- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Horizontal navigation
A simple navigation component, ideal for representing a section of a page that links to other pages or views within the page.
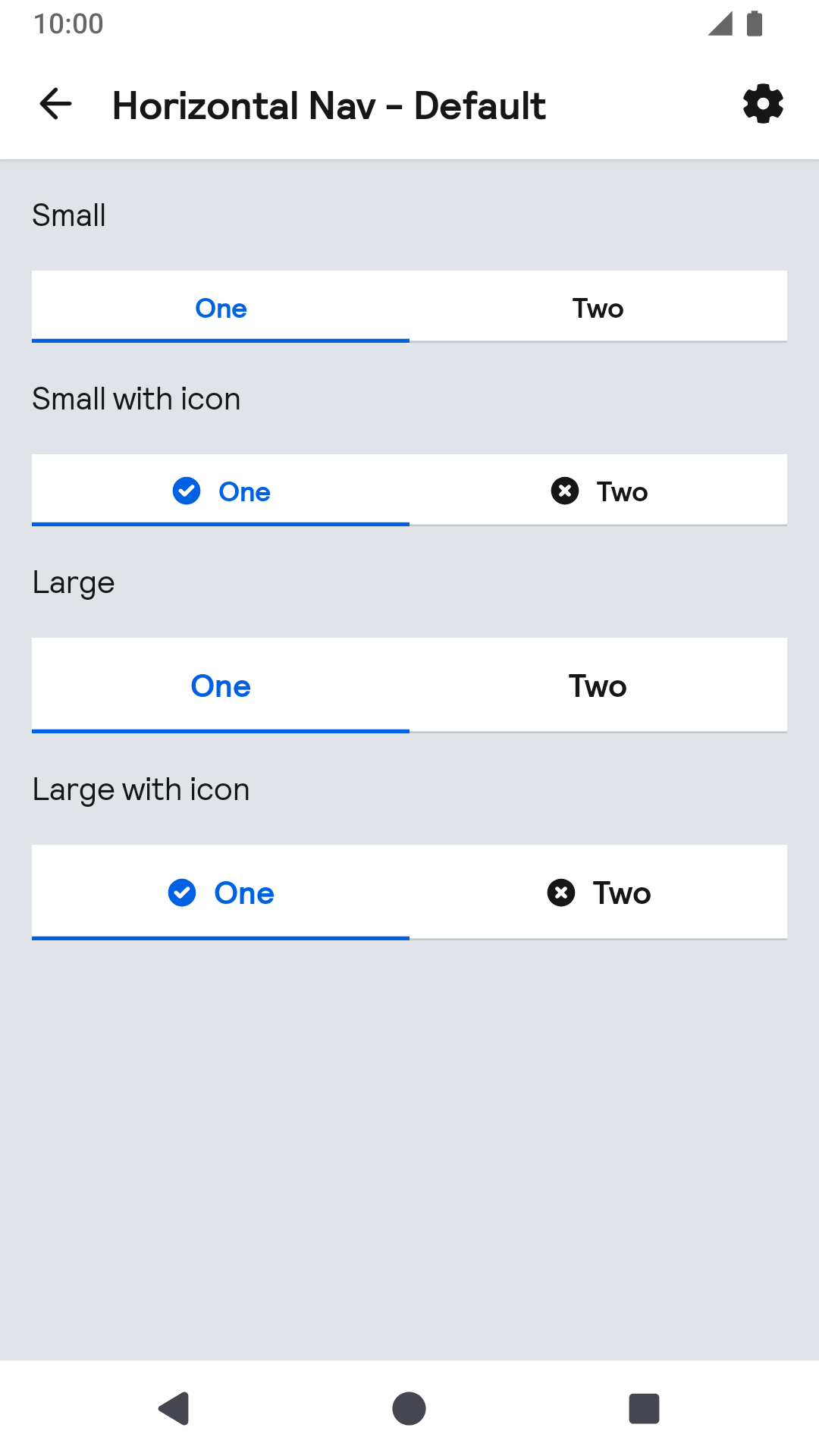
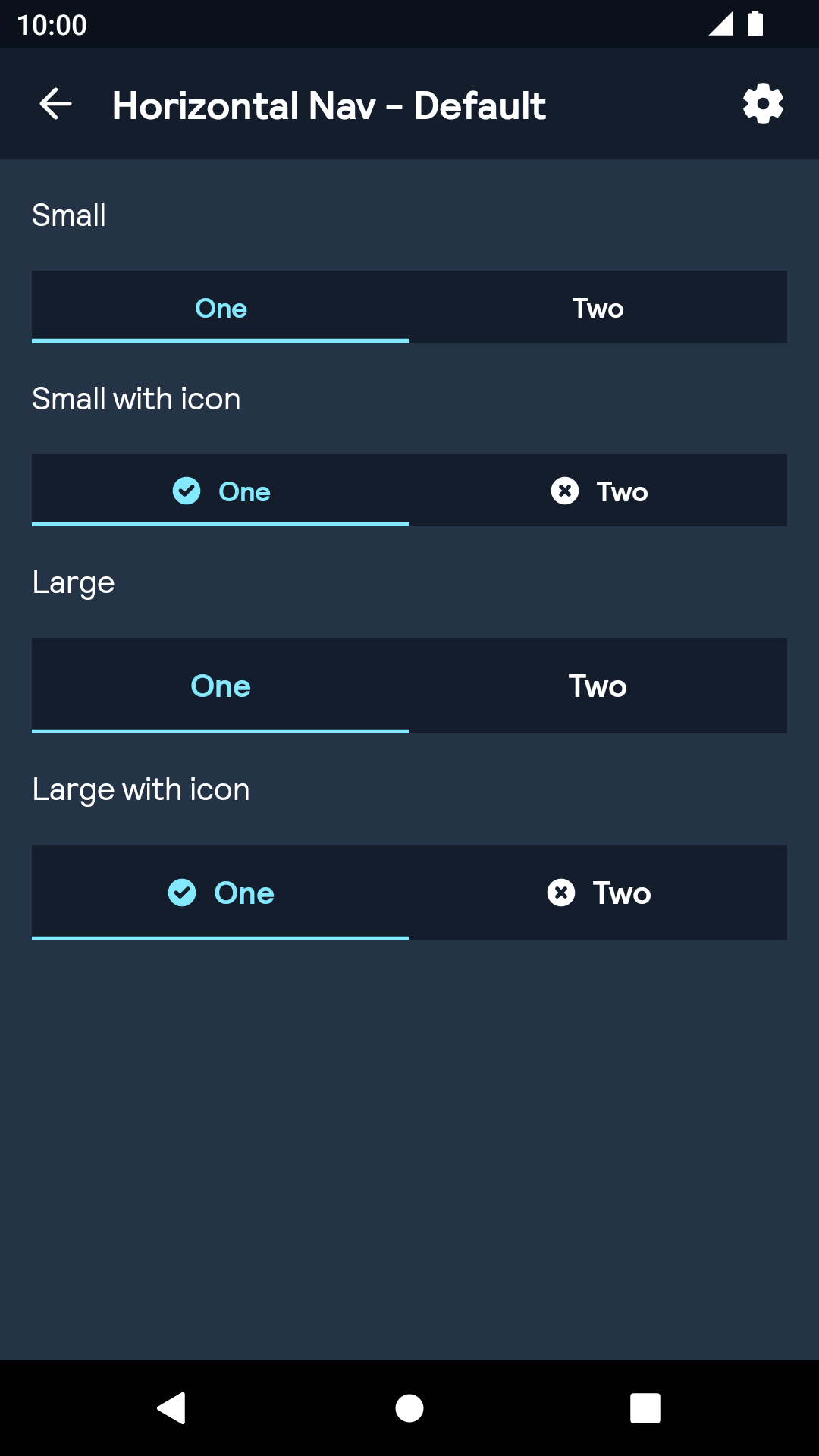
Horizontal Nav
Default
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Compose is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
Example of a Horizontal Nav (with default size):
import net.skyscanner.backpack.compose.horizontalnav.BpkHorizontalNav
import net.skyscanner.backpack.compose.horizontalnav.BpkHorizontalNavSize
import net.skyscanner.backpack.compose.horizontalnav.BpkHorizontalNavTab
val tabs = listOf(
BpkHorizontalNavTab(
title = "Tab 1",
),
BpkHorizontalNavTab(
title = "Tab 2",
),
)
BpkHorizontalNav(
tabs = tabs,
activeIndex = activeIndex,
size = BpkHorizontalNavSize.Default,
onChanged = { index -> },
)Example of a Horizontal Nav (with small size):
import net.skyscanner.backpack.compose.horizontalnav.BpkHorizontalNav
