- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Map
The map component is for embedding maps into pages.
bpk-component-map
Backpack React Native map component.
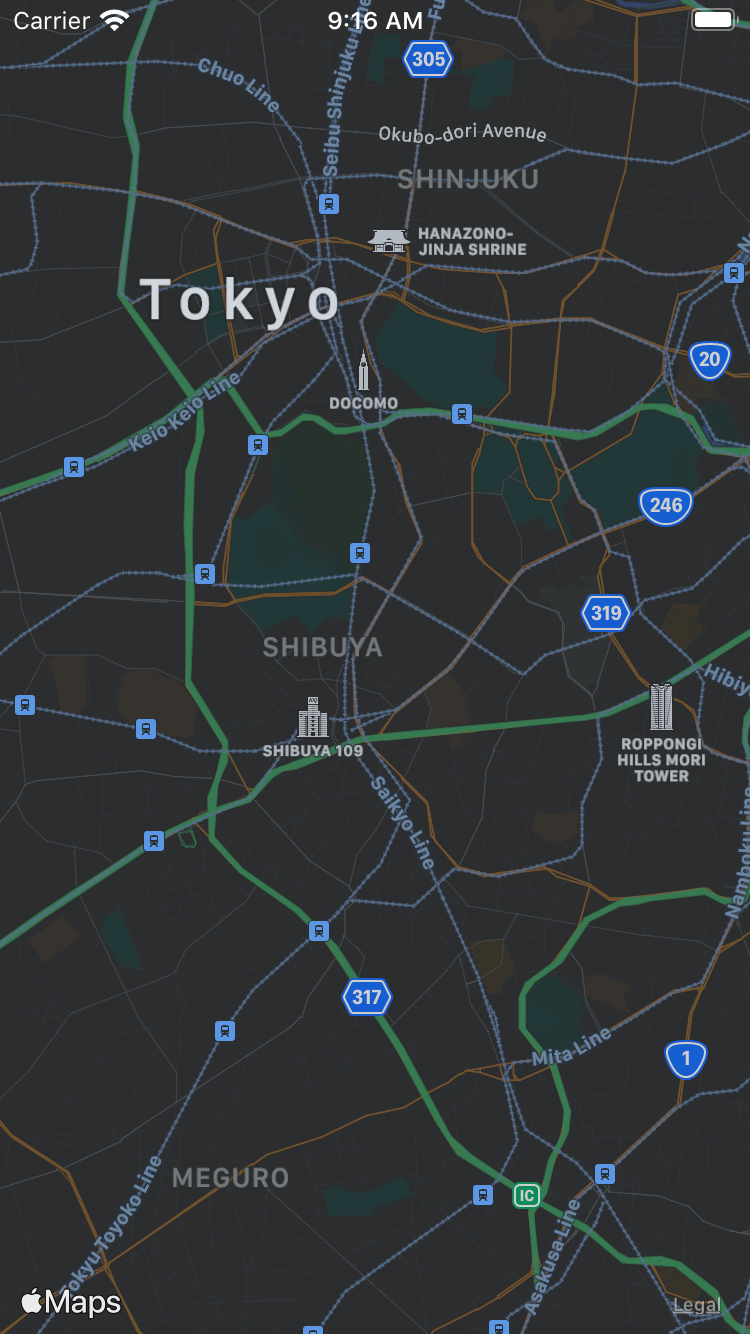
Default
| Day | Night |
|---|---|
 |
 |
 |
 |
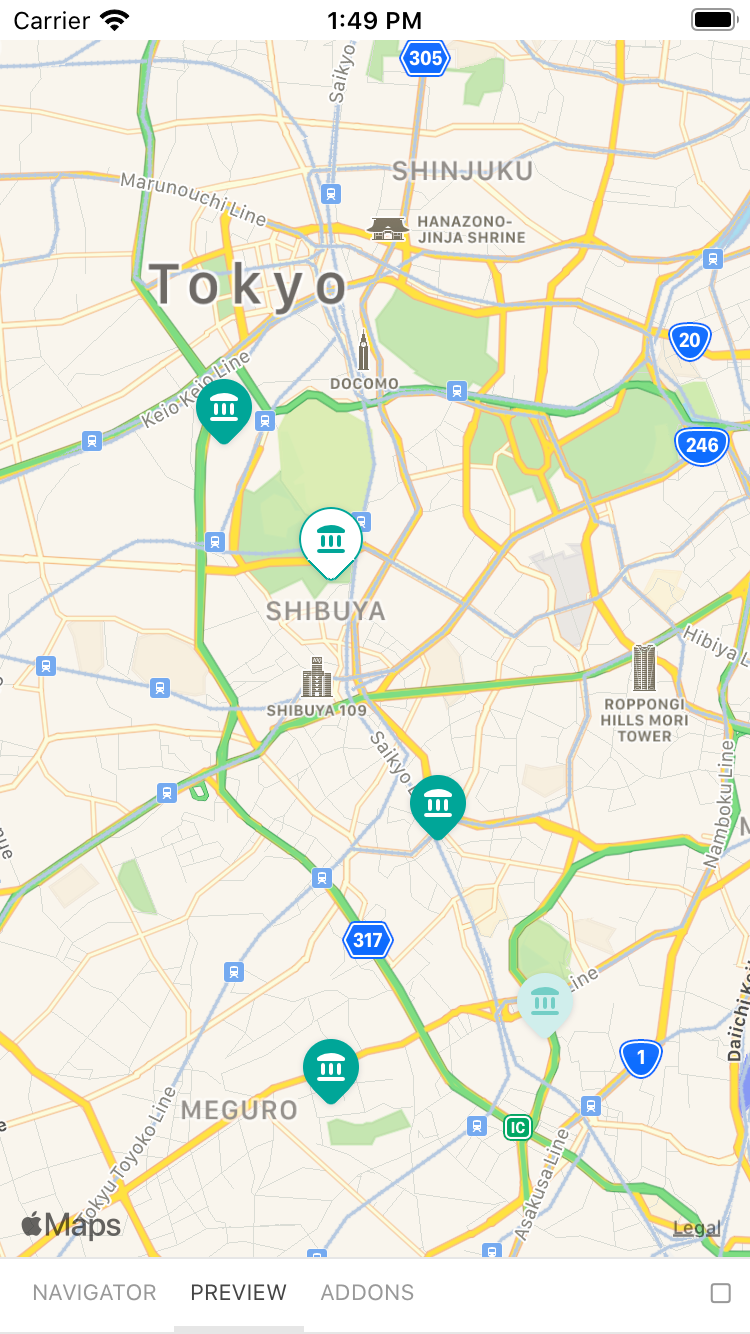
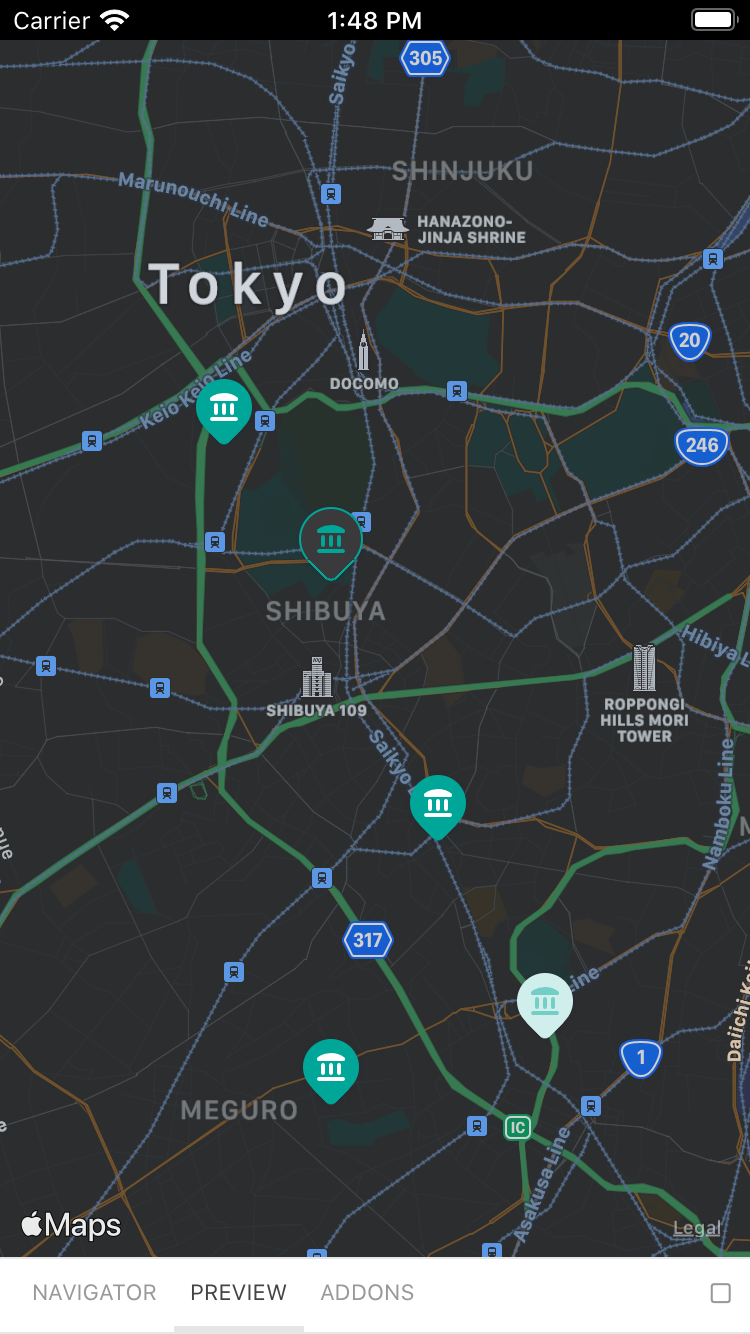
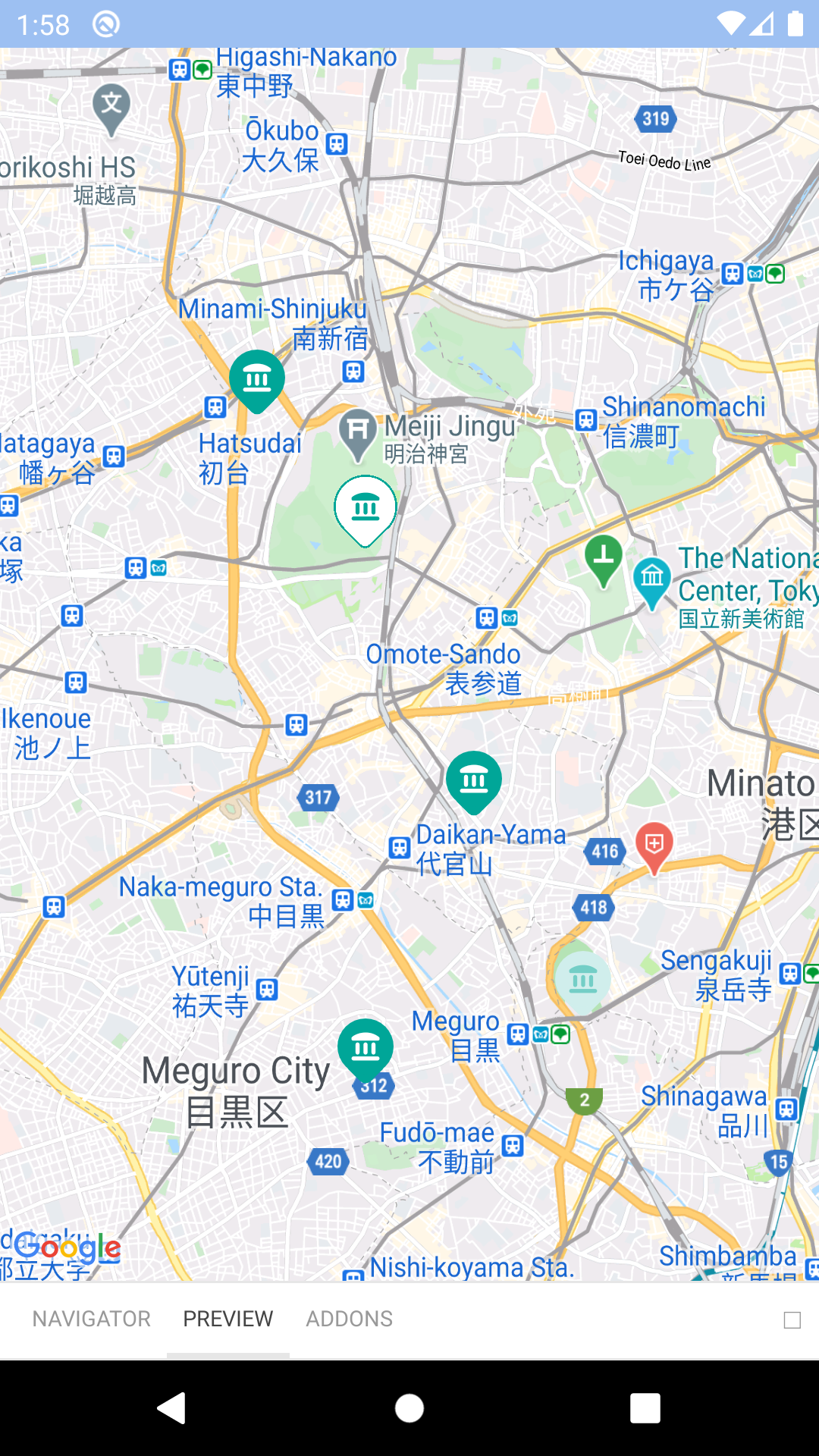
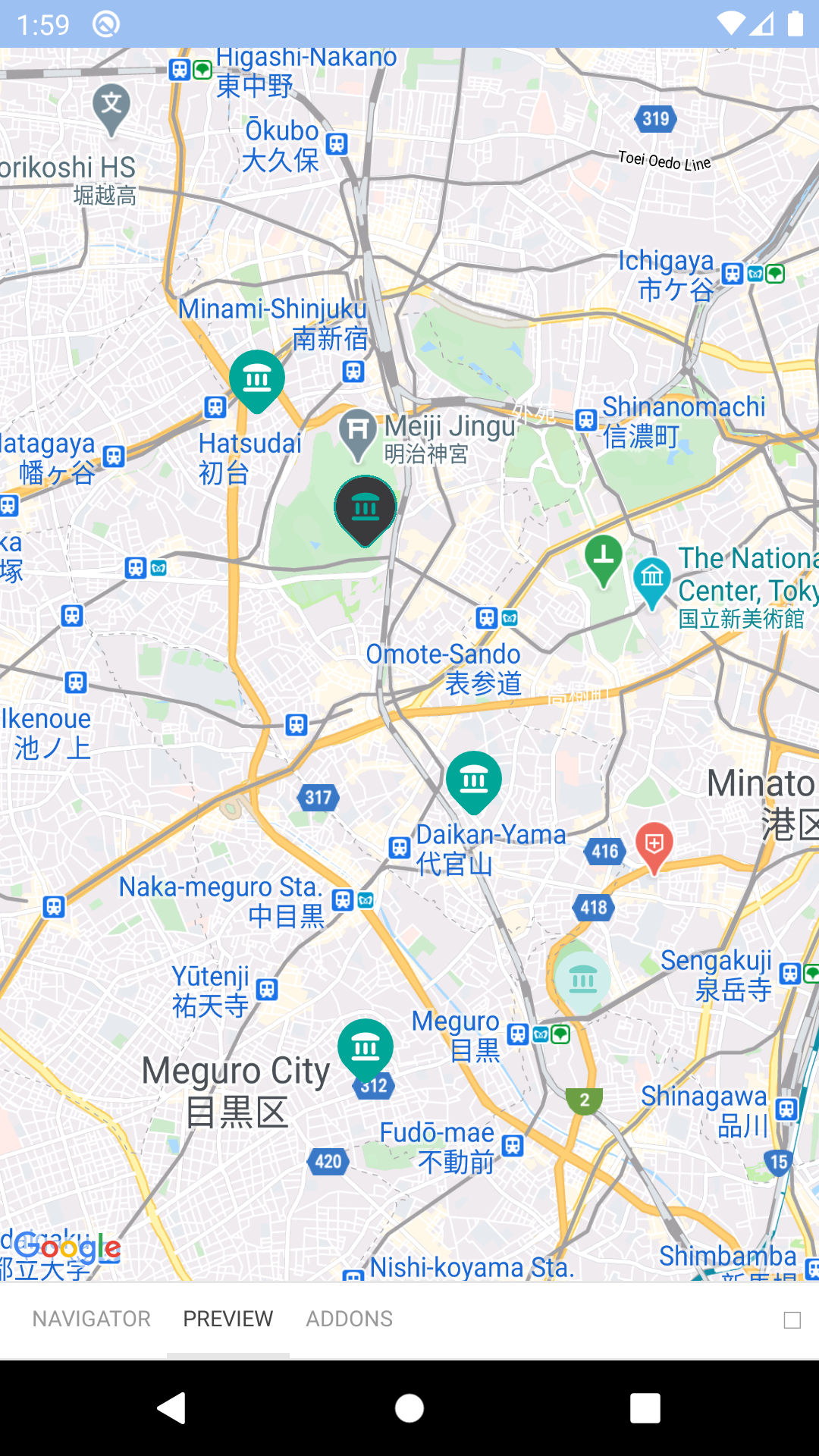
Map markers
| Day | Night |
|---|---|
 |
 |
 |
 |
