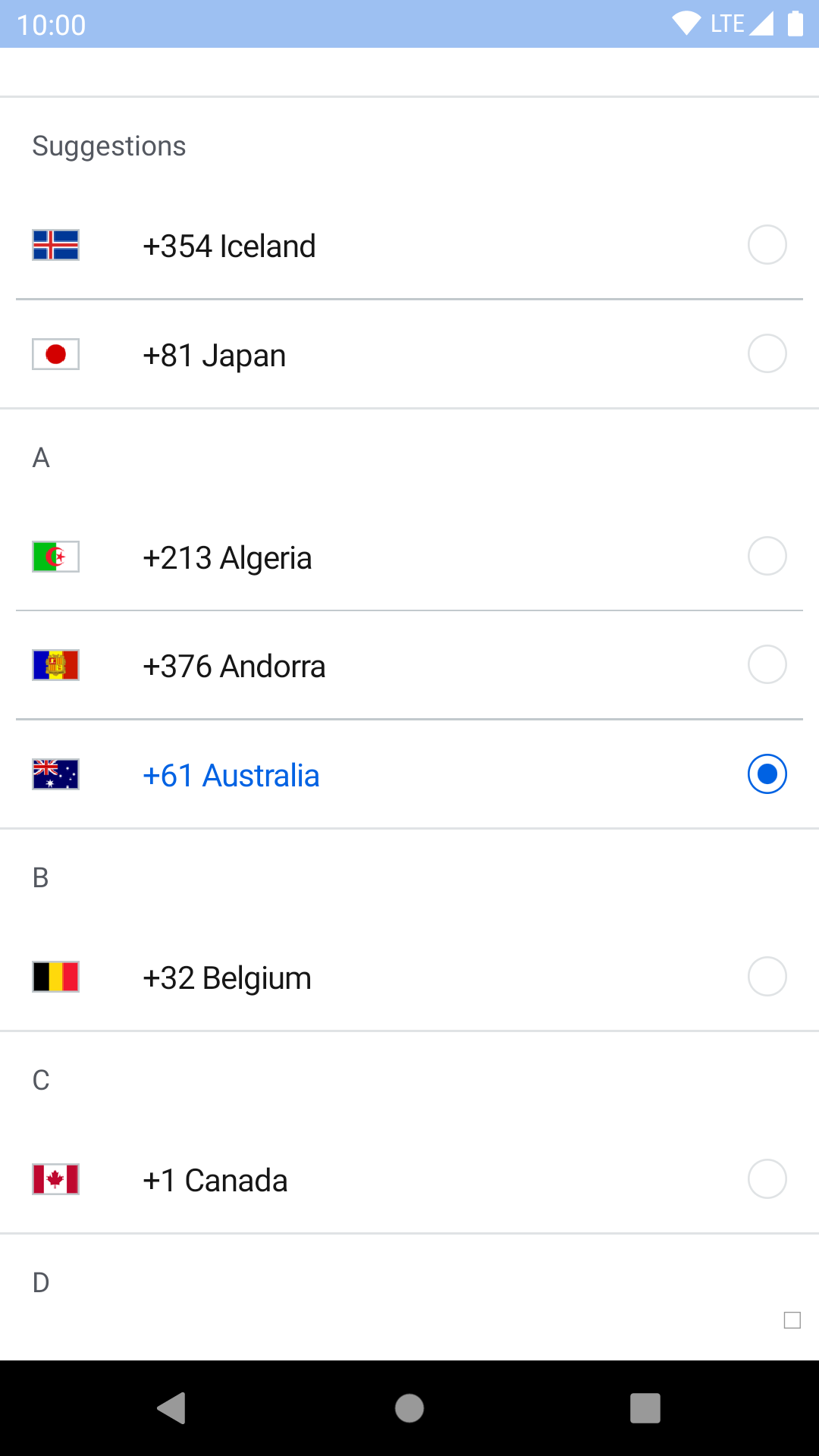
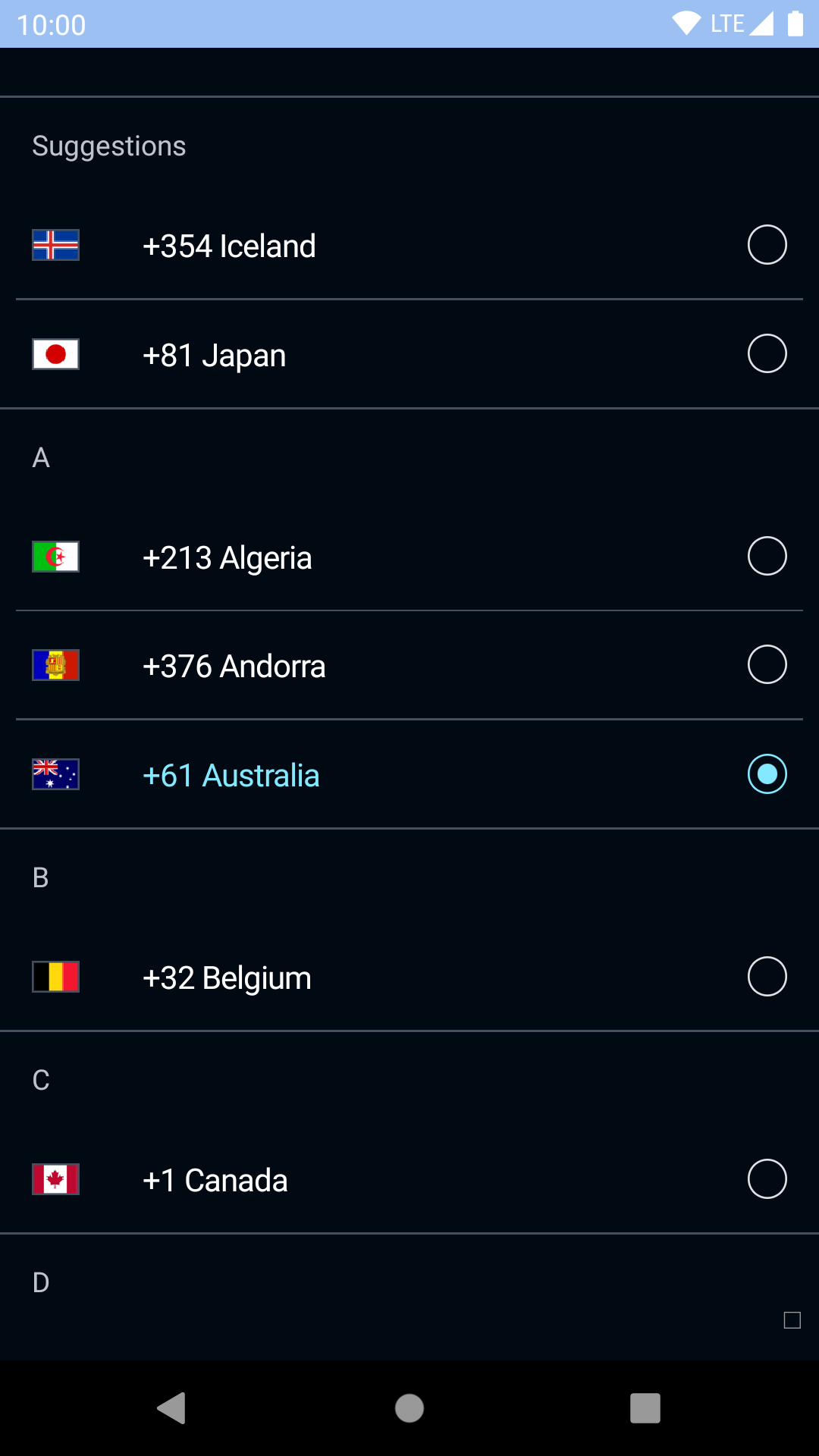
Dialing code list
| Day | Night |
|---|---|
 |
 |
 |
 |
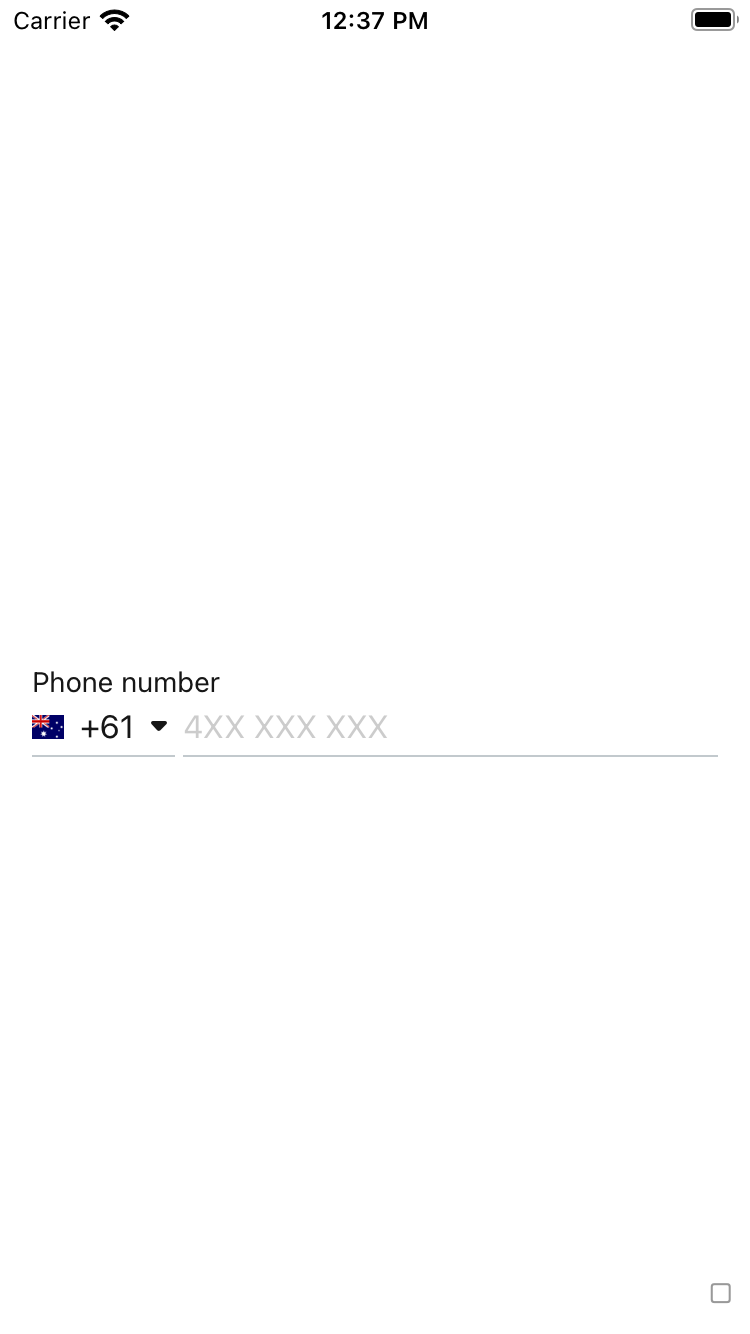
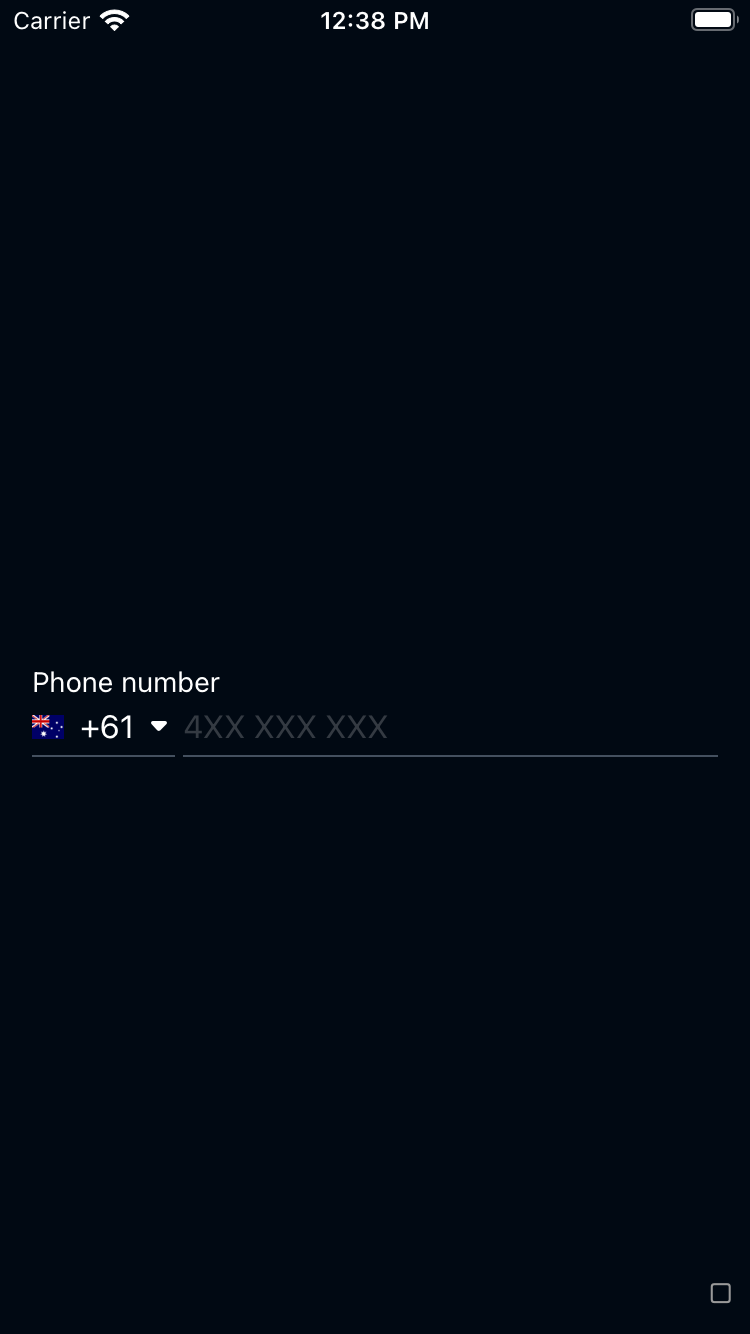
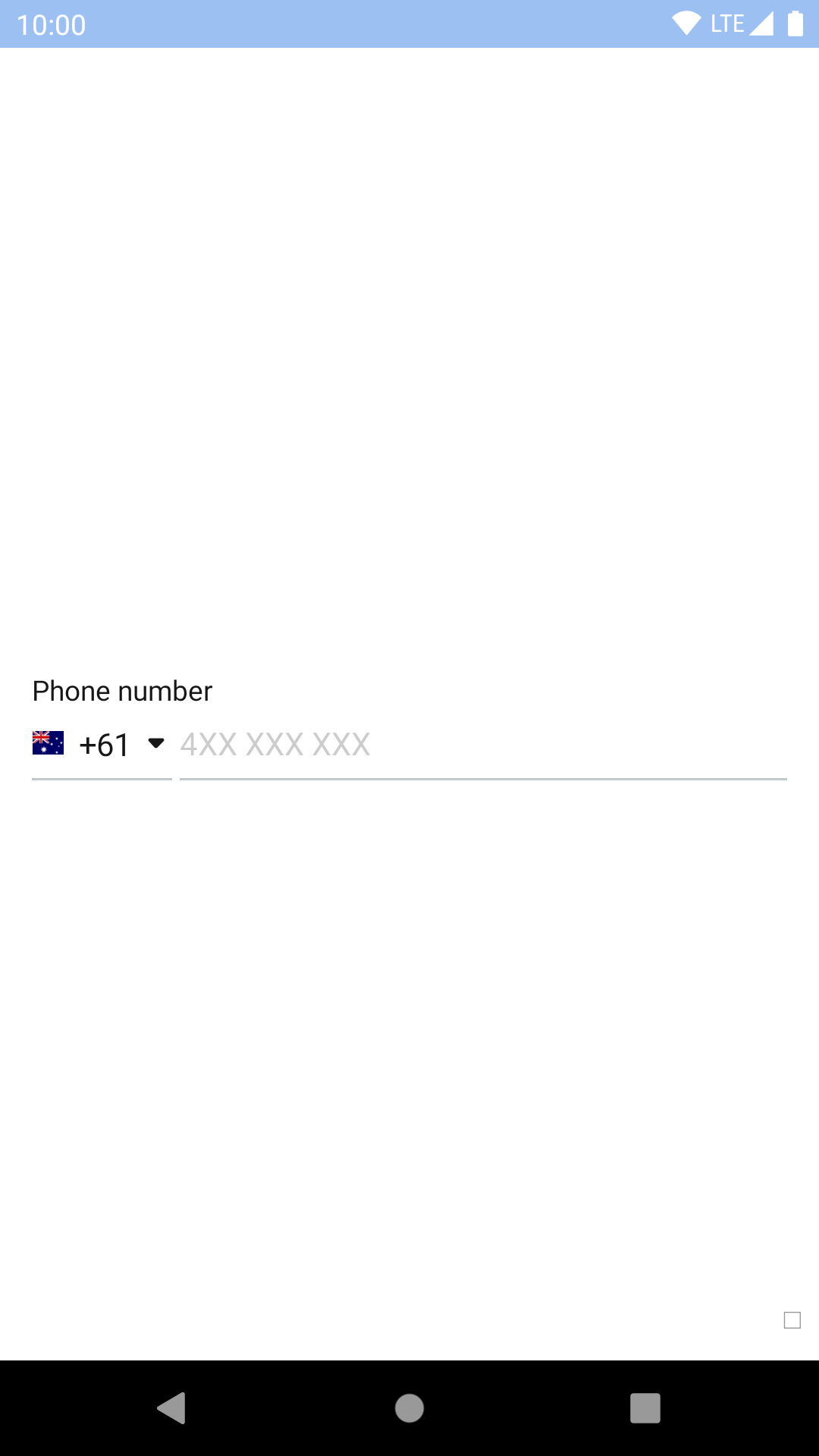
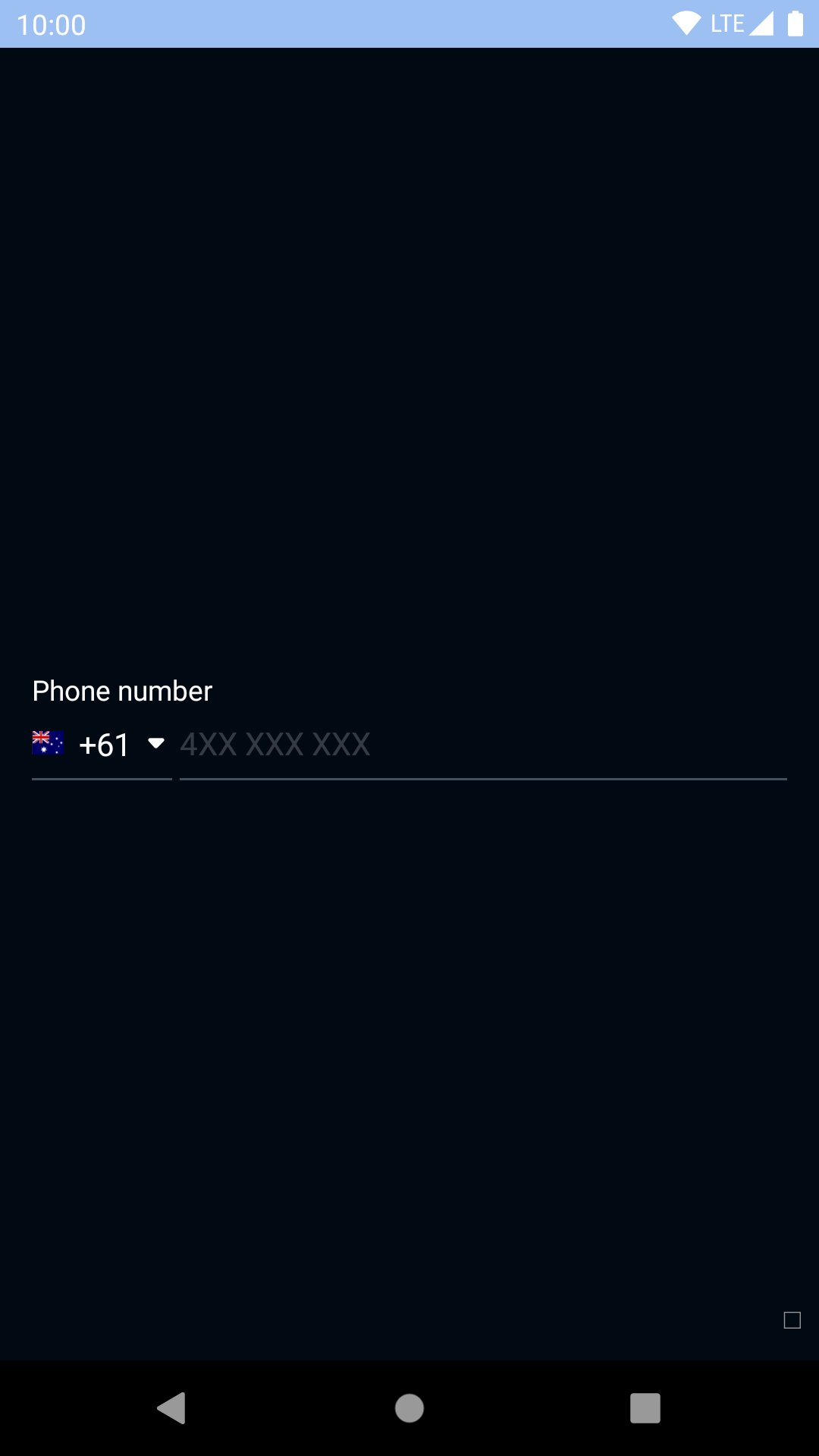
Phone number input
| Day | Night |
|---|---|
 |
 |
 |
 |
Installation
Check the main Readme for a complete installation guide.
