- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Dialog
Dialogs inform users about a specific task and may contain critical information, or require decisions or acknowledgement.
Dialog
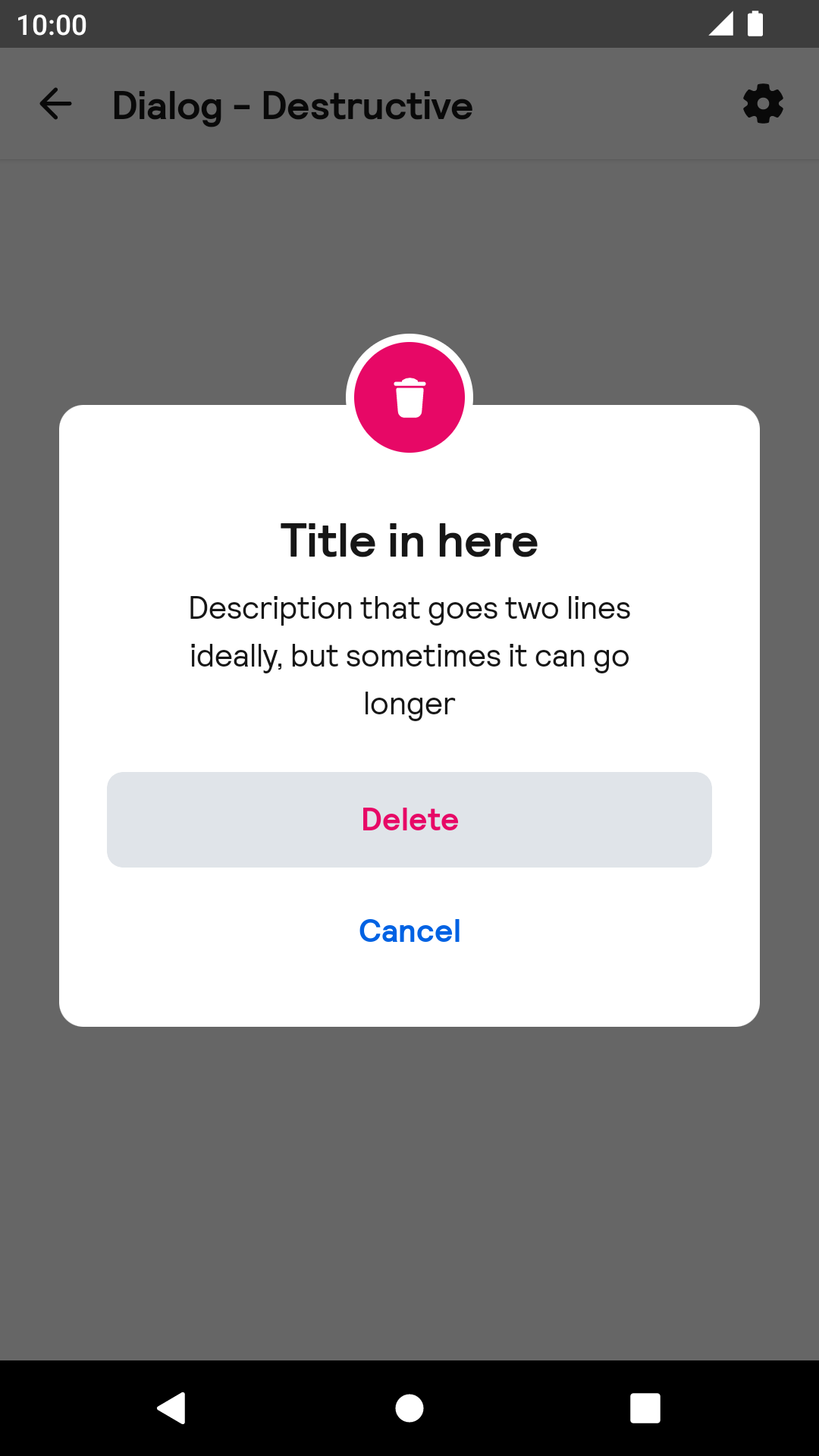
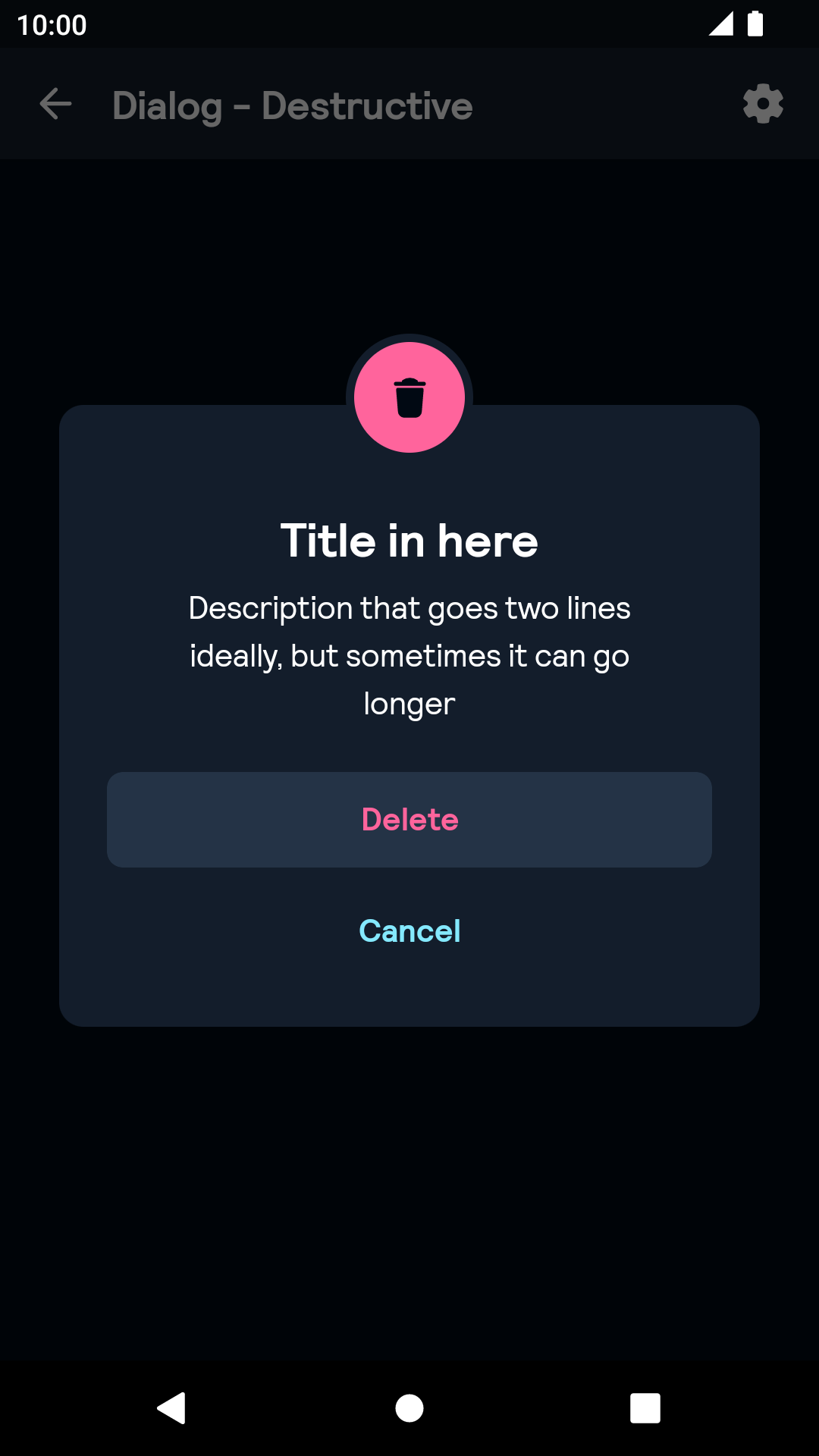
Delete confirmation
| Day | Night |
|---|---|
 |
 |
