Navigation Bar
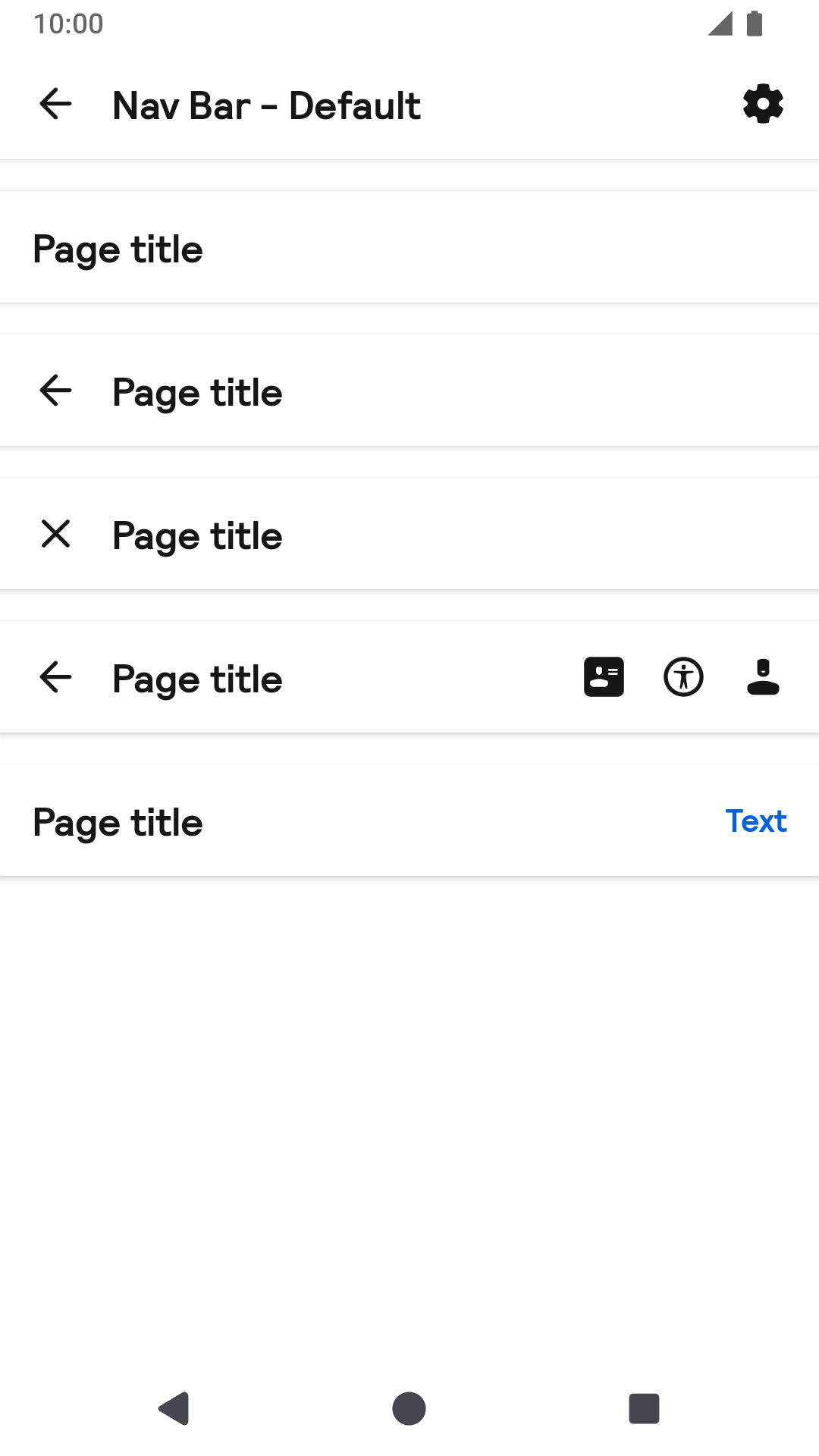
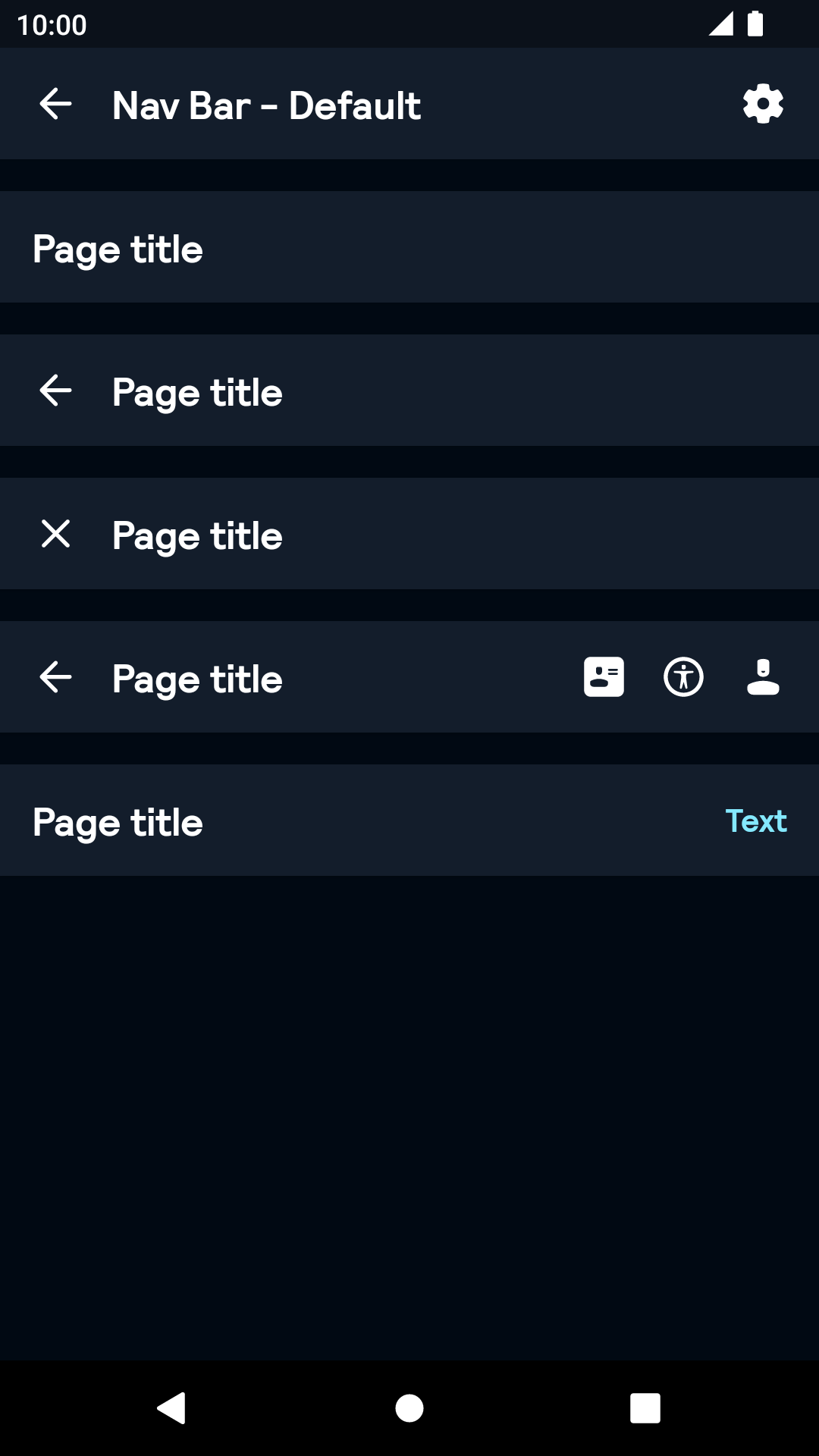
Default
| Day | Night |
|---|---|
 |
 |