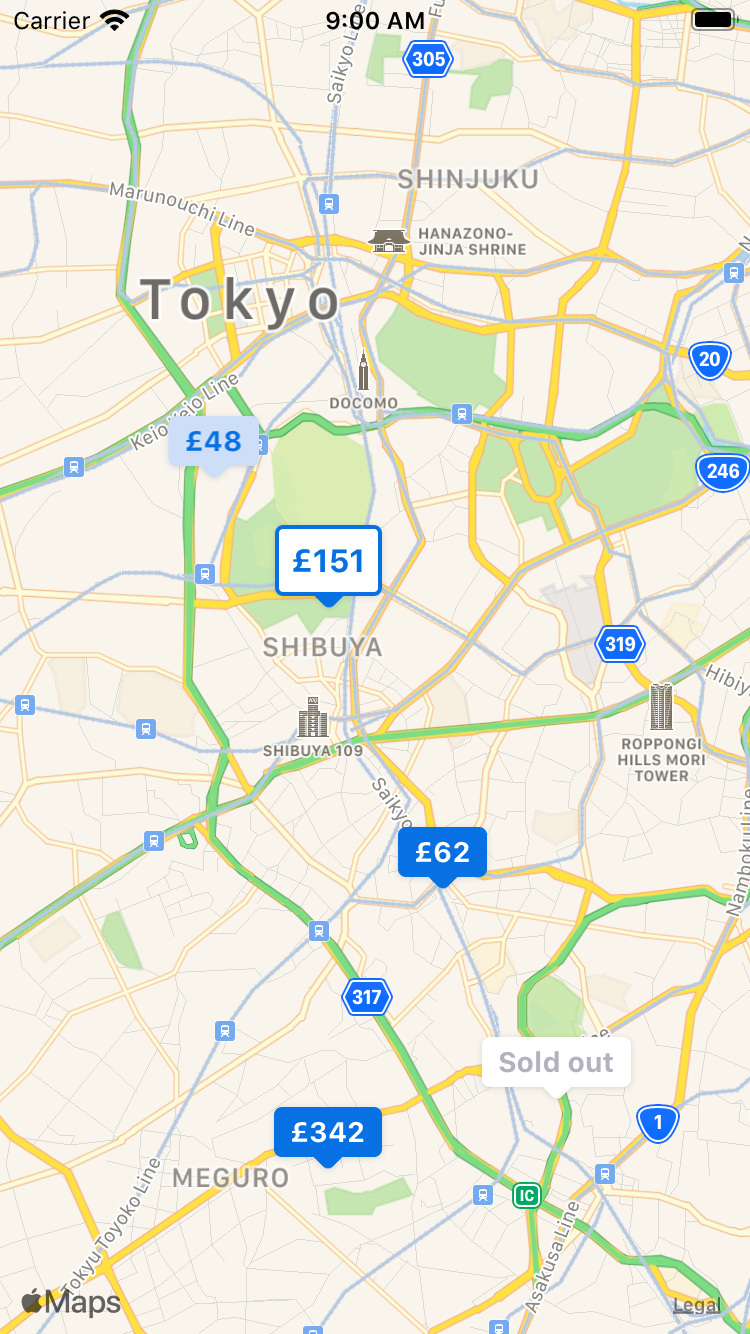
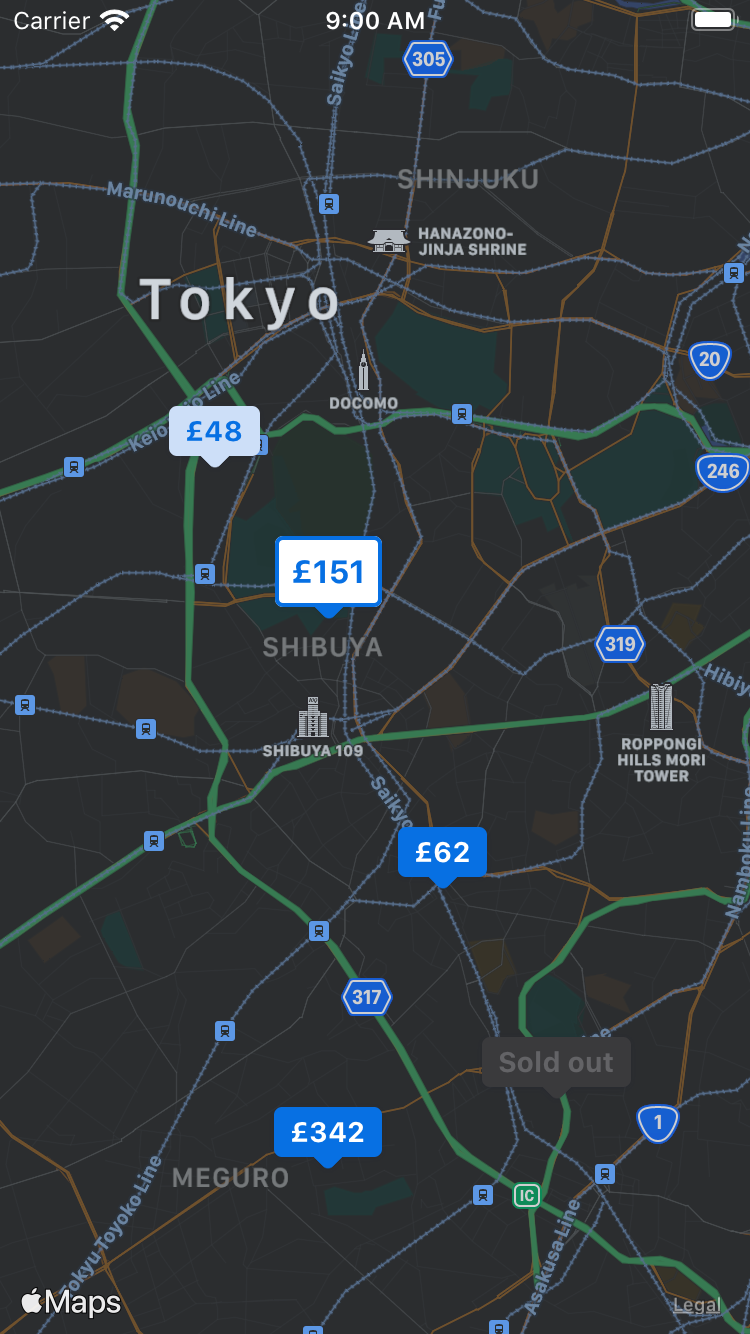
Price markers
| Day | Night |
|---|---|
 |
 |
 |
 |
Installation
Check the main Readme for a complete installation guide.
Usage
bpk-component-map is a thin wrapper around react-native-maps. It exports all the same components and values as react-native-maps so you should read their documentation.
import React from 'react';
import BpkMapView from 'backpack-react-native/bpk-component-map';
export default class App extends Component {
render() {
return (
<BpkMapView
style={{ flex: 1 }}
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
/>
);
}
}Markers
In addition to the components react-native-maps includes, some Skyscanner-branded components are provided for you to use.
Price markers
Price markers are used to display pressable prices on a map. They are based on the Marker component from react-native-maps.
import React from 'react';
import BpkMapView, { BpkPriceMarker, PRICE_MARKER_STATUSES } from 'backpack-react-native/bpk-component-map';
export default class App extends Component {
render() {
return (
<BpkMapView
style={{ flex: 1 }}
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
>
<BpkPriceMarker
label="£123"
onPress={() => {
console.log("Price marker pressed.")
}}
latititude={37.78825}
longitude={-122.4324}
status={PRICE_MARKER_STATUSES.default}
/>
</BpkMapView>
);
}
}Icon markers
Icon markers are used to display pressable points of interest on a map using icons. They are based on the Marker component from react-native-maps.
import React from 'react';
import { icons } from 'bpk-component-icon';
import BpkMapView, { BpkIconMarker, ICON_MARKER_STATUSES } from 'backpack-react-native/bpk-component-map';
export default class App extends Component {
render() {
return (
<BpkMapView
style={{ flex: 1 }}
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
>
<BpkIconsMarker
icon={icons.landmark}
onPress={() => {
console.log("Price marker pressed.")
}}
latititude={37.78825}
longitude={-122.4324}
status={ICON_MARKER_STATUSES.default}
/>
</BpkMapView>
);
}
}Props
BpkPriceMarker
| Property | PropType | Required | Default Value | | - | - | - | - | | label | string | true | - | | latitude | number | true | - | | longitude | number | true | - | | disabled | bool | false | false | | status | oneOf(PRICE_MARKER_STATUSES.default, PRICE_MARKER_STATUSES.focused, PRICE_MARKER_STATUSES.viewed) | false | PRICE_MARKER_STATUSES.default | | zIndex | number | false | null |
BpkIconMarker
| Property | PropType | Required | Default Value | | - | - | - | - | | icon | string | true | - | | latitude | number | true | - | | longitude | number | true | - | | disabled | bool | false | false | | status | oneOf(ICON_MARKER_STATUSES.default, ICON_MARKER_STATUSES.focused) | false | ICON_MARKER_STATUSES.default | | zIndex | number | false | null |
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Oct 31, 2022, 13:20