- Welcome
- Getting started
- Latest updates
- Foundations
-
Components
- Accordion
- Alert
- Alignment
- App Search Modal
- Aria live
- Autosuggest
- Badge
- Banner alert
- Bar chart
- Blockquote
- Bottom navigation
- Bottom sheet
- Breadcrumb
- Breakpoint
- Button
- Calendar
- Card
- Card list
- Card button
- Carousel
- Checkbox
- Chip
- Chip group
- Code
- Content cards
- Data Table
- Datepicker
- Description list
- Dialog
- Divider
- Drawer
- Field Set
- Flare
- Flat list
- Flight leg
- Floating action button
- Floating notification
- Form label
- Form validation
- Graphic promotion
- Horizontal navigation
- Icon
- Image
- Image Gallery
- Infinite scroll
- Info Banner
- Inset Banner
- Link
- List
- Map
- Mobile scroll container
- Modal
- Navigation bar
- Navigation Tab Group
- Nudger
- Overlay
- Page indicator
- Pagination
- Panel
- Phone input
- Picker
- Popover
- Price
- Progress bar
- Radio button
- Rating
- Rating Bar
- Scrollable calendar
- Search Modal
- Section header
- Section list
- Select
- Skeleton
- Skip link
- Slider
- Snackbar
- Snippet
- Spinner
- Split input
- Star rating
- Swap Button
- Switch
- Table
- Text
- Text input
- Theming
- Ticket
- Toast
- Tooltip
- Touchable native feedback