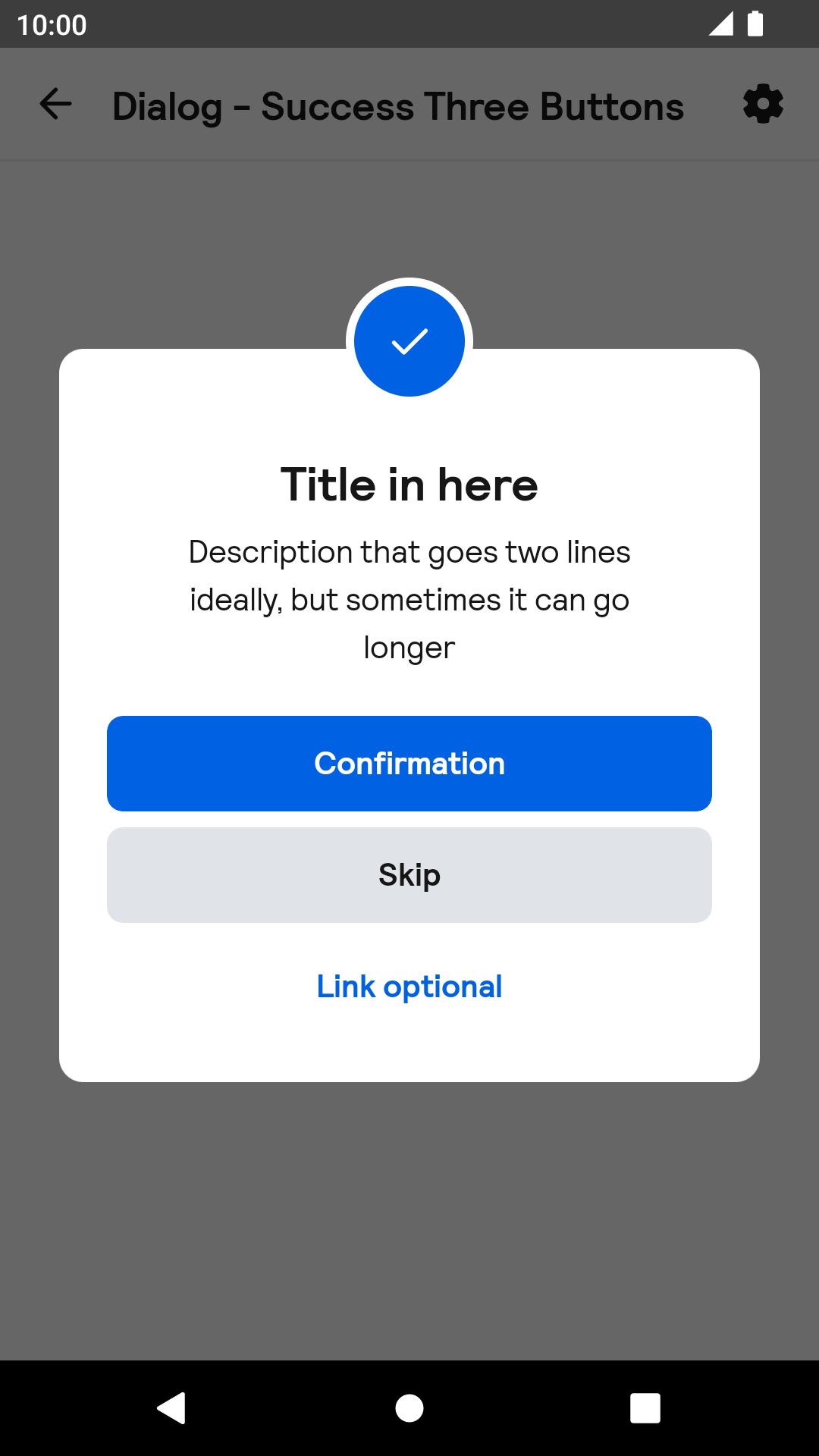
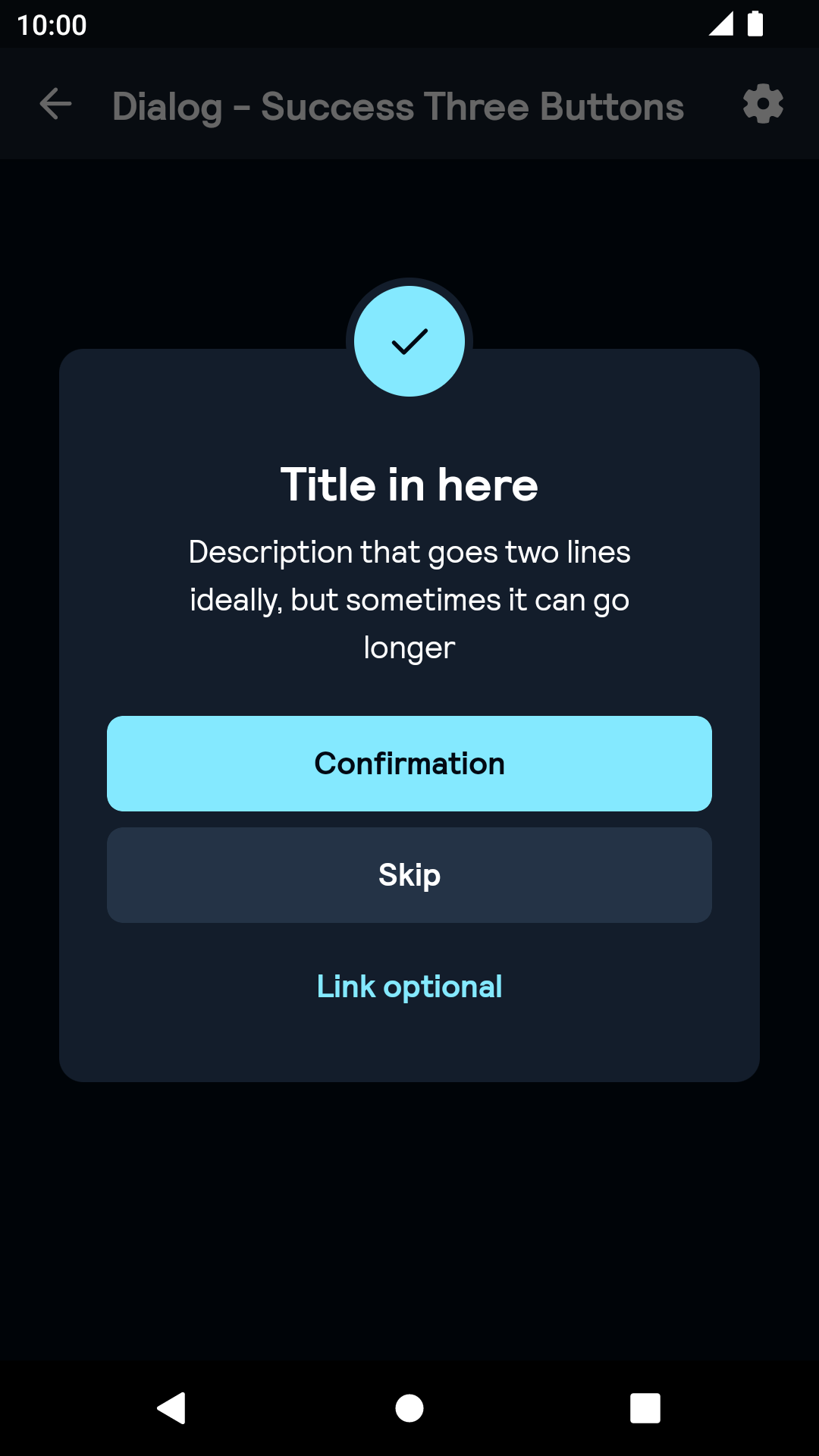
With CTA
| Day | Night |
|---|---|
 |
 |
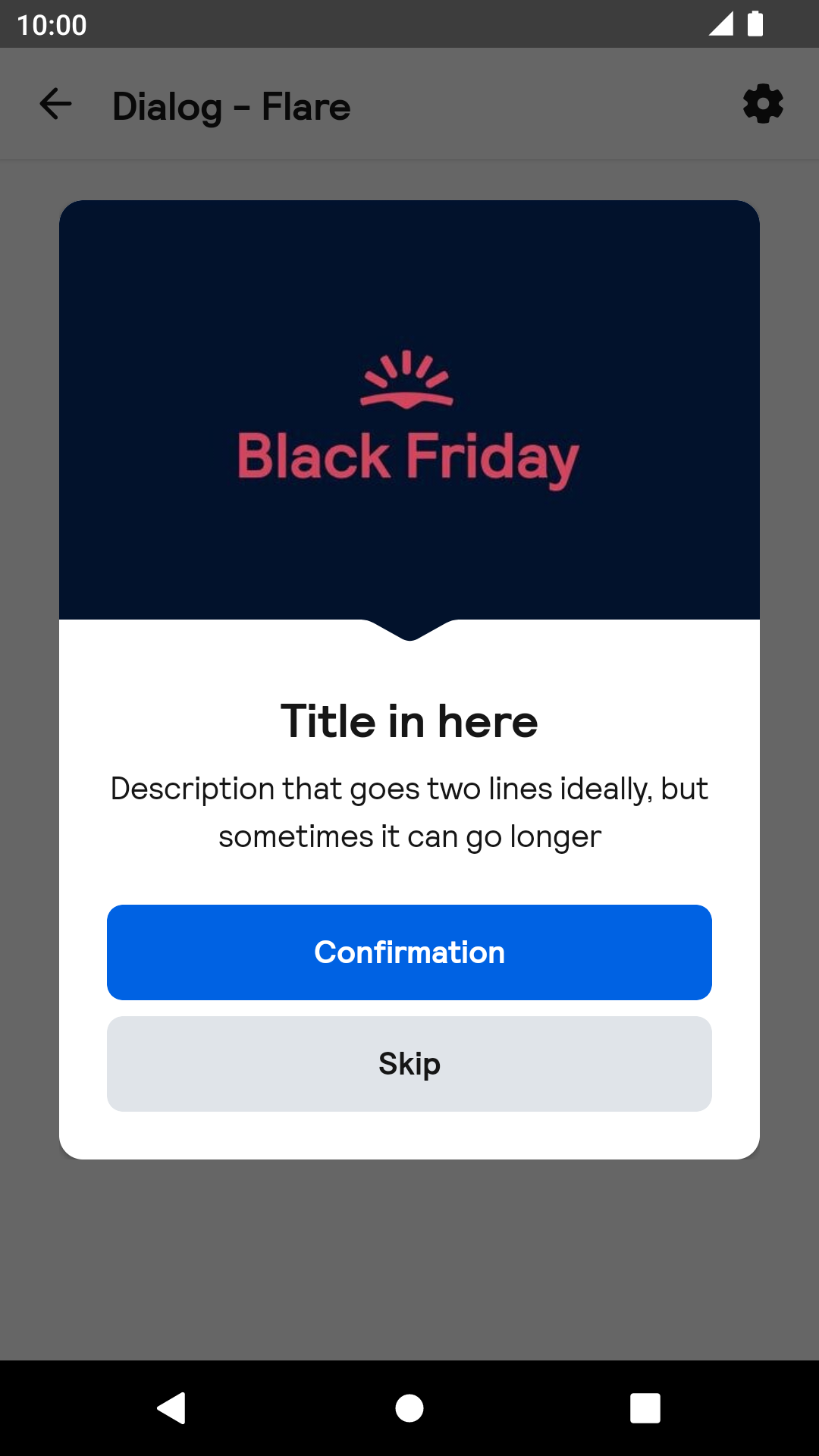
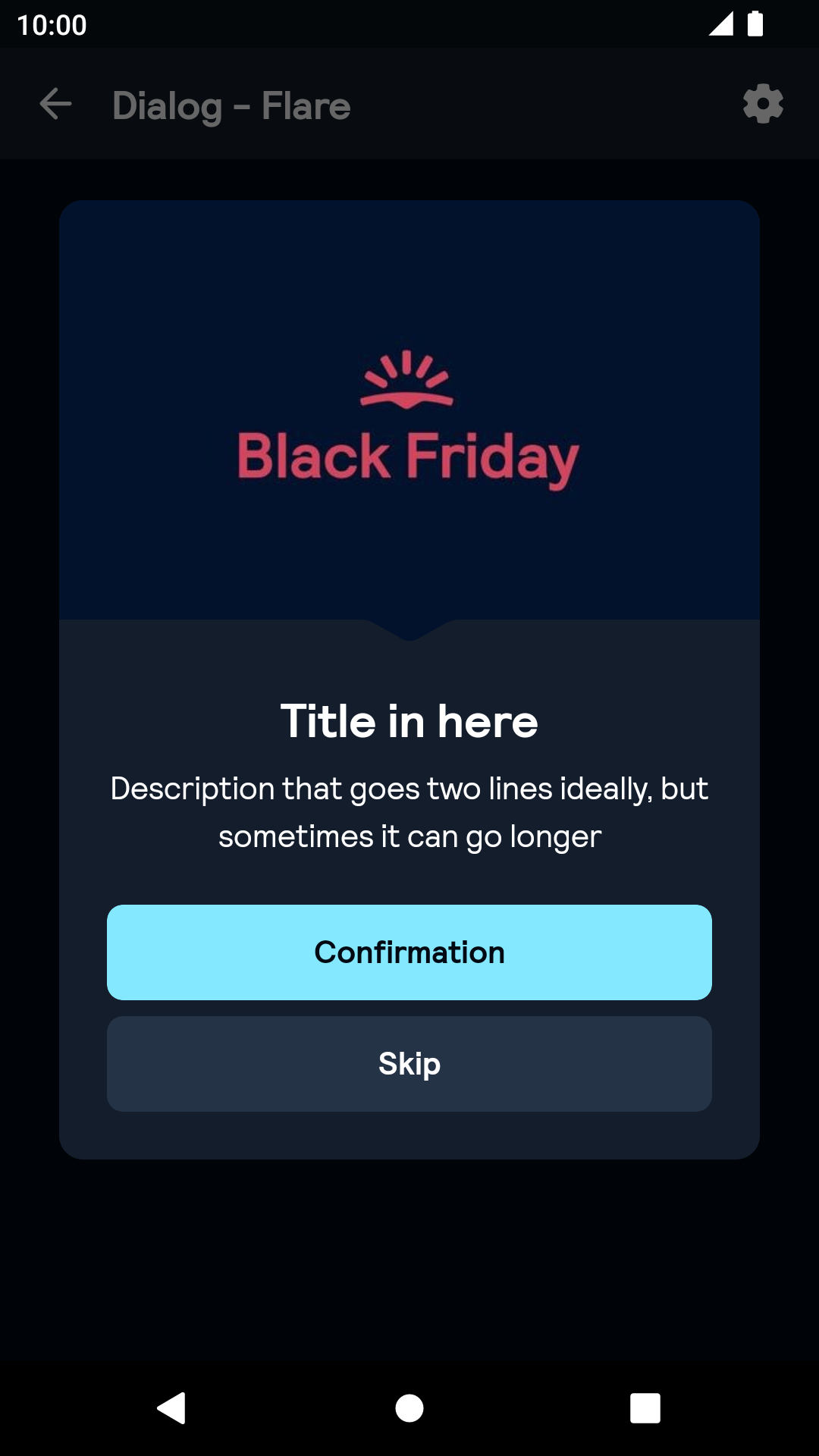
With flare
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Android is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
The Dialog component can only be used in Kotlin/Java