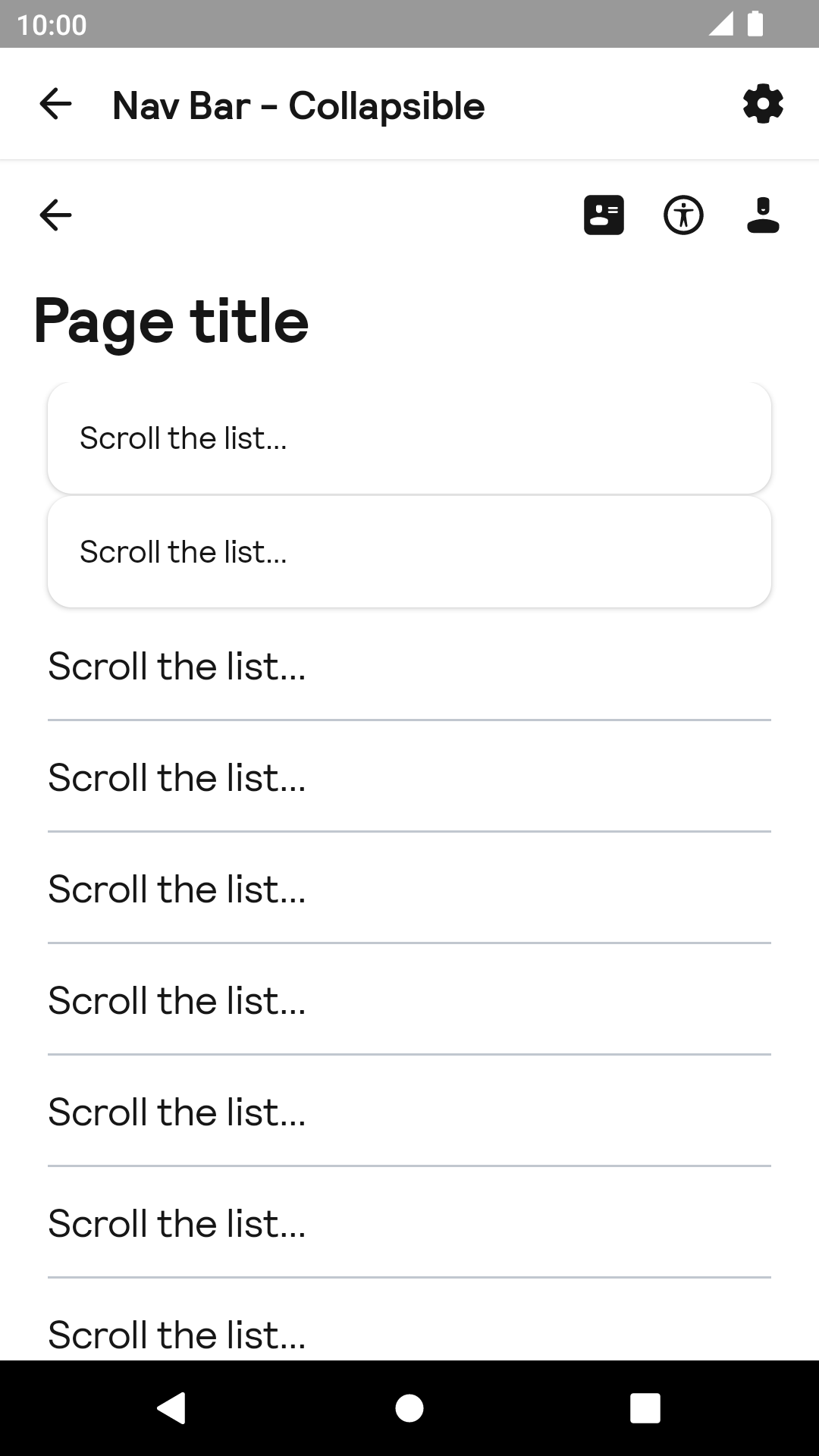
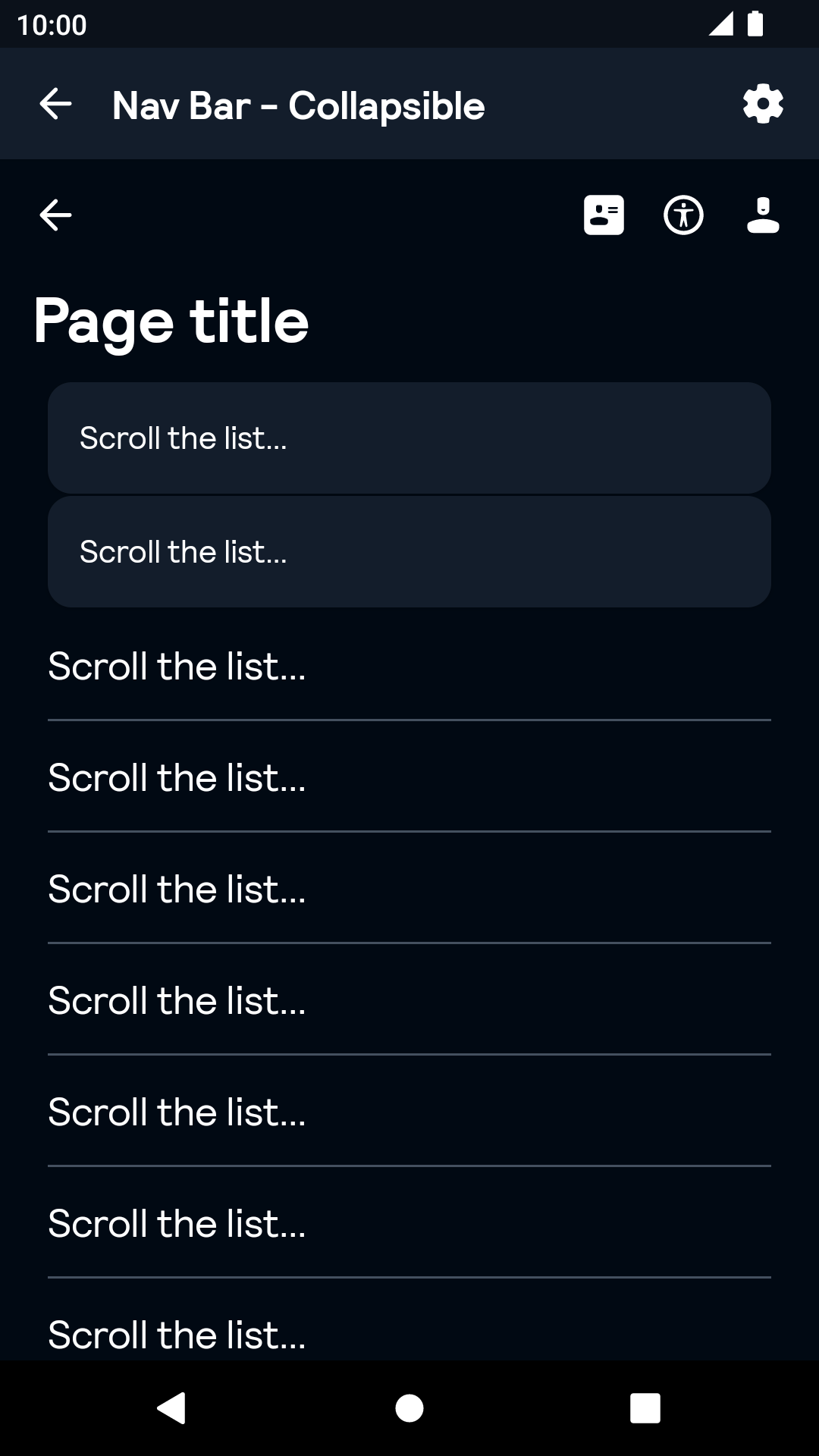
Collapsible
| Day | Night |
|---|---|
 |
 |
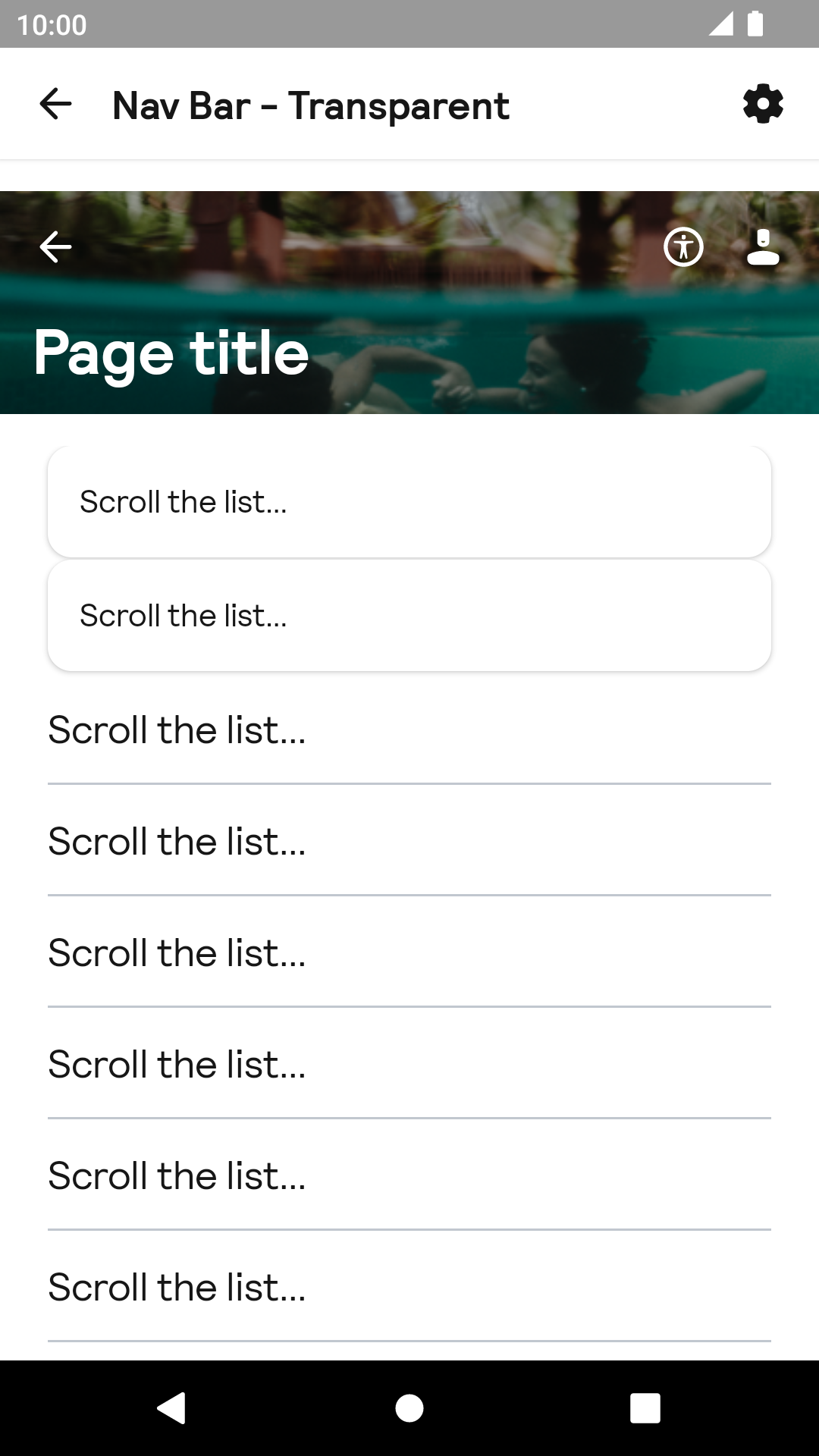