- Touchable overlay
- Search Input Summary
- Content
- Accessibility
- Contributing
- Localisation
Bar chart
Bar charts are useful for displaying comparisons between categories of data. At Skyscanner, bar charts are commonly used for displaying fare prices within a given time period e.g. a year, month or week.
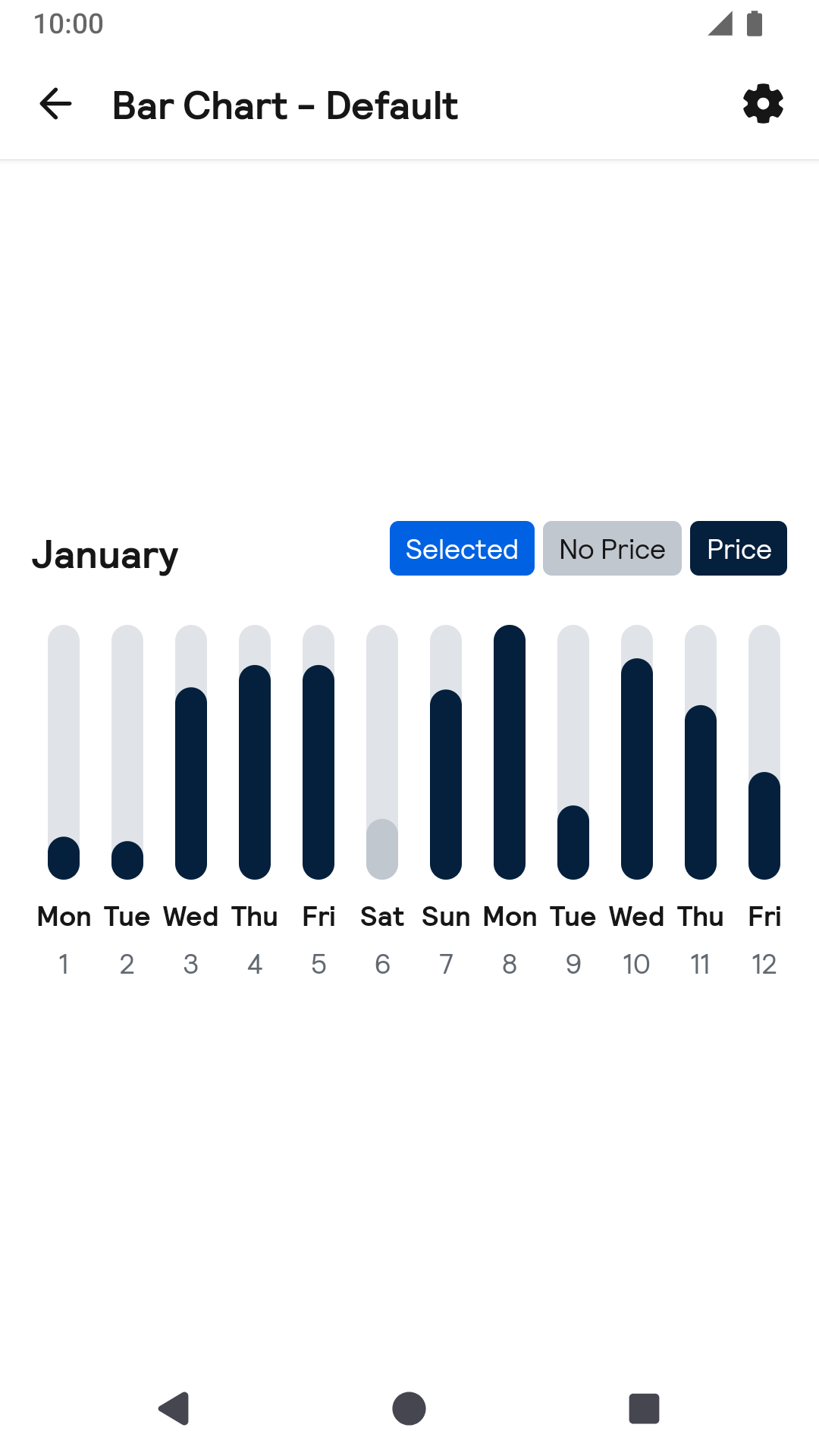
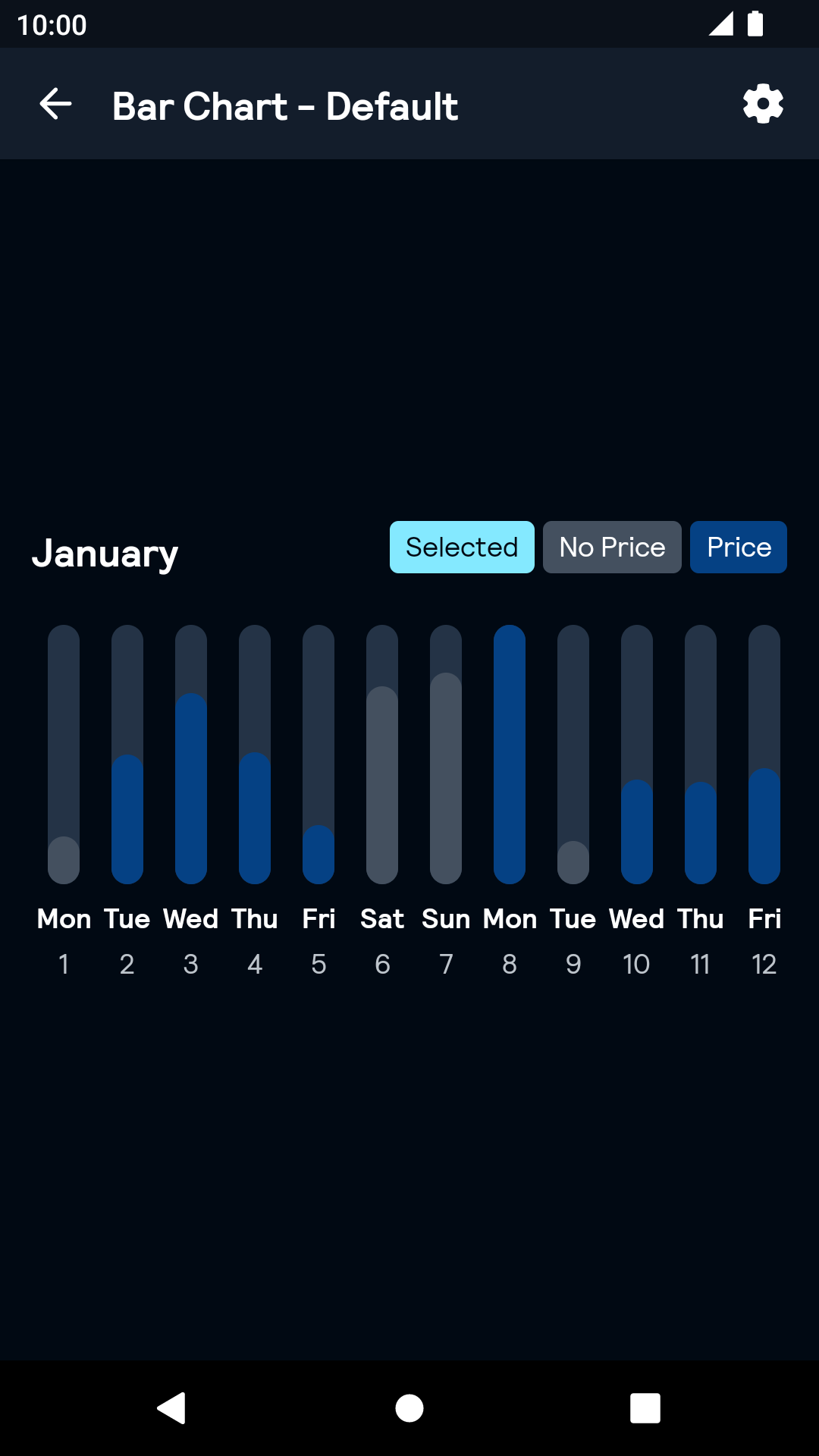
Bar Chart
Default
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Android is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
The Bar Chart component can be used in both XML and Kotlin/Java, however, feeding the component with data can only be done programmatically.
Example of a Bar Chart in XML
<net.skyscanner.backpack.barchart.BpkBarChart
android:id="@+id/bar_chart"
android:layout_width="match_parent"
android:layout_height="240dp" />Example of a Bar Chart in Kotlin
import net.skyscanner.backpack.barchart.BpkBarChart
BpkBarChart(context).apply {
model = //.. initialisation
}To render data you need to set a view model to BarChart in code. Detailed documentation on each property of the model is available here.
Here's some basic example in Kotlin:
fun createGroup() = BpkBarChart.Group(
title = "Group Title",
