- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Panel
Panels are useful for housing distinct areas of related content. Unlike cards these are not clickable.
bpk-component-panel
Backpack React Native panel component.
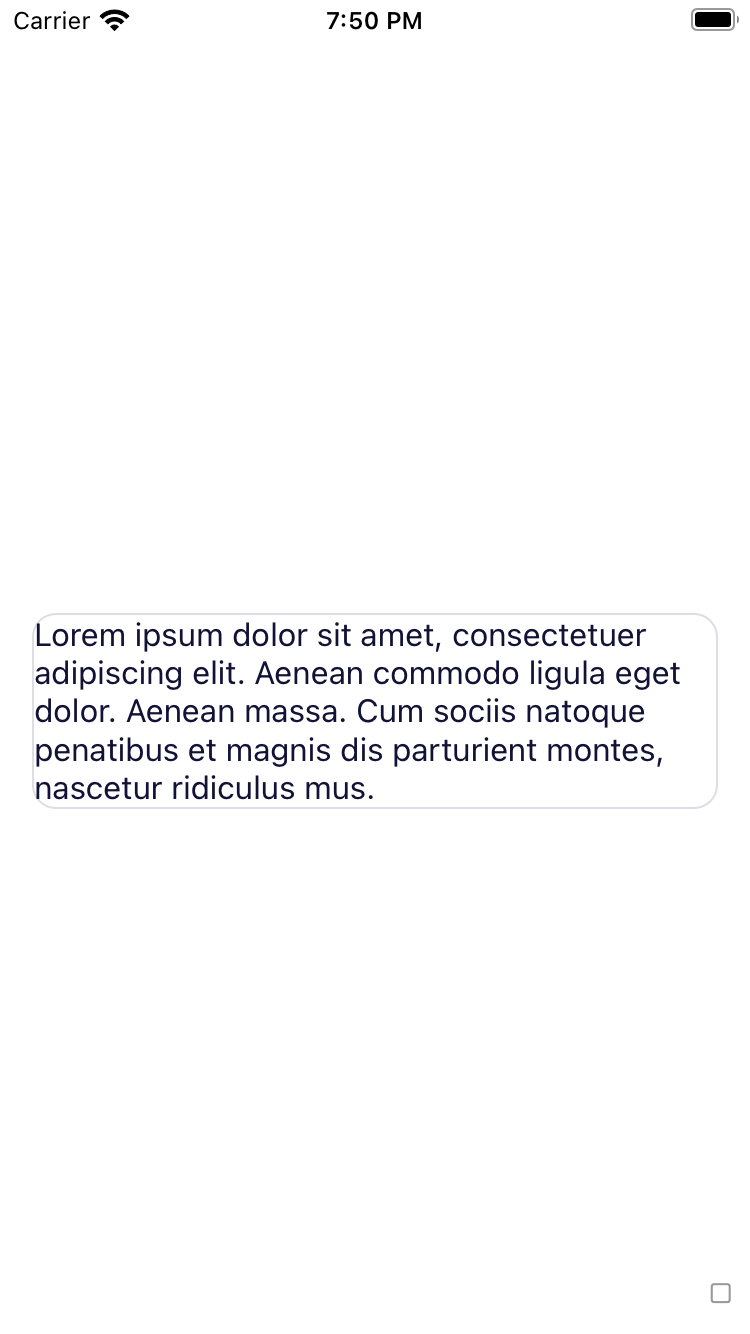
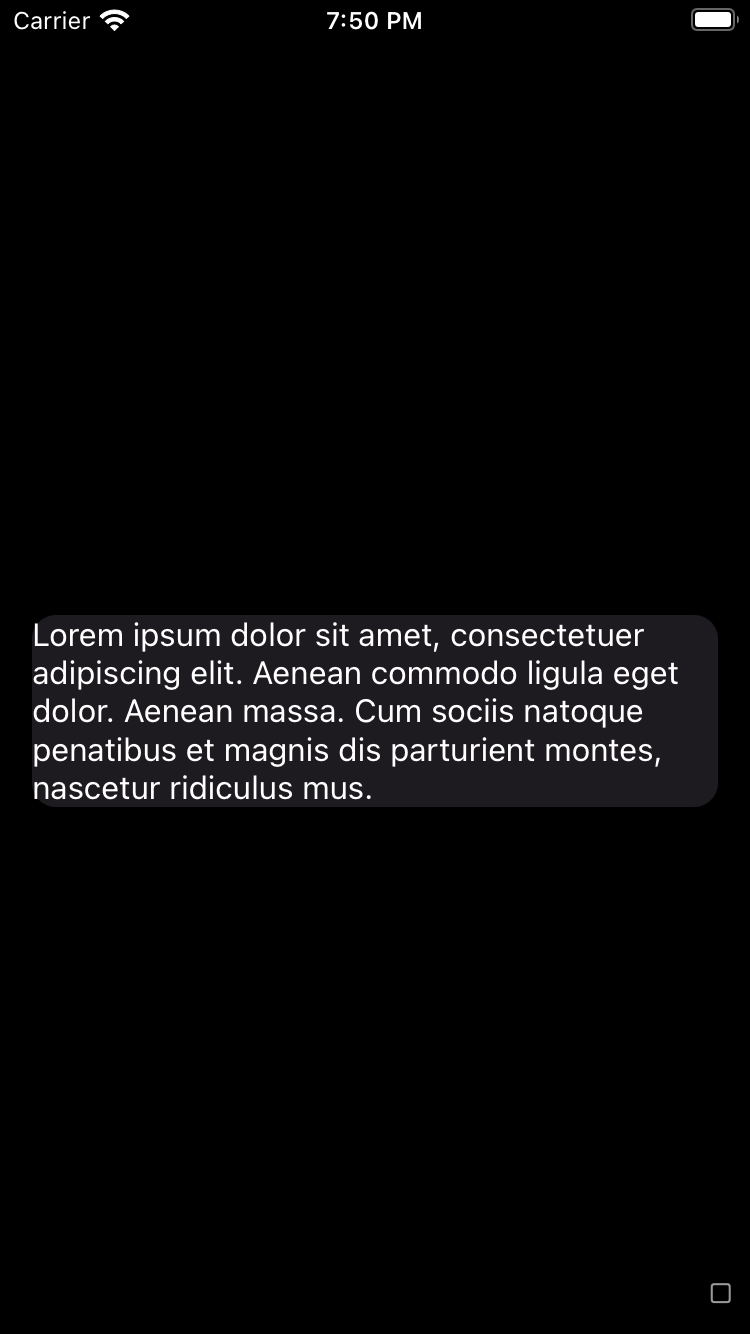
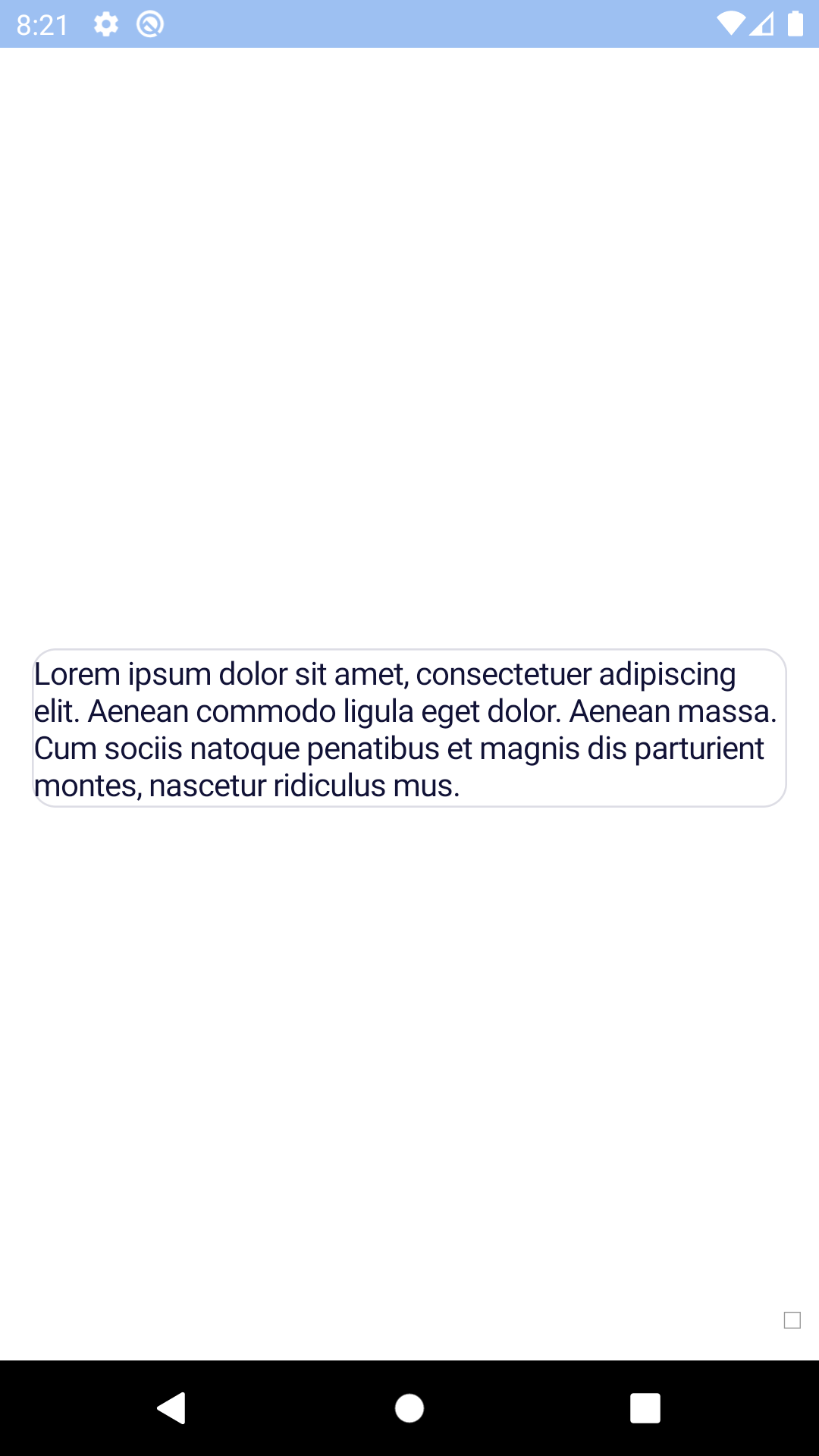
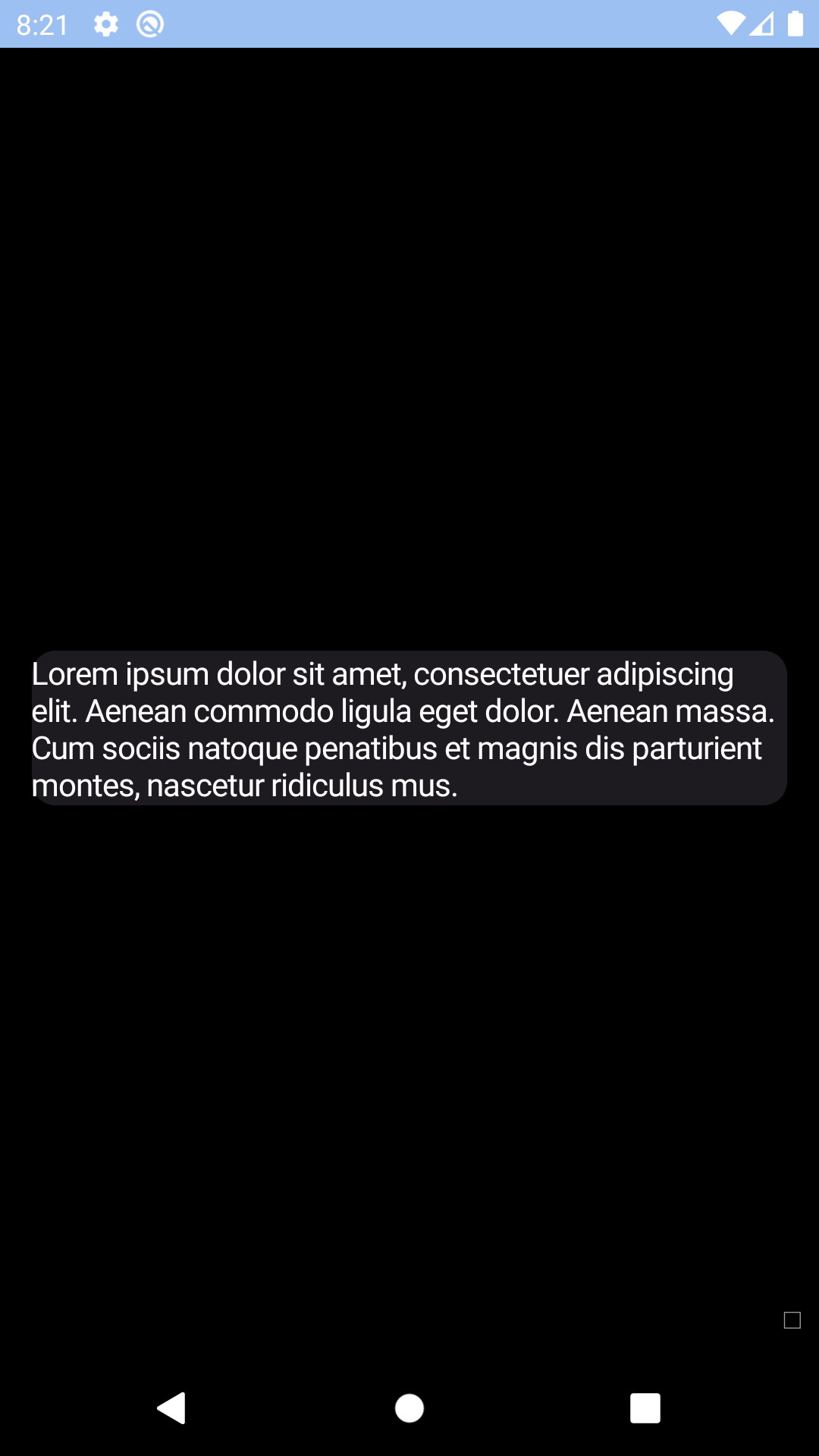
Default
| Day | Night |