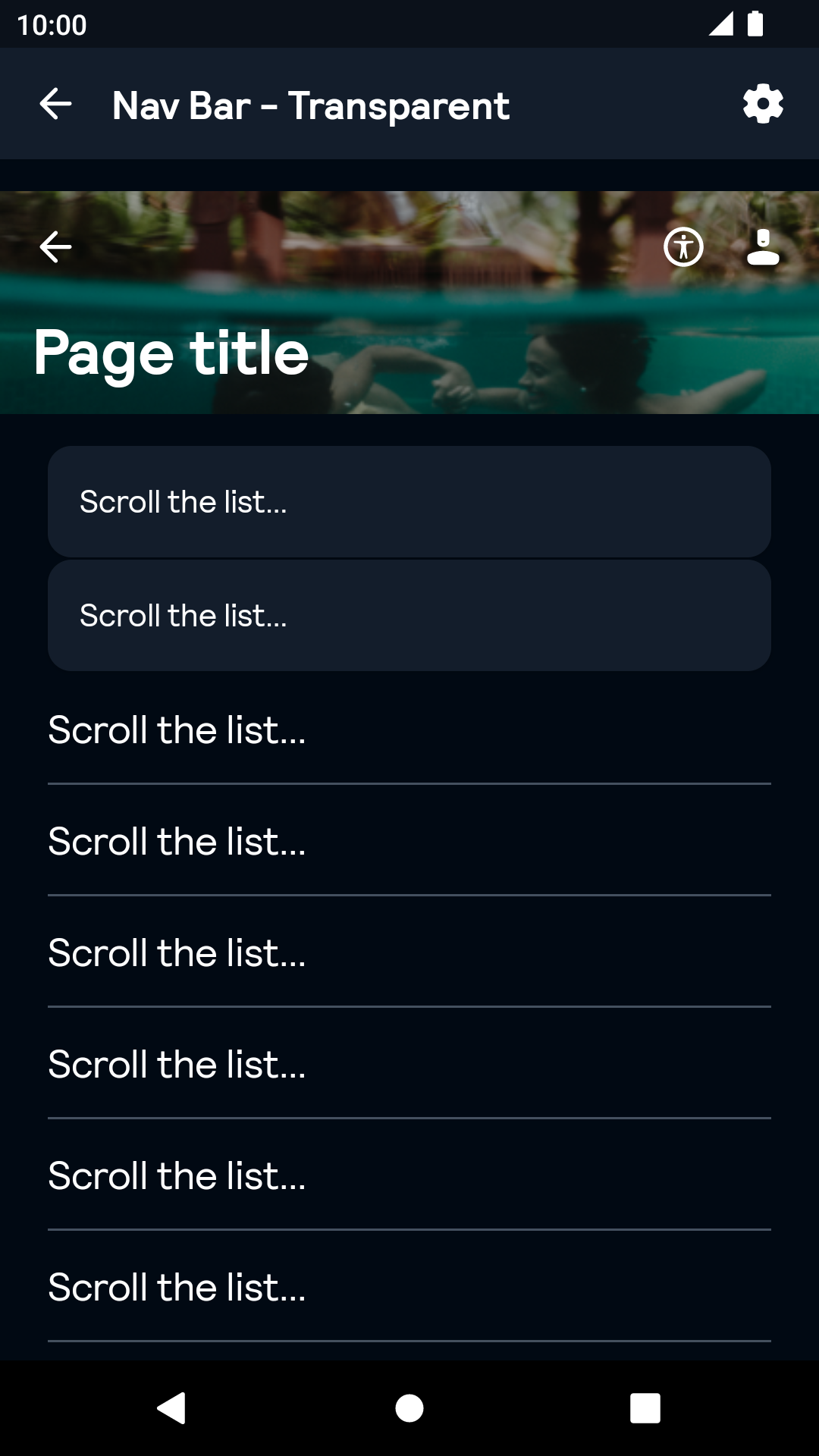
Transparent
| Day | Night |
|---|---|
 |
 |
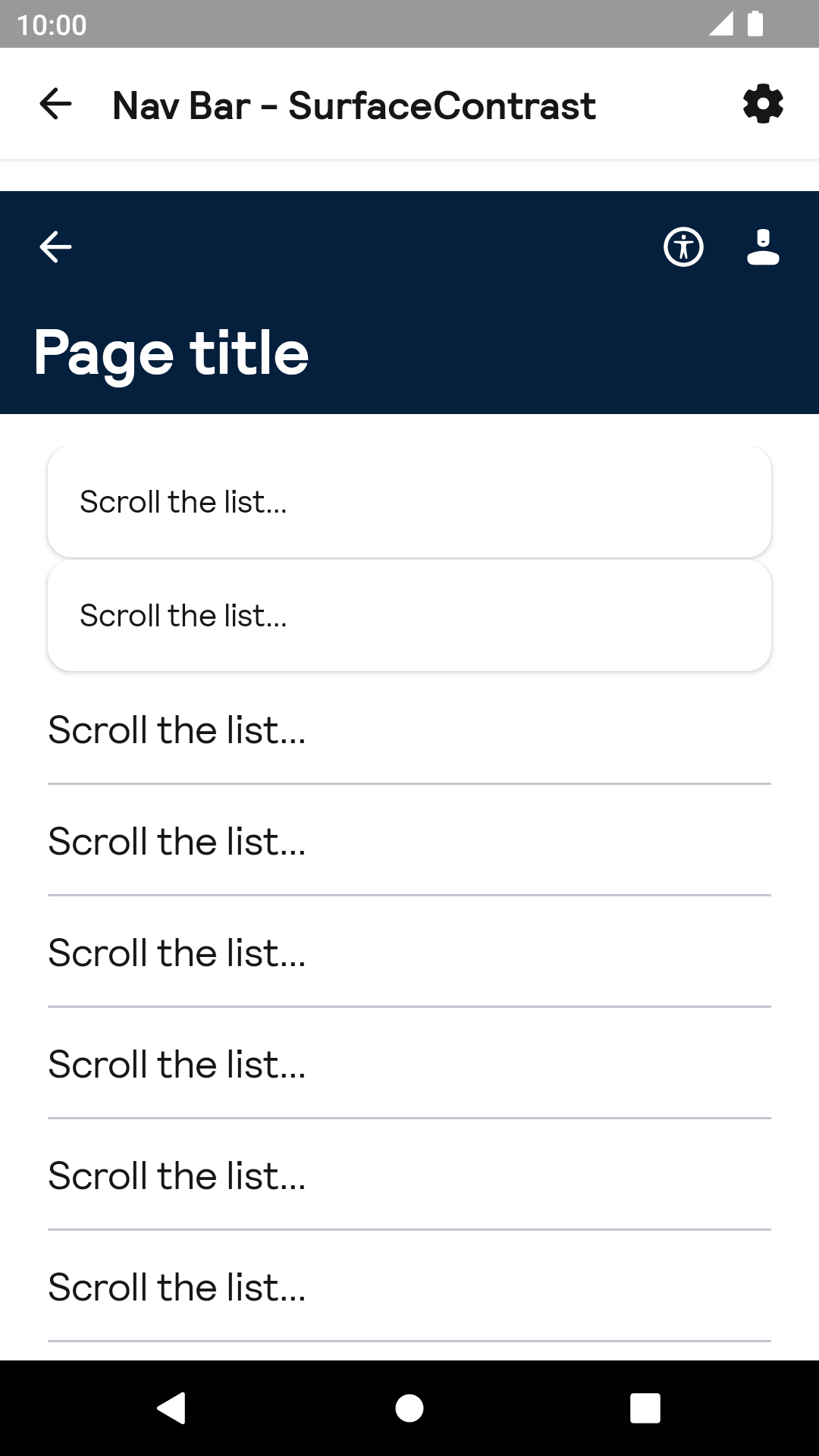
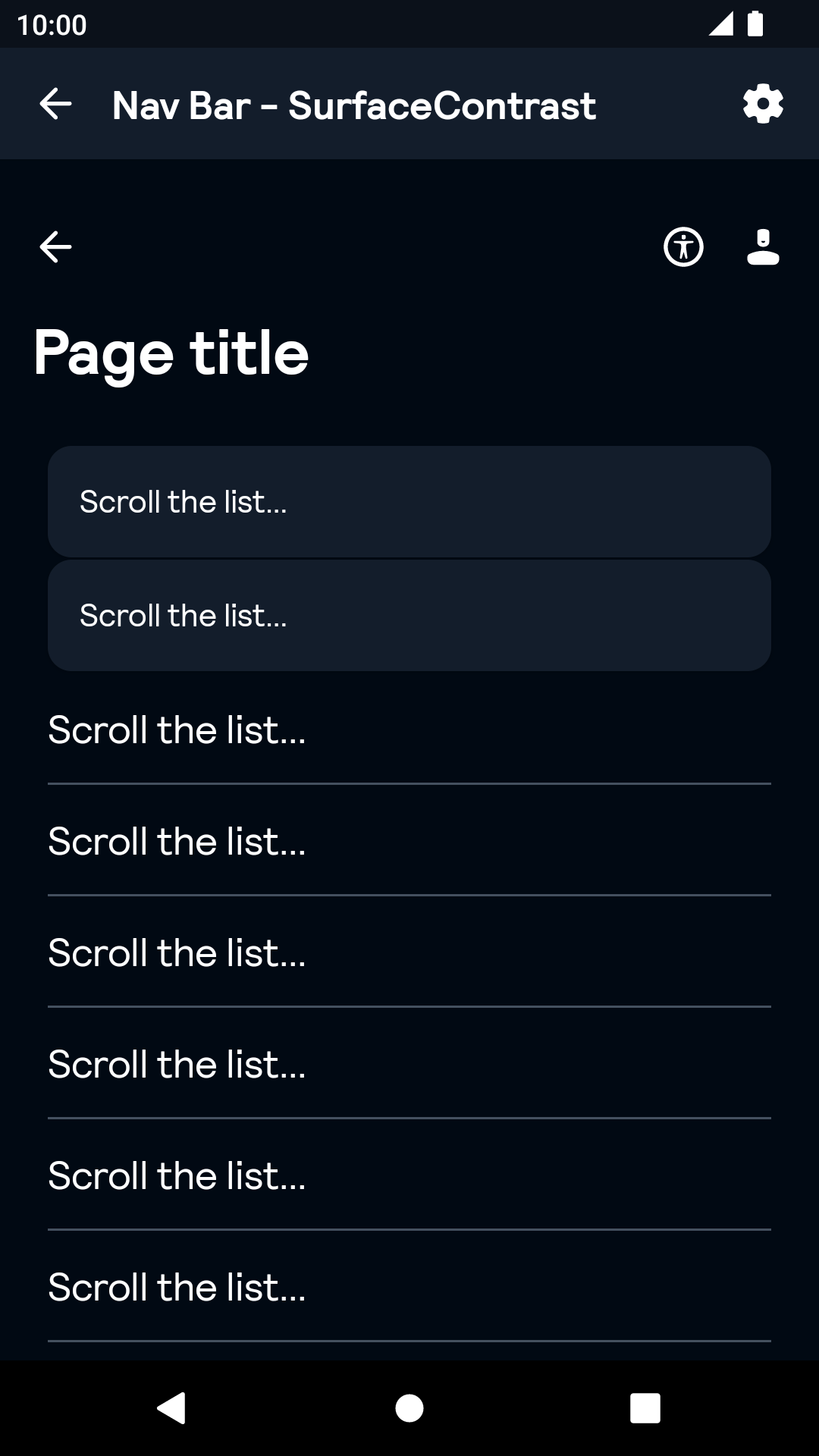
SurfaceContrast
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Compose is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
Note: By default, navigation bar will include (and consume) window insets. If you don't want this, set insets parameter to null.
Example of a navigation bar with back navigation icon
Example of a navigation bar with close navigation icon
Example of a navigation bar with no navigation icon
Example of a navigation bar with icon actions
Example of a navigation bar with text action
Example of a collapsible navigation bar:
By default, The navigation bar is solid style, but you can specify the OnImage style to make it transparent while in expanded state. Example of a collapsible transparent navigation bar:


