- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Text
The text component enables you to use Backpack defined text styles.
Text
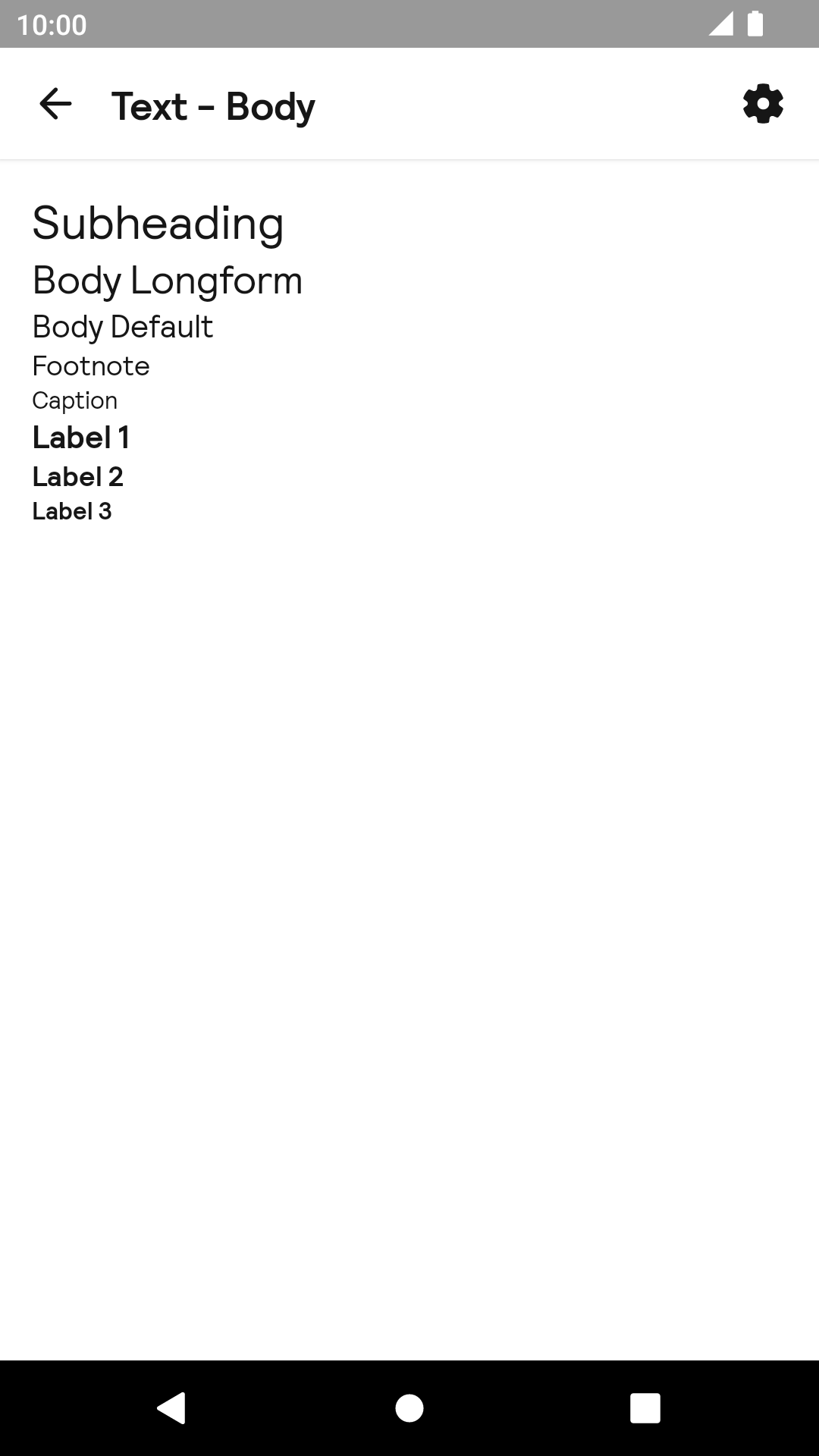
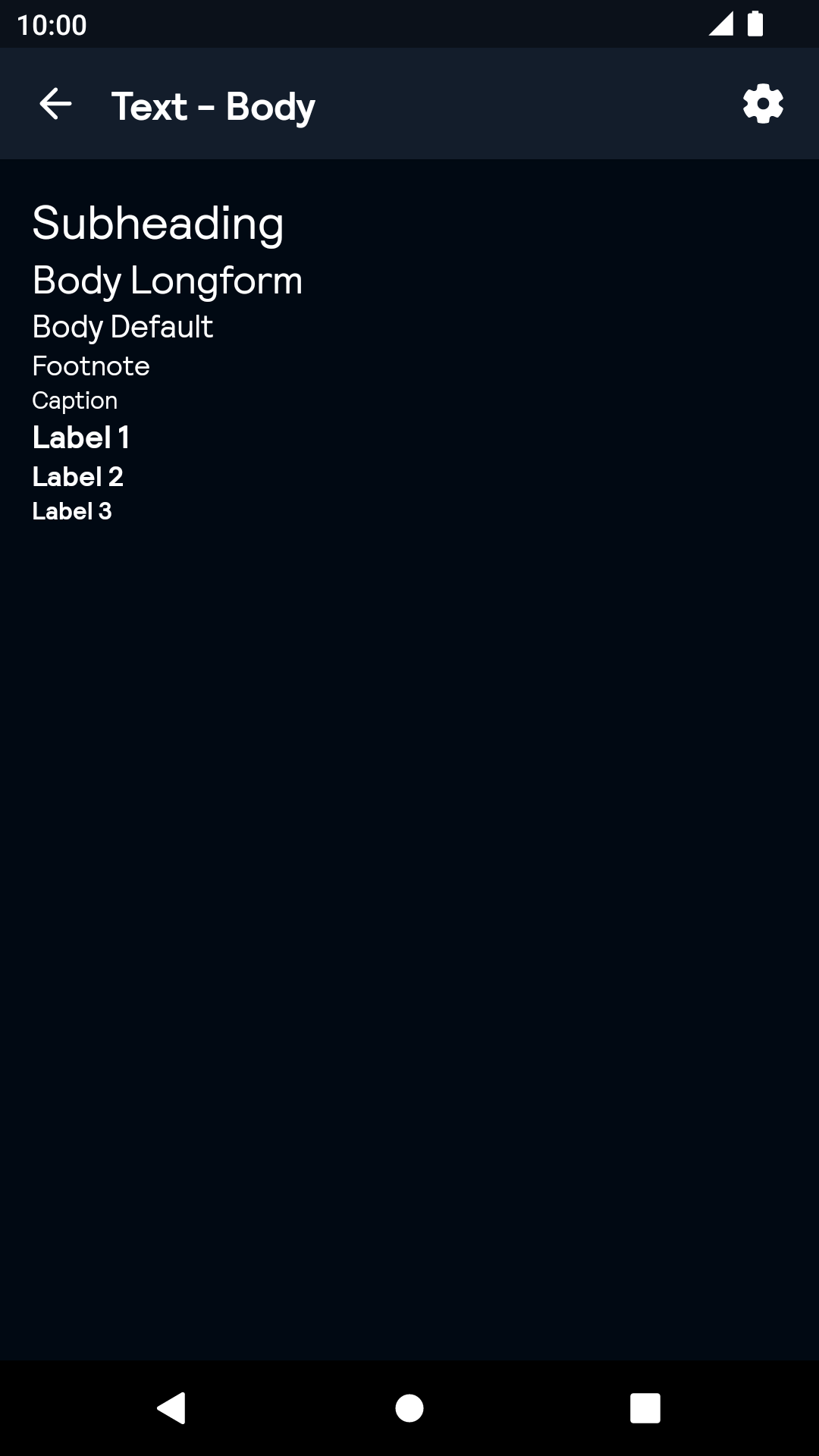
Body
| Day | Night |