Example of dialog in Kotlin
import net.skyscanner.backpack.dialog.BpkDialog
import net.skyscanner.backpack.dialog.BpkDialog.Type
import net.skyscanner.backpack.dialog.BpkDialog.Button
val dialog = BpkDialog(context, BpkDialog.Type.Success)
dialog.apply {
title = "You are going to Tokyo!"
description = "Your flight is all booked. Why not check out some hotels now?"
icon = BpkDialog.Icon(R.drawable.bpk_tick)
addActionButton(
BpkDialog.Button("Continue") {
println("confirmed")
dialog.dismiss()
}
)
addActionButton(
BpkDialog.Button("Skip") {
println("skipped")
dialog.dismiss()
}
)
}Example of flare dialog in Kotlin
import net.skyscanner.backpack.dialog.BpkDialog
import net.skyscanner.backpack.dialog.BpkDialog.Type
import net.skyscanner.backpack.dialog.BpkDialog.Button
val dialog = BpkDialog(context, BpkDialog.Type.Flare)
dialog.apply {
title = "You are going to Tokyo!"
description = "Your flight is all booked. Why not check out some hotels now?"
image!!.setImageResource(dialogImage)
addActionButton(
BpkDialog.Button("Continue") {
println("confirmed")
dialog.dismiss()
}
)
addActionButton(
BpkDialog.Button("Skip") {
println("skipped")
dialog.dismiss()
}
)
}Please use DialogInterface.OnDismissListener as the DialogInterface.OnCancelListener is not supported.
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Nov 6, 2023, 12:40


