- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Horizontal navigation
A simple navigation component, ideal for representing a section of a page that links to other pages or views within the page.
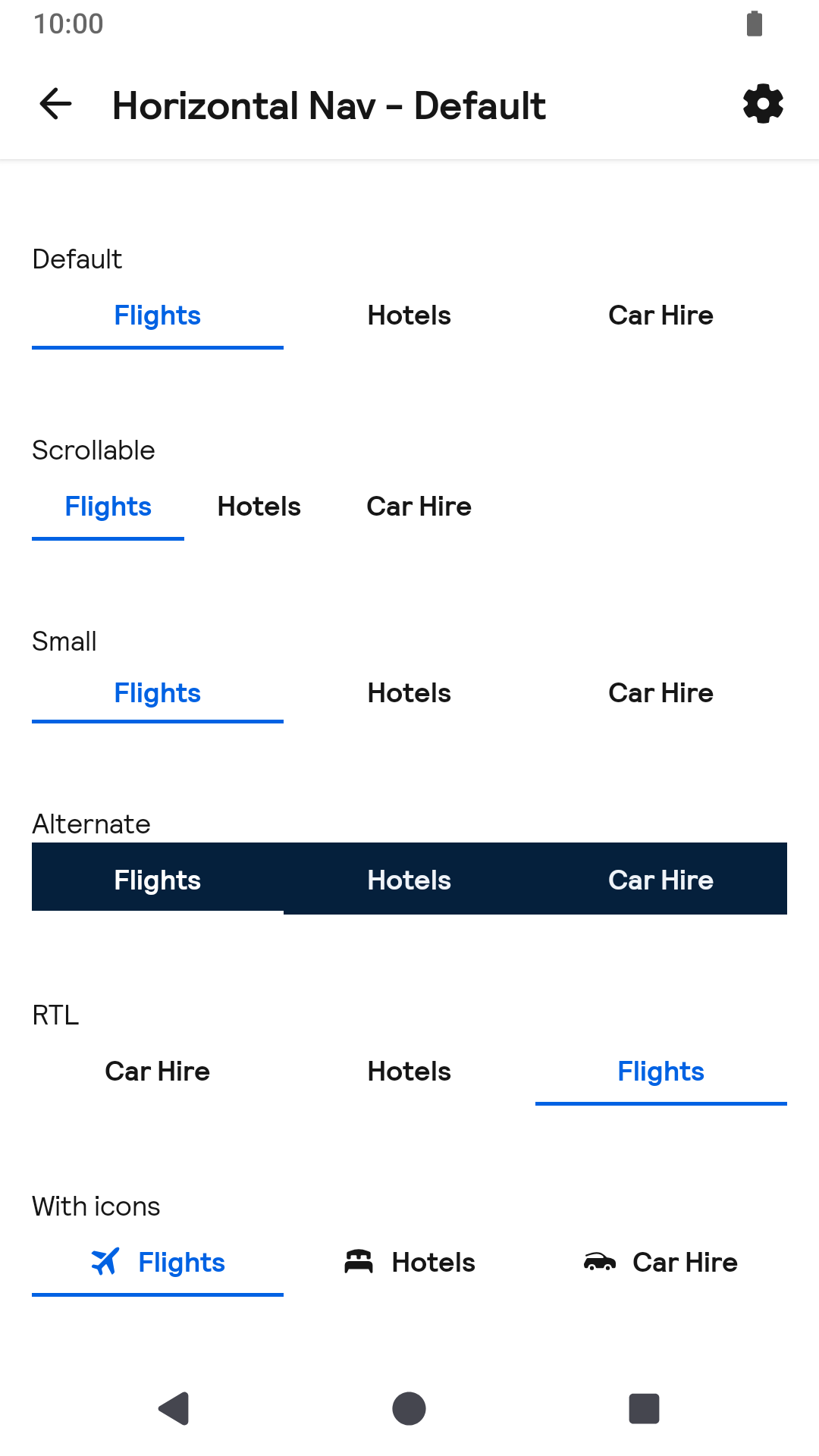
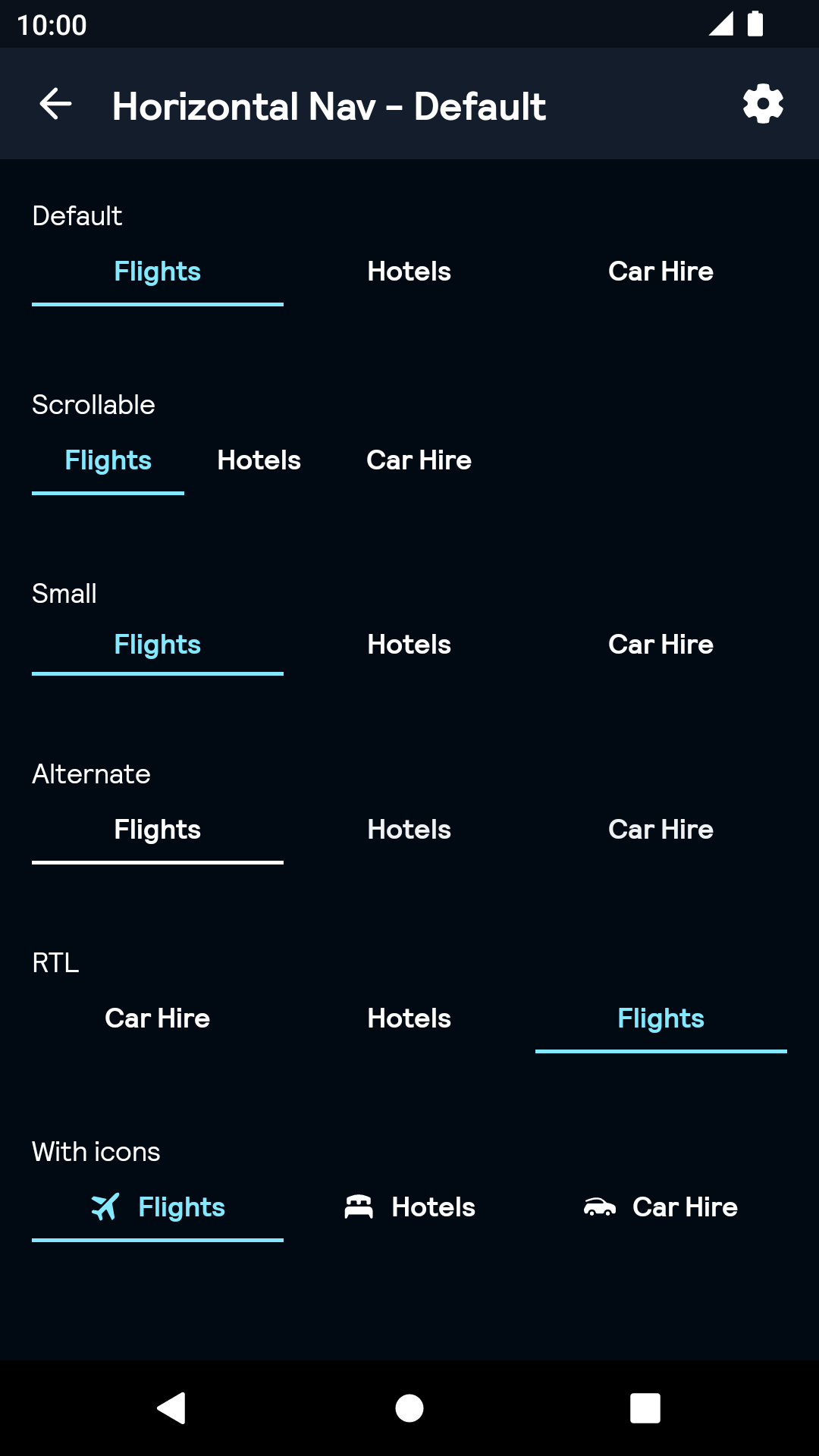
Horizontal Nav
Default
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Android is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
The HorizontalNav component can be used in both XML and Kotlin/Java
Example of a HorizontalNav in XML
<net.skyscanner.backpack.horisontalnav.BpkHorizontalNav
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>Example of a HorizontalNav in Kotlin
import net.skyscanner.backpack.horisontalnav.BpkHorizontalNav
BpkHorizontalNav(context).apply {
addTab(newTab().setText("1"))
addTab(newTab().setText("2"))
}Theme Props
- horizontalNavTextColor
- horizontalNavSelectedTextColor
- horizontalNavIndicatorColor
Styles can be changed globally through bpkHorizontalNavStyle and bpkHorizontalNavStyleAlternate. Check theming for more information.
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Dec 7, 2022, 09:57