|---|---|
 |
 |
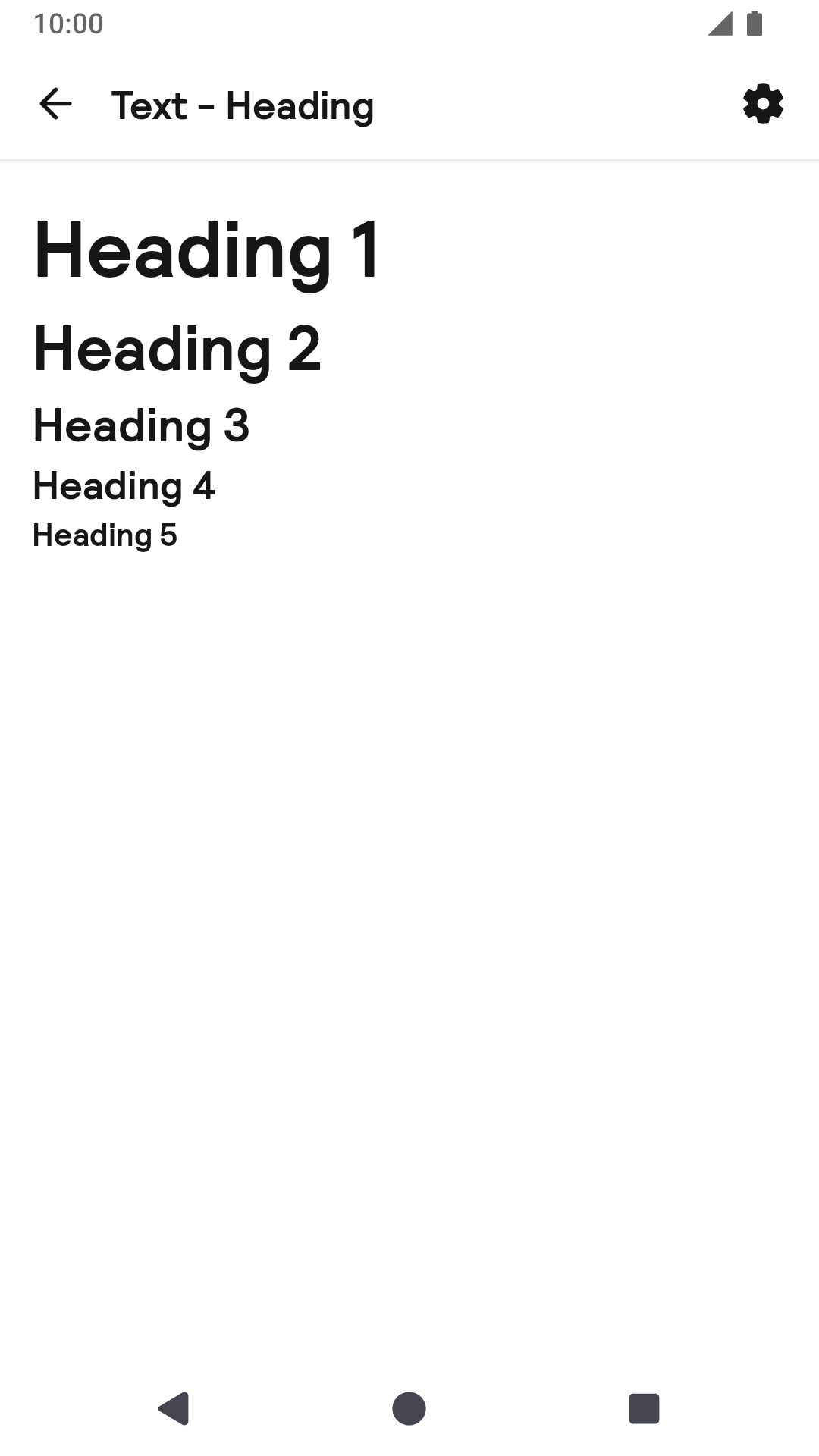
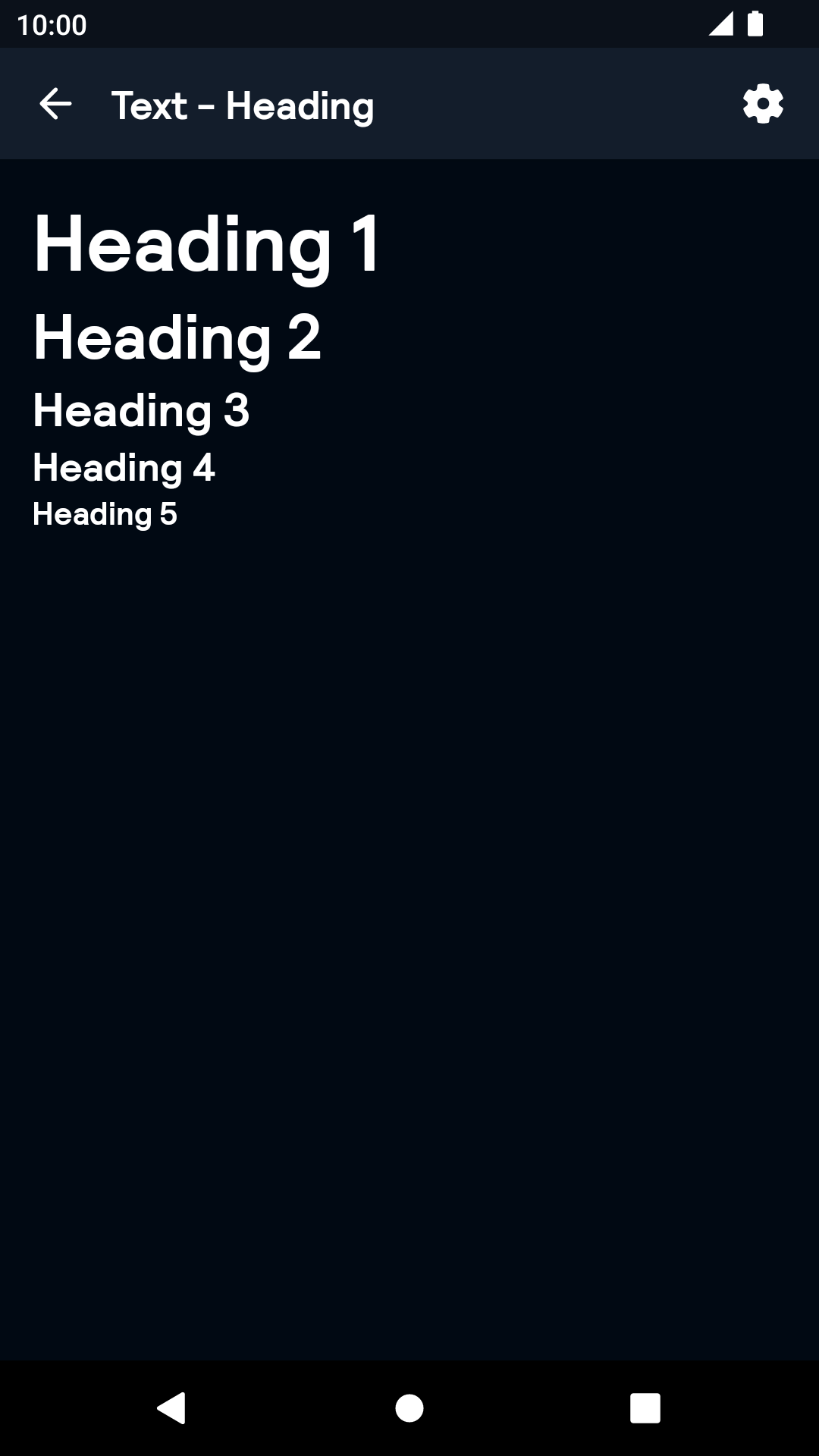
Heading
| Day | Night |
|---|---|
 |
 |
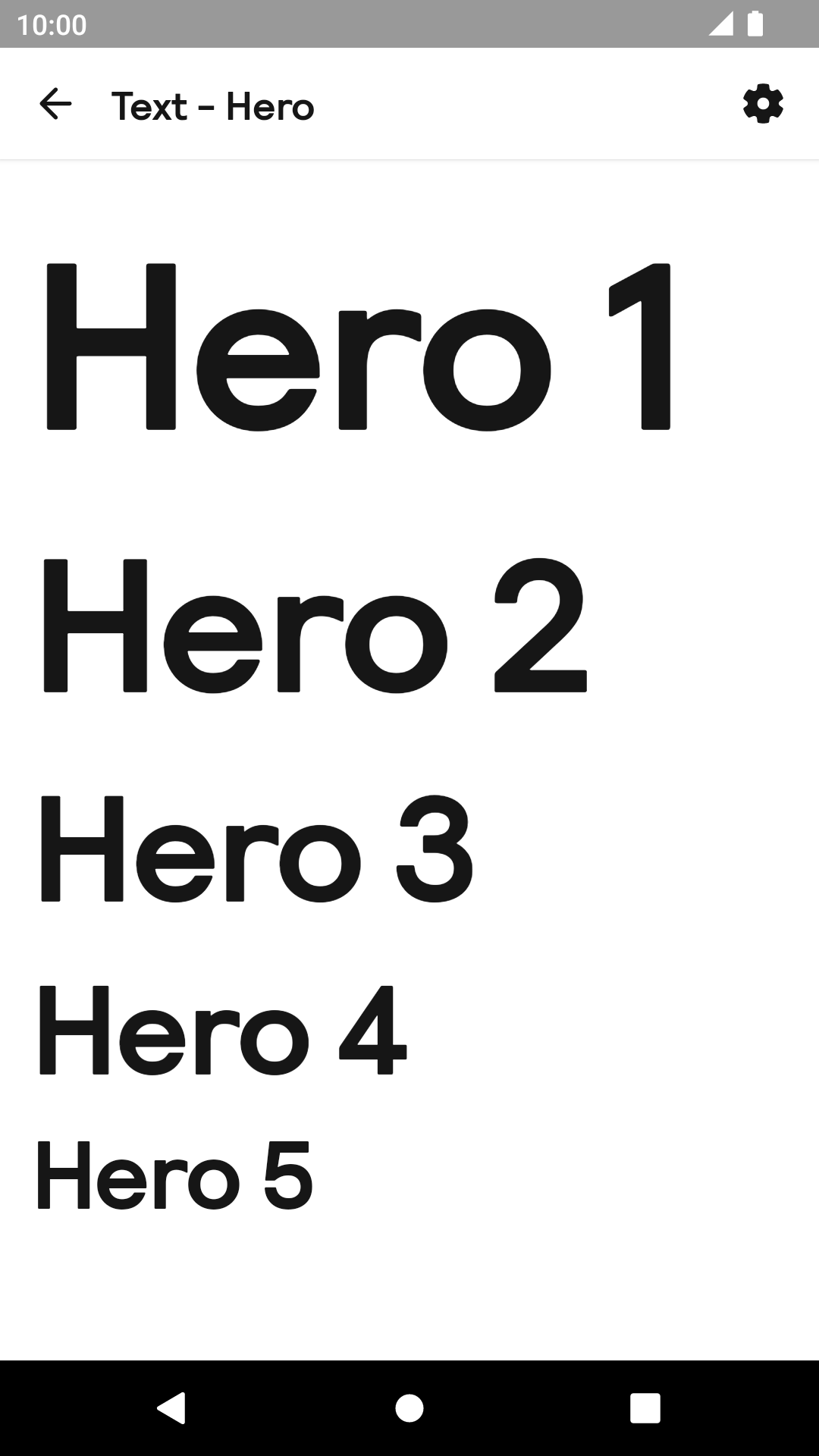
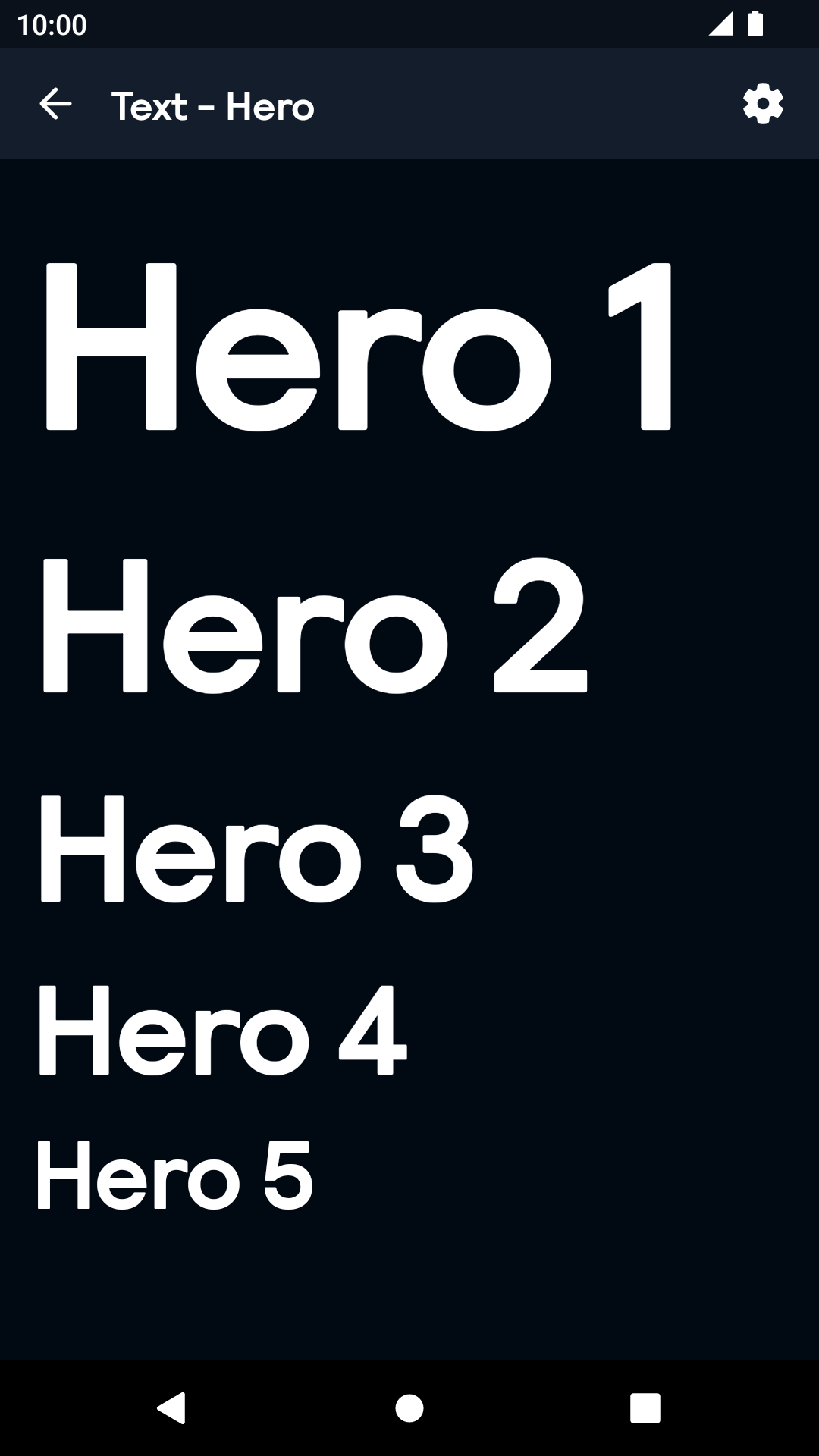
Hero
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Android is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
The Text component can be used in both XML and Kotlin
Example of a text view with heading 4 style in XML
<net.skyscanner.backpack.text.BpkText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Flights to Edinburgh"
app:textStyle="heading4" />Example of a text view with large and emphasized font in Kotlin
import net.skyscanner.backpack.text.BpkText
BpkText(context).apply {
text = 'Flights to Edinburgh'
textStyle = BpkText.TextStyle.Heading4
}Theme Props
- bpkFontFamilyBase
- bpkFontFamilyEmphasized
- bpkFontFamilyHeavy
Example
<style name="BlueTheme" parent="AppTheme">
<item name="bpkFontFamilyBase">@font/shadows_into_light</item>
<item name="bpkFontFamilyEmphasized">@font/shadows_into_dark</item>
<item name="bpkFontFamilyHeavy">@font/shadows_into_light_heavy</item>
</style>
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Dec 22, 2022, 12:53


