- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Bottom sheet
Bottom sheets are views rendered on top of screen content, containing supplementary content that are anchored to the bottom of the screen.
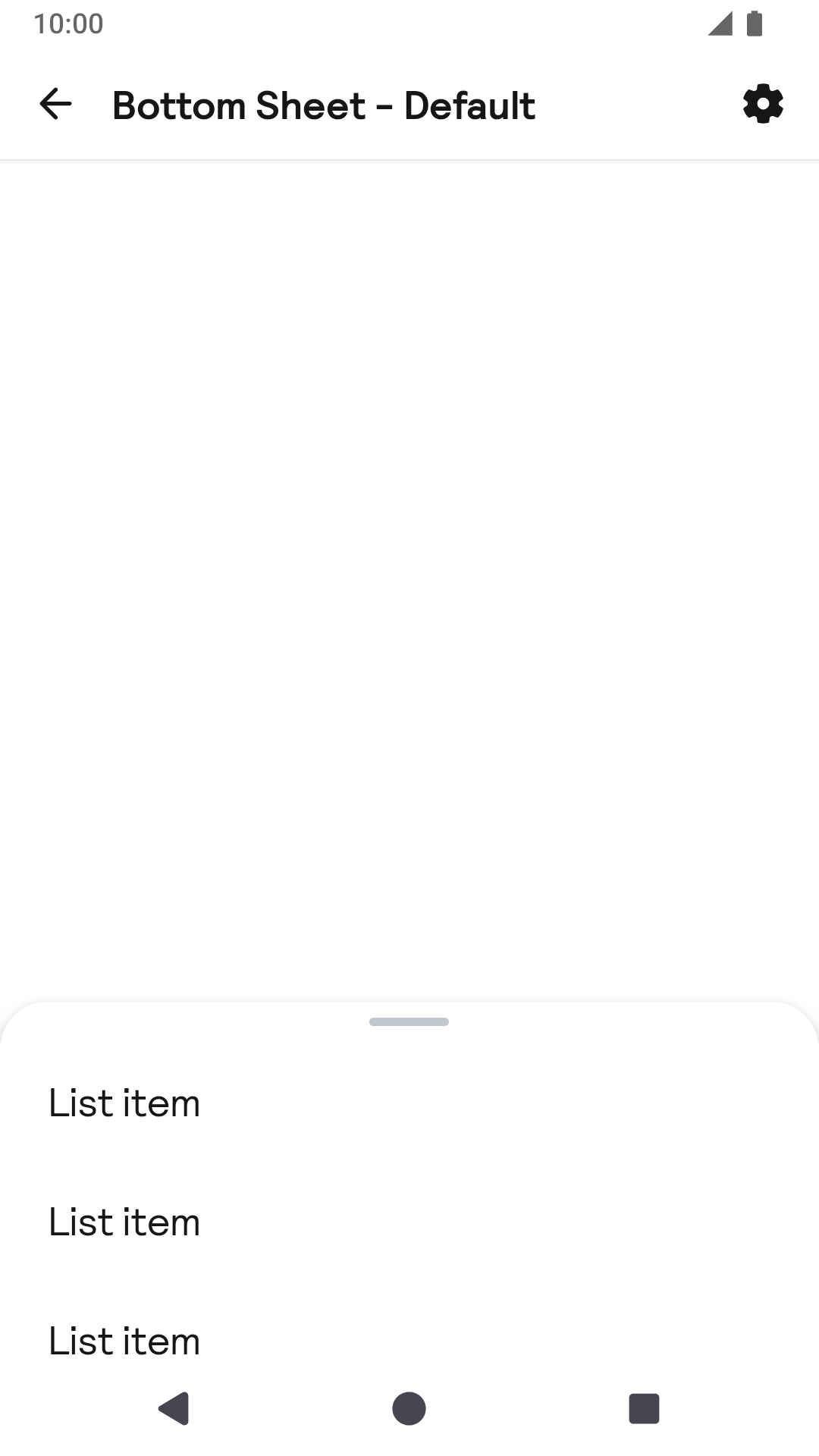
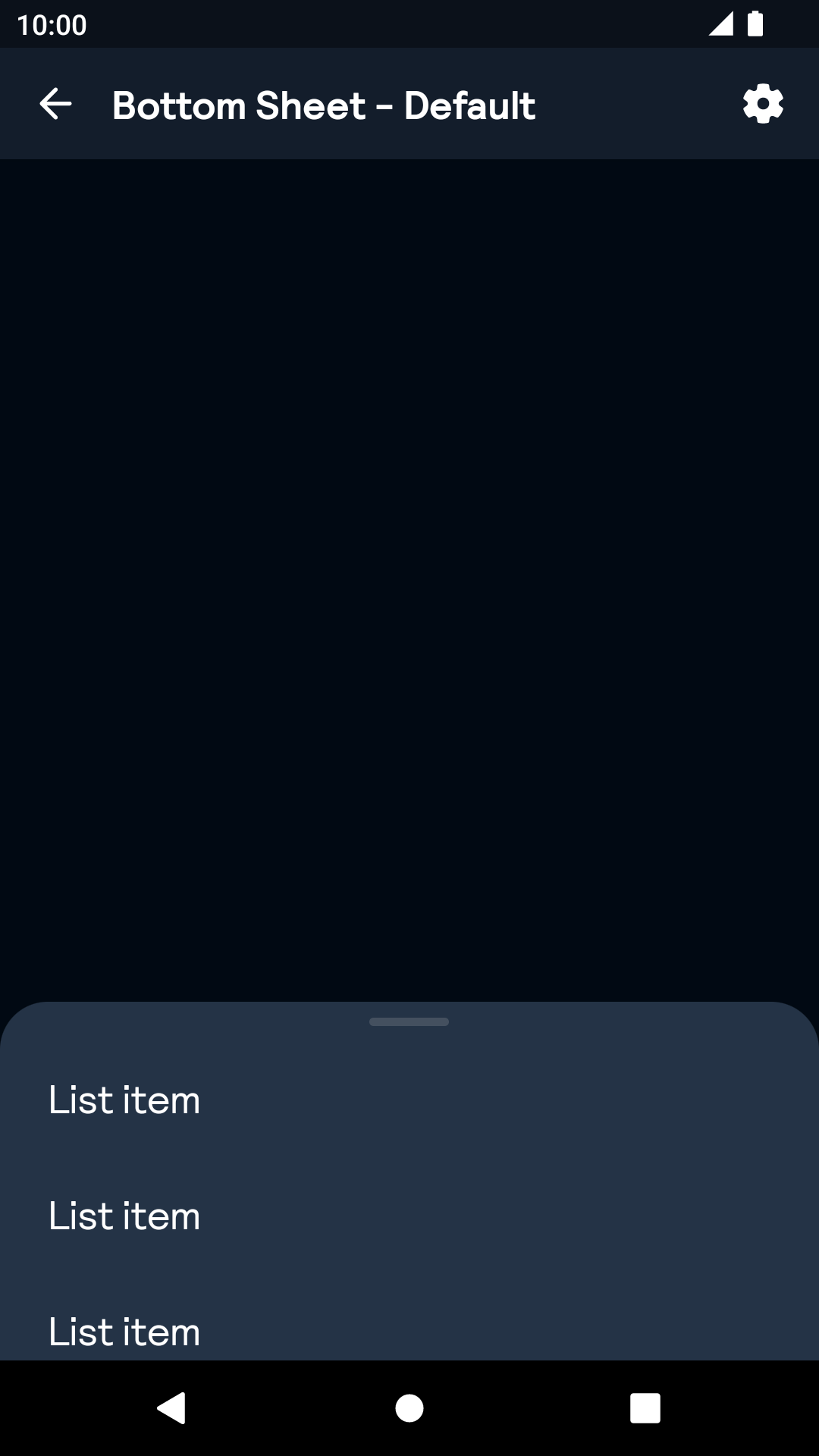
Bottom Sheet
Default
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Android is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
The Bottom Sheet component can be used in both XML and Kotlin/Java. In order to work correctly, it needs to be placed inside CoordinatorLayout.
Example of a Bottom Sheet in XML
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- Non-bottom sheet content -->
</FrameLayout>
<net.skyscanner.backpack.bottomsheet.BpkBottomSheet
android:layout_width="match_parent"
android:layout_height="match_parent"
app:behavior_peekHeight="180dp"
app:layout_behavior="net.skyscanner.backpack.bottomsheet.BpkBottomSheetBehaviour">
<!-- Bottom sheet content -->
</net.skyscanner.backpack.bottomsheet.BpkBottomSheet>
</androidx.coordinatorlayout.widget.CoordinatorLayout>Example of a Bottom Sheet in Kotlin
import android.view.View
import android.widget.FrameLayout
import androidx.coordinatorlayout.widget.CoordinatorLayout
import androidx.coordinatorlayout.widget.CoordinatorLayout.*
val root = CoordinatorLayout(context)
val content = FrameLayout(context)
content.layoutParams = LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT)
root.addView(content)
val bottomSheet = BpkBottomSheet(context)
val bottomSheetParams = LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT)
val bottomSheetBehaviour = BpkBottomSheetBehaviour<BpkBottomSheet>(context)
bottomSheetBehaviour.peekHeight = bottomSheet.resources.getDimensionPixelSize(R.dimen.bpkSpacingXxl)
bottomSheetParams.behavior = bottomSheetBehaviour
bottomSheet.layoutParams = bottomSheetParams
root.addView(bottomSheet)
val bottomSheetContent: View = //... init the bottom sheet content
bottomSheet.addView(bottomSheetContent)
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Nov 14, 2022, 09:47