|---|---|
 |
 |
 |
 |
Without padding
| Day | Night |
|---|---|
 |
 |
 |
 |
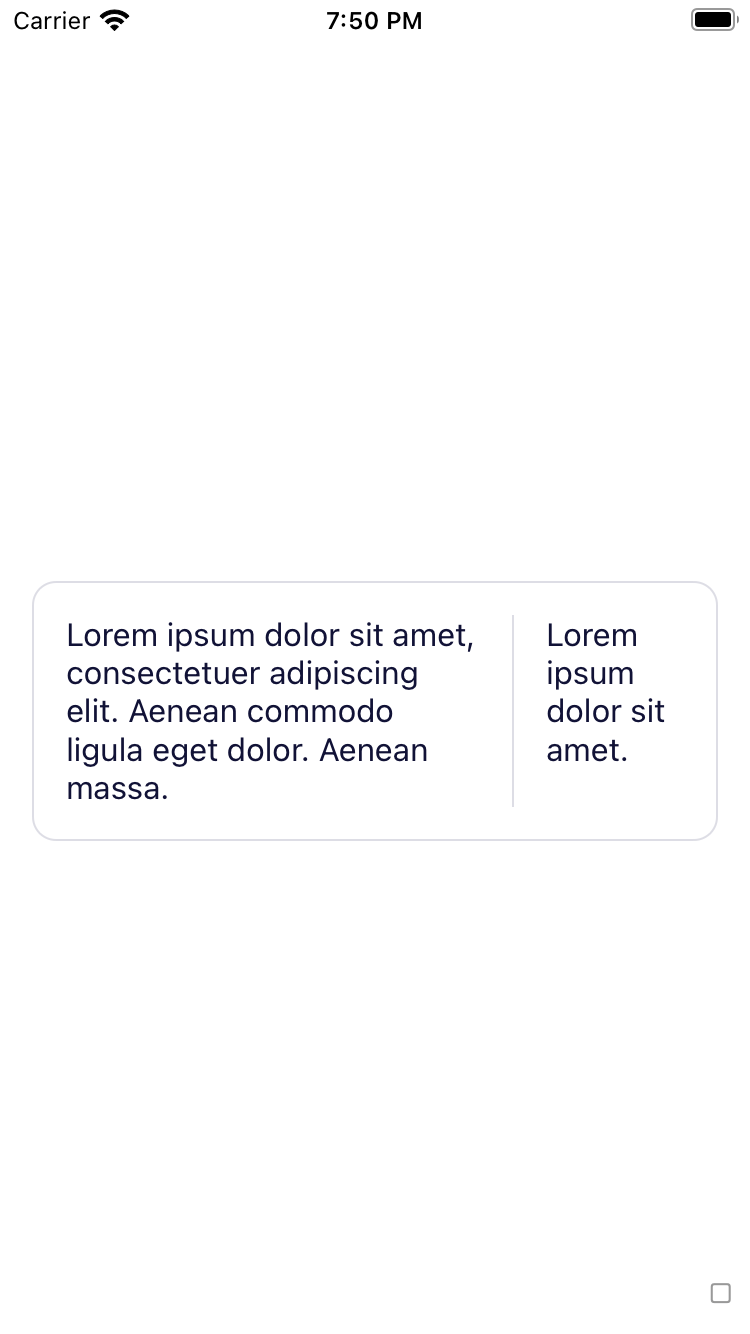
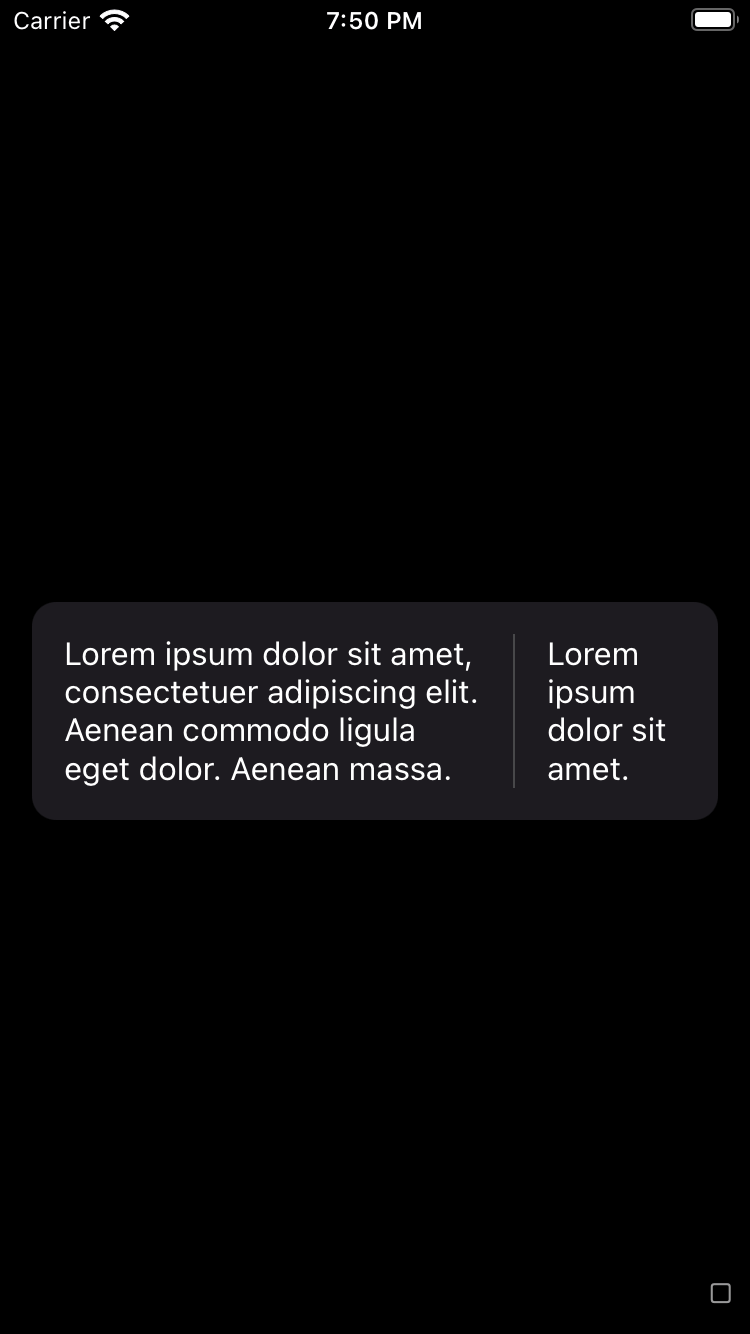
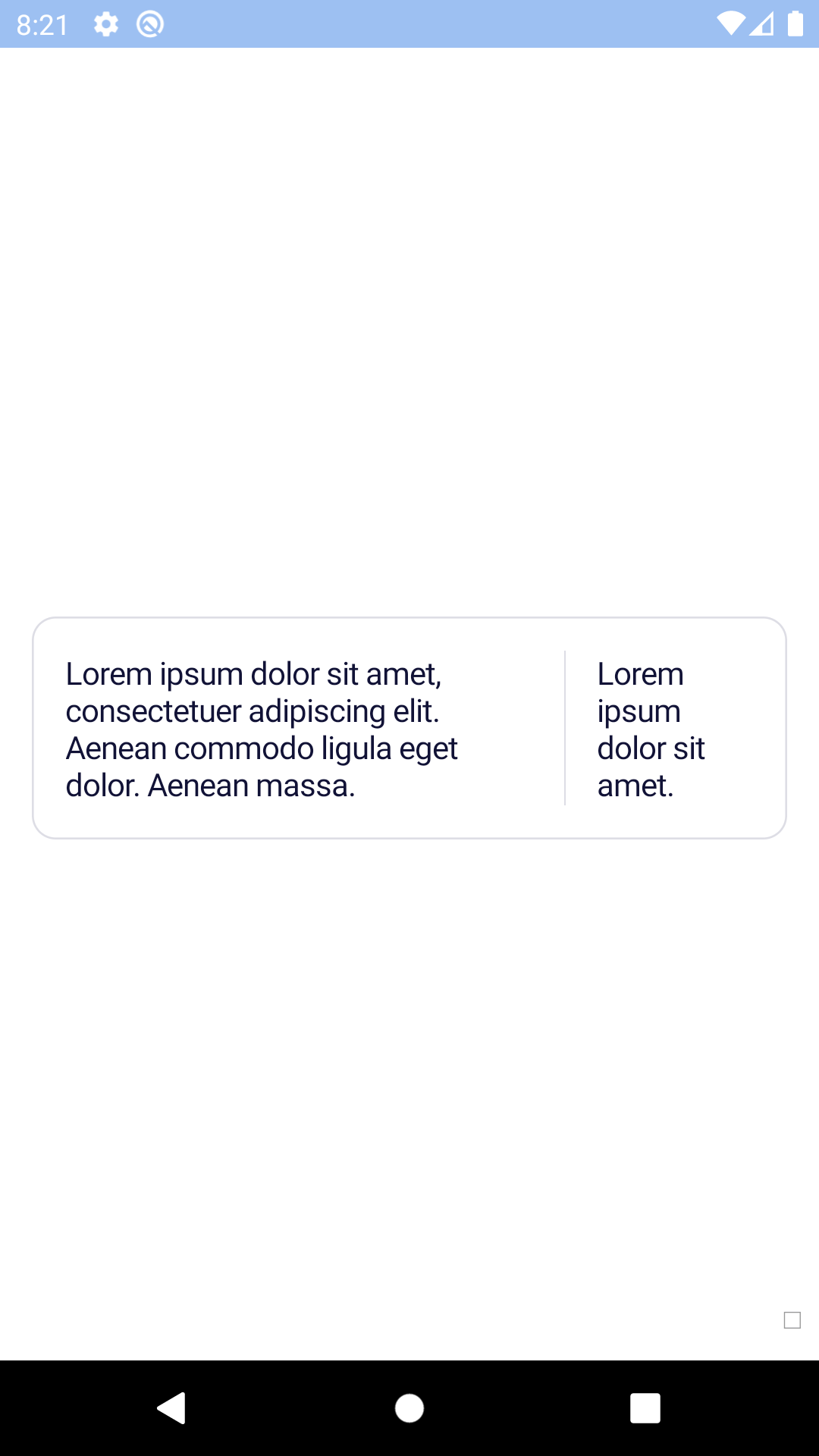
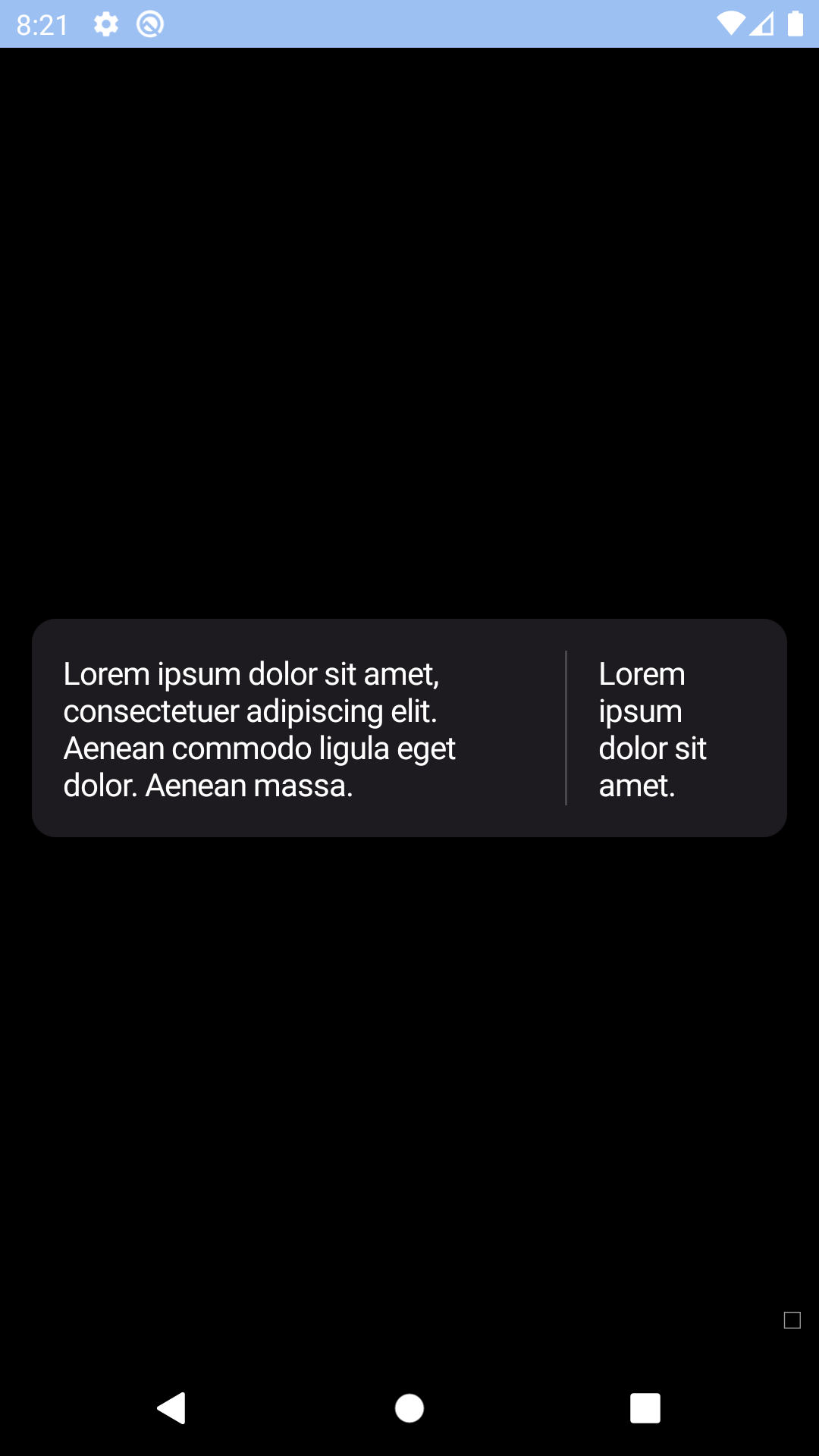
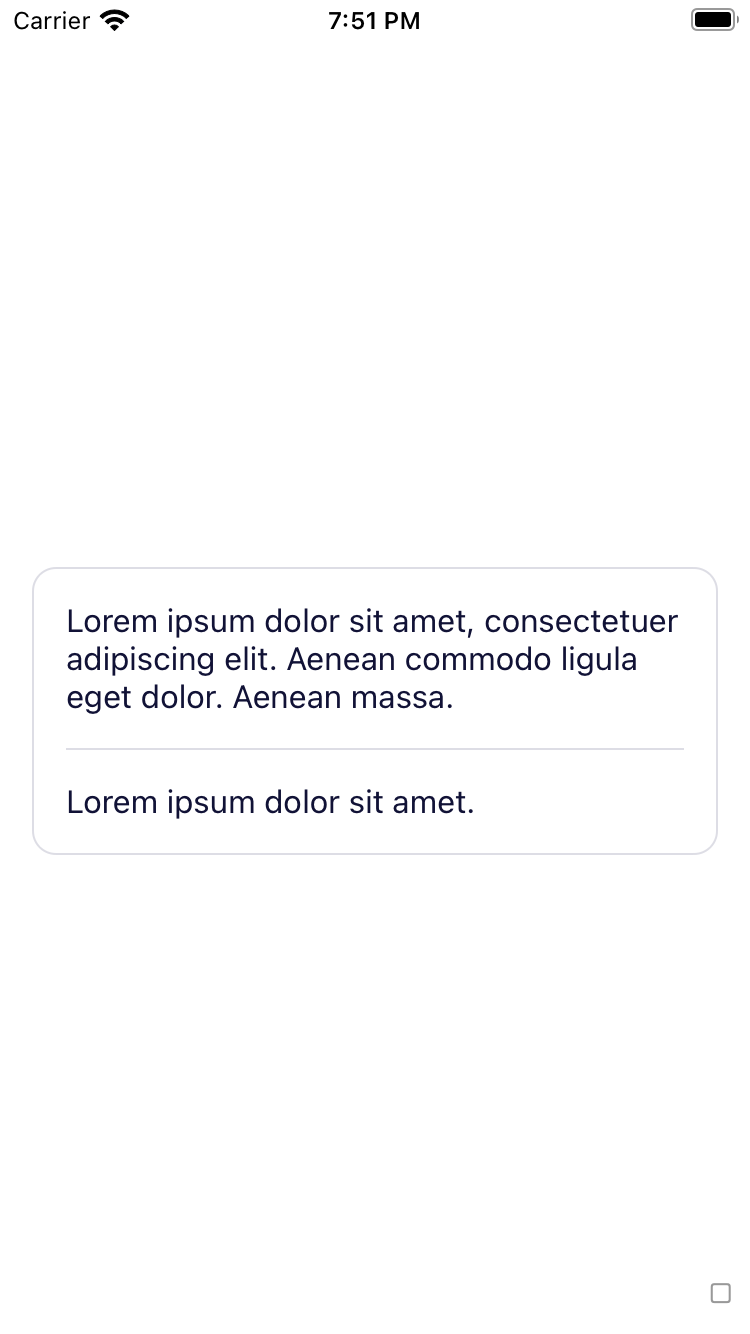
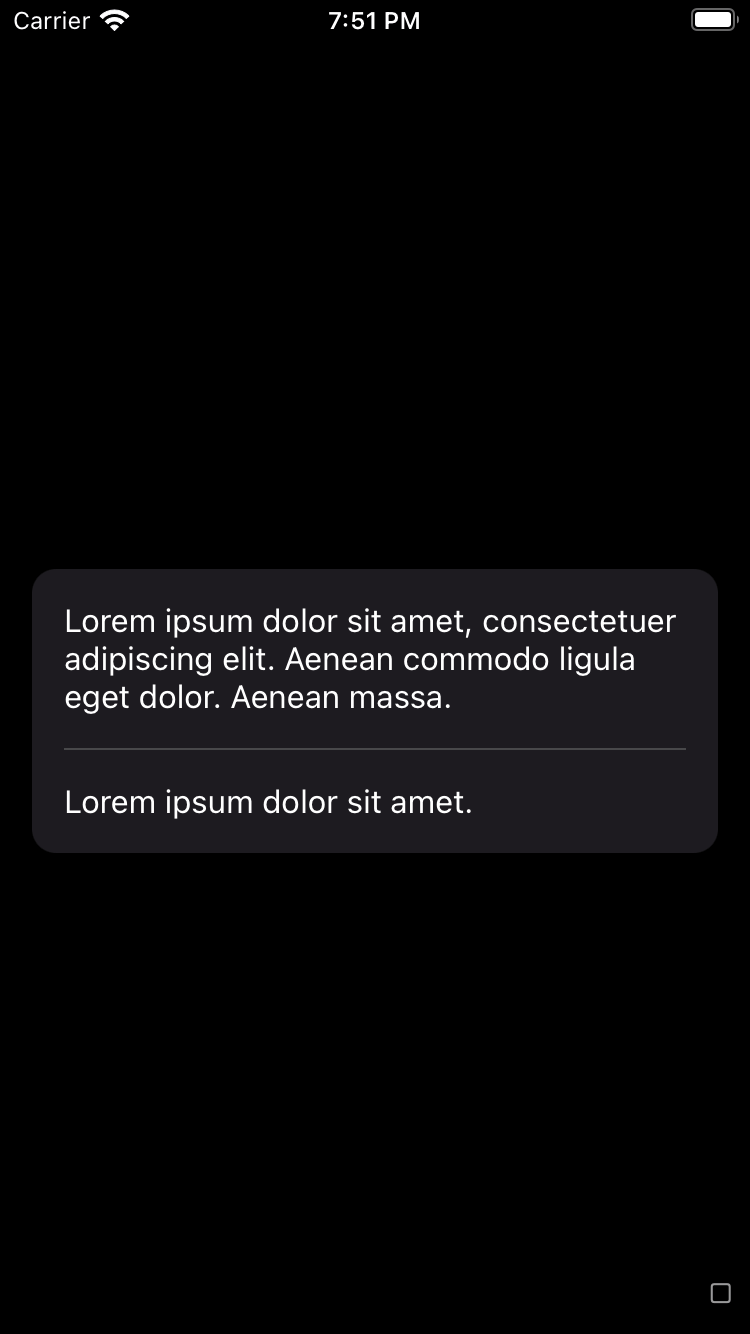
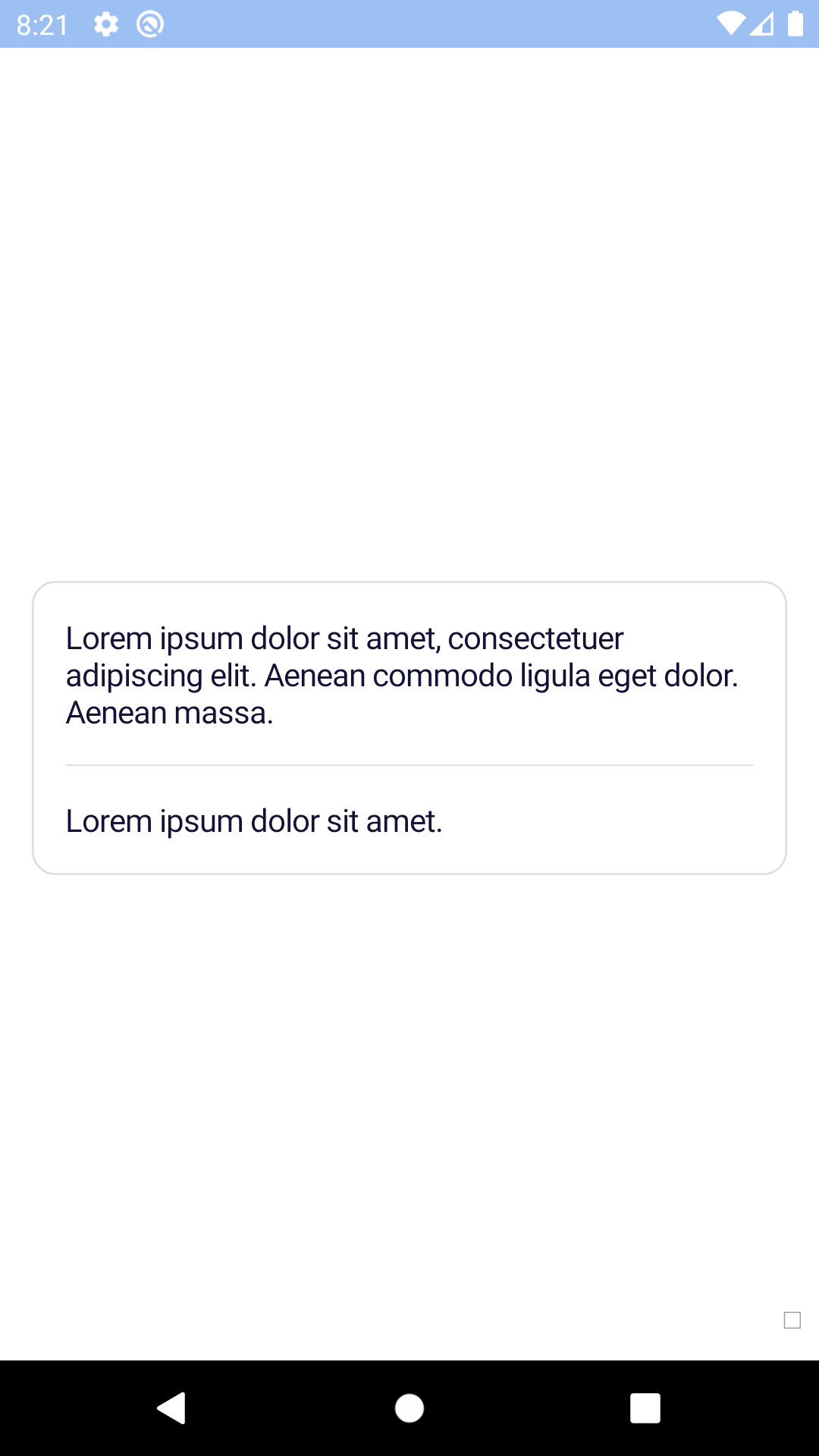
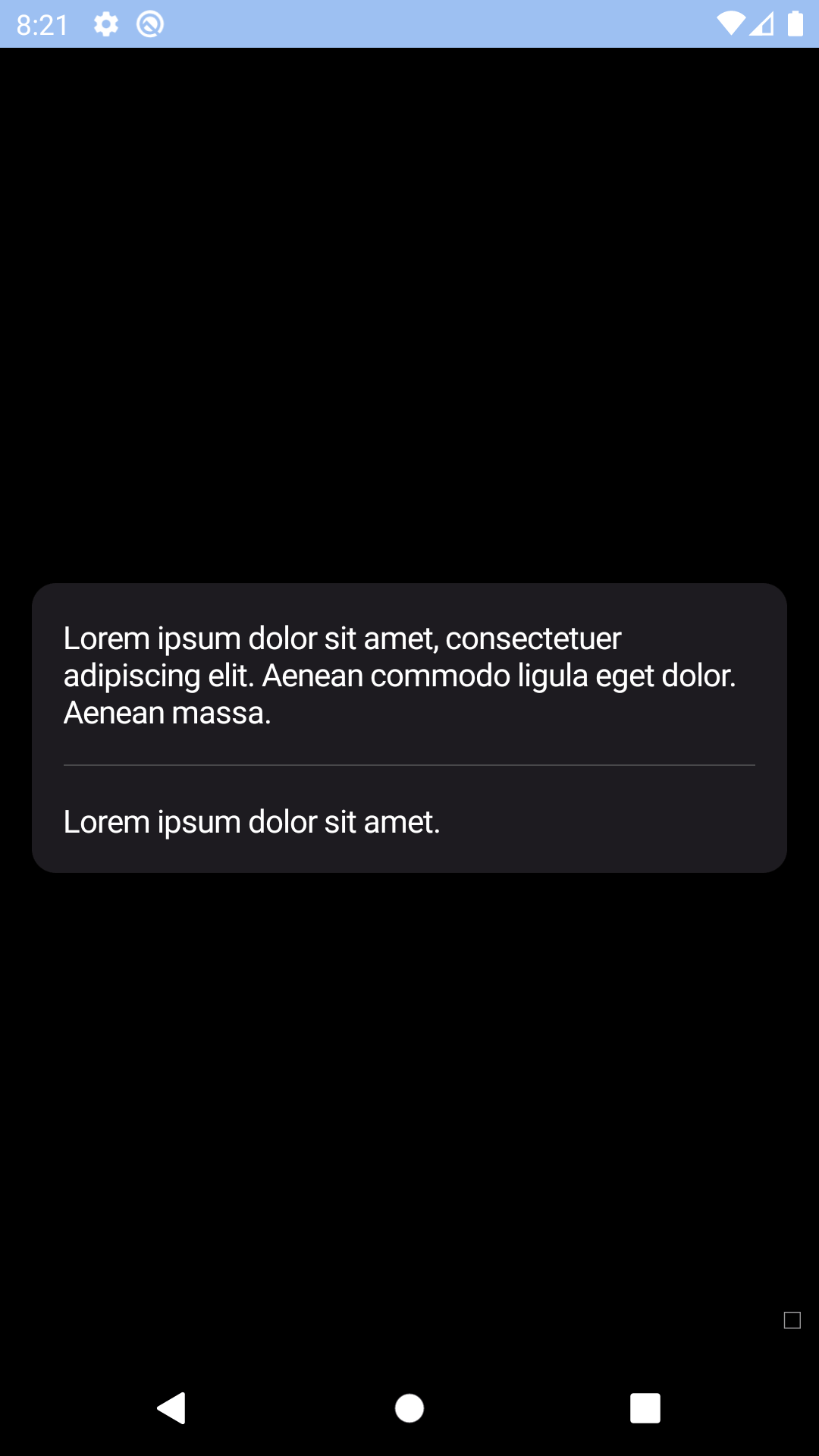
With divider