Data format
Consumers are expected to provide the data that powers the two components available in this package.
Each supported country should be in the following format:
{ id: 'UK', dialingCode: '+44', name: 'United Kingdom' }All keys are required and should have non-null/empty values.
For BpkDialingCodeList a list of objects with this format should be used. Sorting should be done beforehand as the component does not perform any sorting itself.
Optionally, you may supply a list of suggested ids which are your best guess at the user's country code. These codes will be shown at the top of the list under a custom title.
BpkDialingCodeList
Usage
import React, { Component } from 'react';
import { Image } from 'react-native';
import { BpkDialingCodeList } from 'backpack-react-native/bpk-component-phone-input';
const CODES = [
{ id: 'DZ', dialingCode: '+213', name: 'Algeria' },
{ id: 'CA', dialingCode: '+1', name: 'Canada' },
{ id: 'CD', dialingCode: '+243', name: 'Democratic Republic of the Congo' },
{ id: 'IT', dialingCode: '+39', name: 'Italy' },
{ id: 'JP', dialingCode: '+81', name: 'Japan' },
{ id: 'SE', dialingCode: '+46', name: 'Sweden' },
{ id: 'GB', dialingCode: '+44', name: 'United Kingdom' },
];
const FLAG_IMAGES = {
'DZ': '/resources/algeria.png',
'CA': '/resources/canada.png',
'CD': '/resources/drcongo.png',
'IT': '/resources/italy.png',
'JP': '/resources/japan.png',
'SE': '/resources/sweden.png',
'GB': '/resources/uk.png',
};
const SUGGESTED = {
ids: ['IT', 'GB'], // The IDs must match the ones from dialingCodes
title: 'Suggested', // The title shown above the suggested codes
};
export default class App extends Component {
render() {
return (
<BpkDialingCodeList
dialingCodes={CODES}
selectedId="CD"
onItemPress={code => console.log(code.id)}
renderFlag={code => <Image source={require(FLAG_IMAGES[code.id])} />}
suggested={SUGGESTED}
/>
);
}
}Usage with search
You can combine the dialing code list with SectionList's search abilities to allow users to search the dialing code list.