import net.skyscanner.backpack.compose.horizontalnav.BpkHorizontalNavSize
import net.skyscanner.backpack.compose.horizontalnav.BpkHorizontalNavTab
val tabs = listOf(
BpkHorizontalNavTab(
title = "Tab 1",
),
BpkHorizontalNavTab(
title = "Tab 2",
),
)
BpkHorizontalNav(
tabs = tabs,
activeIndex = activeIndex,
size = BpkHorizontalNavSize.Small,
onChanged = { index -> },
)Example of a Horizontal Nav (with icon):
import net.skyscanner.backpack.compose.horizontalnav.BpkHorizontalNav
import net.skyscanner.backpack.compose.horizontalnav.BpkHorizontalNavTab
import net.skyscanner.backpack.compose.icon.BpkIcon
import net.skyscanner.backpack.compose.tokens.CloseCircle
import net.skyscanner.backpack.compose.tokens.TickCircle
val tabs = listOf(
BpkHorizontalNavTab(
title = "Tab 1",
icon = BpkIcon.TickCircle,
),
BpkHorizontalNavTab(
title = "Tab 2",
icon = BpkIcon.CloseCircle,
),
)
BpkHorizontalNav(
tabs = tabs,
activeIndex = activeIndex,
onChanged = { index -> },
)
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Dec 7, 2022, 09:57