| Day | Night |
|---|---|
 |
 |
 |
 |
With divider arranged vertically
| Day | Night |
|---|---|
 |
 |
 |
 |
Installation
Check the main Readme for a complete installation guide.
Usage
import React, { Component } from 'react';
import { View, StyleSheet, Text } from 'react-native';
import BpkPanel from 'backpack-react-native/bpk-component-panel';
import BpkText from 'backpack-react-native/bpk-component-text';
import { spacingBase } from '@skyscanner/bpk-foundations-react-native/tokens/base.react.native';
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
padding: spacingBase,
}
});
export default class App extends Component {
render() {
const content = (
<BpkText>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean
commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus
et magnis dis parturient montes, nascetur ridiculus mus.
</BpkText>
);
return (
<View style={styles.container}>
<BpkPanel>{content}</BpkPanel>
<BpkPanel padded={false}>{content}</BpkPanel>
</View >
);
}
}withDivider HOC
import React, { Component } from 'react';
import { View, StyleSheet, Text } from 'react-native';
import BpkText from 'backpack-react-native/bpk-component-text';
import { spacingBase } from '@skyscanner/bpk-foundations-react-native/tokens/base.react.native';
import BpkPanel, { withDivider } from 'backpack-react-native/bpk-component-panel';
const BpkPanelWithDivider = withDivider(BpkPanel);
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
padding: spacingBase,
}
});
export default class App extends Component {
render() {
const content = (
<BpkText>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean
commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus
et magnis dis parturient montes, nascetur ridiculus mus.
</BpkText>
);
return (
<View style={styles.container}>
<BpkPanelWithDivider stub={content}>{content}</BpkPanelWithDivider>
<BpkPanelWithDivider stub={content} vertical>{content}</BpkPanelWithDivider>
<BpkPanelWithDivider stub={content} padded={false}>{content}</BpkPanelWithDivider>
</View >
);
}
}Props
BpkPanel:
| Property | PropType | Required | Default Value |
|---|---|---|---|
| children | node | true | - |
| padded | bool | false | true |
After withDivider:
| Property | PropType | Required | Default Value |
|---|---|---|---|
| stub | node | true | - |
| vertical | bool | false | false |
| mainStyle | object | false | null |
| stubStyle | object | false | null |
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Apr 28, 2023, 02:22