items = mutableListOf<BpkBarChart.Column>().apply {
for (i in 0 until 10) {
add(BpkBarChart.Column(
title = "Bar Title",
subtitle = "Bar Subtitle",
badge = "Bar Badge",
value = 0.5f,
inactive = false
))
}
}
)
barChart.model = BpkBarChart.Model(
groups = listOf(
createGroup(),
createGroup()
),
legend = BpkBarChart.Legend(
"£",
"No Price"
)
)Another example can be found in BarChartStory in the sample project.
Theme Props
All colours support ColorStateList.
- barChartColumnTitleColor - state_selected will be used when the bar is selected.
- barChartColumnSubtitleColor - state_selected will be used when the bar is selected.
- barChartGroupTitleColor
- barChartBarBackgroundColor - state_activated this can be used to split the colours of active/inactive sets. state_selected will be used when the bar is selected.
- barChartBarForegroundColor - state_activated this can be used to split the colours of active/inactive sets. state_selected will be used when the bar is selected.
- barChartLineColor
- barChartPopupBackgroundColor
- barChartPopupTextColor
Styles can be changed globally through bpkBarChartStyle. Check theming for more information.
Made with ❤️ by Skyscanner © 2024
© 2024 Skyscanner Backpack. Page last updated on Oct 31, 2022, 13:44