A default filtering function - getFilteredDialingCodes - is available for you to use. It filters using the dialingCode and name properties. You can either use this or provide your own filtering logic if you need advanced functionality.
import React, { Component } from 'react';
import { Image } from 'react-native';
import {
BpkDialingCodeList,
getFilteredDialingCodes,
} from 'backpack-react-native/bpk-component-phone-input';
import {
BpkSectionListNoResultsText,
BpkSectionListSearchField,
} from 'backpack-react-native/bpk-component-section-list';
const CODES = [
{ id: 'DZ', dialingCode: '+213', name: 'Algeria' },
{ id: 'CA', dialingCode: '+1', name: 'Canada' },
{ id: 'CD', dialingCode: '+243', name: 'Democratic Republic of the Congo' },
{ id: 'IT', dialingCode: '+39', name: 'Italy' },
{ id: 'JP', dialingCode: '+81', name: 'Japan' },
{ id: 'SE', dialingCode: '+46', name: 'Sweden' },
{ id: 'GB', dialingCode: '+44', name: 'United Kingdom' },
];
const FLAG_IMAGES = {
'DZ': '/resources/algeria.png',
'CA': '/resources/canada.png',
'CD': '/resources/drcongo.png',
'IT': '/resources/italy.png',
'JP': '/resources/japan.png',
'SE': '/resources/sweden.png',
'GB': '/resources/uk.png',
};
const SUGGESTED = {
ids: ['IT', 'GB'], // The IDs must match the ones from dialingCodes
title: 'Suggested', // The title shown above the suggested codes
};
export default class App extends Component {
constructor() {
super();
this.state = {
codes: CODES,
};
}
doSearch = (searchText) => {
const codes = getFilteredDialingCodes(searchText, CODES);
this.setState({ codes });
}
render() {
return (
<BpkDialingCodeList
dialingCodes={this.state.codes}
selectedId="CD"
onItemPress={code => console.log(code.id)}
renderFlag={code => <Image source={require(FLAG_IMAGES[code.id])} />}
suggested={SUGGESTED}
ListHeaderComponent={
<BpkSectionListSearchField placeholder="Search" onChangeText={this.doSearch} />
}
ListEmptyComponent={
<BpkSectionListNoResultsText>No results</BpkSectionListNoResultsText>
}
/>
);
}
}Props
Is an instance of React Native's SectionList component so it accepts the same props, as well as the following:
| Property | PropType | Required | Default Value |
|---|---|---|---|
| dialingCodes | arrayOf({id, dialingCode, name}) | true | - |
| onItemPress | func | true | - |
| renderFlag | func | true | - |
| selectedId | string | false | null |
| suggested | { ids, title } | false | null |
BpkPhoneNumberInput
Usage
import React, { Component } from 'react';
import { Image } from 'react-native';
import { BpkPhoneNumberInput } from 'backpack-react-native/bpk-component-phone-input';
const CODES = [
{ id: 'DZ', dialingCode: '+213', name: 'Algeria' },
];
const FLAG_IMAGES = {
'DZ': '/resources/algeria.png',
};
export default class App extends Component {
render() {
return (
<BpkPhoneNumberInput
label="Phone number"
value=""
dialingCode={CODES[0]}
onDialingCodePress={() => presentDialingCodeList()}
renderFlag={code => <Image source={require(FLAG_IMAGES[code.id])} />}
/>
);
}
}Props
Inherits all props from BpkTextInput except accessoryView.
| Property | PropType | Required | Default Value |
|---|---|---|---|
| dialingCode | {id, dialingCode, name} | true | - |
| onDialingCodePress | func | true | - |
| renderFlag | func | true | - |
BpkFlag
Usage
import React, { Component } from 'react';
import { Image } from 'react-native';
import { BpkFlag } from 'backpack-react-native/bpk-component-phone-input';
export default class App extends Component {
render() {
return (
<BpkFlag
flag={<Image source={require('/resources/algeria.png')} />}
/>
);
}
}Props
Inherits all props from View.
| Property | PropType | Required | Default Value |
|---|---|---|---|
| flag | element | false | null |
| width | number | false | spacingLg |
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Oct 28, 2022, 16:06